DreamweaverCSS网页布局ul和li范例是怎么样的
这篇文章主要为大家展示了“Dreamweaver CSS网页布局ul和li范例是怎么样的”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Dreamweaver CSS网页布局ul和li范例是怎么样的”这篇文章吧。
公司主营业务:成都网站设计、做网站、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。创新互联是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。创新互联推出温县免费做网站回馈大家。
在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。
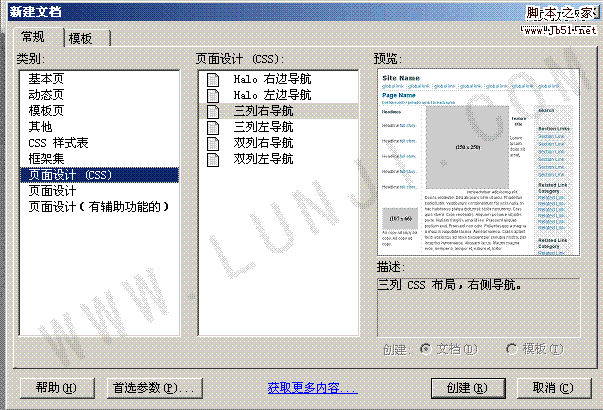
其实Dreamweaver中也有自带的CSS布局的范例,如下图:
LI代码的格式化:
A).运用CSS格式化列表符:
ul li{
list-style-type:none;
}
例如下面的:
供求信息
B).如果你想将列表符换成图像,则:
ul li{
list-style-type:none;
list-style-image: url(images/icon.gif);
}
例如下面的:
供求信息
C).为了左对齐,可以用如下代码:
ul{
list-style-type:none;
margin:0px;
}
例如下面的:
供求信息
D).如果想给列表加背景色,可以用如下代码:
ul{
list-style-type: none;
margin:0px;
}
ul li{
background:#CCC;
}
例如下面的:
供求信息
E).如果想给列表加MOUSEOVER背景变色效果,可以用如下代码:
ul{ list-style-type: none; margin:0px; }
ul li a{ display:block; width: 100%; background:#ccc; }
ul li a:hover{ background:#999; }
说明:display:block;这一行必须要加的,这样才能块状显示!
例如下面的:
供求信息
F).LI中的元素水平排列,关键FLOAT:LEFT:
ul{
list-style-type:none;
width:100%;
}
ul li{
width:80px;
float:left;
}
以上是“Dreamweaver CSS网页布局ul和li范例是怎么样的”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
名称栏目:DreamweaverCSS网页布局ul和li范例是怎么样的
地址分享:https://www.cdcxhl.com/article46/jcpjeg.html
成都网站建设公司_创新互联,为您提供品牌网站制作、自适应网站、静态网站、建站公司、软件开发、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设和自适应网站建设之间的区别 2014-10-17
- 自适应网站优势详解! 2020-08-12
- 自适应网站建设应该注意哪些方面呢? 2017-02-19
- 企业搭建网站时,应该选择响应式网站还是自适应网站呢? 2021-02-25
- 自适应网站建设有什么优势 2021-08-16
- 微官网即微信网站、自适应网站、微信小程序每个企业机构都要做? 2016-08-09
- 自适应网站建设一般要注意哪些细节 2016-10-26
- 自适应网站建设-自适应网页制作容易碰到的问题 2016-11-10
- 企业营销型网站制作是否应该选择自适应网站设计? 2022-08-10
- 响应式网站建设与自适应网站建设的区别 2016-11-12
- 网页设计制作:营销型网站建设或是自适应网站建设的区别 2016-02-03
- 自适应网站设计就像水一样 2022-01-24