使用Vue2x怎么实现一个图片预览插件-创新互联
使用Vue2x怎么实现一个图片预览插件?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}我采用第一种方式来编写这个插件
1.第一步创建项目
vue init webpack-simple youProjectName(你的项目名称)具体操作不在赘述

2.开始插件开发,编写index.js
import vuePictureViewer from './vue-picture-viewer'
const pictureviewer = {
install (Vue, options) {
Vue.component(vuePictureViewer.name, vuePictureViewer)
}
}
if (typeof window !== 'undefined' && window.Vue) { // 这段代码很重要
window.Vue.use(pictureviewer)
}
export default pictureviewer3.编写vue-picture-viewer.vue也挺简单(具体可以去看源码)
4.如何使用(main.js)
import vuePictureViewer from './lib/index.js' Vue.use(vuePictureViewer)
App.vue
<template>
<div id="app">
<vue-picture-viewer :imgData="imgUrl" :switch="true" v-if="imgUrl"></vue-picture-viewer>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
imgUrl: [{
url:'http://p8ny46w8x.bkt.clouddn.com/test1.jpg',
name: 'test1.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test2.jpg',
name: 'test2.jpg'
}, {
url: 'http://p8ny46w8x.bkt.clouddn.com/test3.jpg',
name: 'test3.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test4.jpg',
name: 'test4.jpg'
}]
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
</style>5.打包前的配置webpack.config.js(很重要!!!)
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js',
filename: 'vue-picture-viewer.js',
library: 'pictureViewer',
libraryTarget: 'umd',
umdNamedDefine: true
},6.打包成功,配置package.json
"license": "MIT", // 许可证
"private": false, // 默认是true 私人的 需要改为false, 不然发布不成功!
"main": "dist/vue-picture-viewer.js", 这个超级重要 决定了你 import xxx from “vue-picture-viewer” 它默认就会去找 dist下的vue-picture-viewer 文件
"repository": {
"type": "git",
"url": "https://github.com/sangcz/vue-picture-viewer" // github项目地址
},7.一切Ok准备发布!
8.首先注册好npm后 添加用户
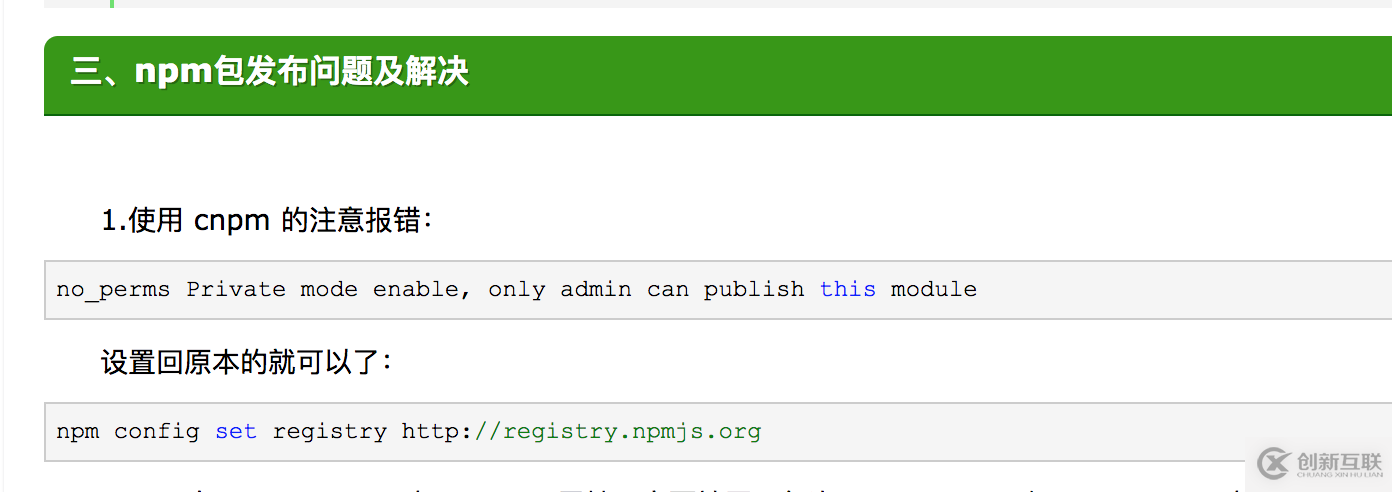
npm adduser Username: your name Password: your password Email: yourmail // 查看一下登录的是不是你自己 npm whoami // 发布 npm publish // 这里我遇到一个问题,发布失败了!
什么原因呢?

关于使用Vue2x怎么实现一个图片预览插件问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联成都网站设计公司行业资讯频道了解更多相关知识。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前题目:使用Vue2x怎么实现一个图片预览插件-创新互联
转载注明:https://www.cdcxhl.com/article46/ipshg.html
成都网站建设公司_创新互联,为您提供网站设计公司、建站公司、定制开发、关键词优化、App开发、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关于网站标签优化你了解多少 2021-09-02
- 网站的优化-网站代码标签优化有哪些技巧 2014-10-11
- seo培训:网站代码和标签优化 2020-07-23
- 不可忽视的图片ALT标签优化 2017-02-27
- 网站标签优化-关于H标签的优化策略 2016-11-10
- 网站标签优化之网页标签优化技巧 2014-03-25
- 简述H标签优化对网站优化效果的影响 2021-07-16
- 上海网站制作公司都熟悉的标签优化 2021-07-09
- 搜索引擎推广中如何巧用标签优化网站? 2022-09-28
- 深圳做网站其他标签优化 2022-06-06
- 成都网站建设的网站首页头部title标签优化 2016-08-10
- 网站META标签优化 2023-04-03