在HTML中如何使用JavaScript
在HTML中如何使用JavaScript?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
创新互联坚持“要么做到,要么别承诺”的工作理念,服务领域包括:网站建设、网站设计、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的顺城网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!
<script>标签
在HTML5中script主要有以下几个属性:async,defer,charset,src,type,
async(可选):
关键词:异步脚本,外部文件,立即下载;
当标签中包含这个属性时会立即下载脚本(外部文件),只对外部脚本文件有效,下载的同时可以进行页面的其他操作,下载完成后停止解析并执行,执行后继续进行解析,但不能保证执行顺序。
<script src="js/index2.js" async="async"></script>
defer(可选):
关键词:延迟脚本,外部文件,延迟加载;
当标签中包含这个属性时,脚本可以再等到页面完全被解析或显示之后执行,只对外部文件有效,如果同时存在两个带有defer的脚本,由于延迟的原因,前者将会有限于后者执行。
<script src="js/index1.js" defer="defer"></script>
charset(可选):
关键词:字符集
大多数浏览器已经忽略它的值了,所以很少有人使用。
src(可选):
关键词:外部引用
表示需要引用的外部文件的地址。
type(可选):
关键词:MIME(脚本语言的内容类型)
为保证最大限度的浏览器兼容,type的属性值主要时候用的依旧是text/javascript,如果没有写这个属性,其默认值仍然为text/javascript。
注意:在引用外部文件,标签中不要加入其它JS代码,浏览器在解析时,只会下载src引用的外部脚本文件,表中内嵌入的代码将会被忽略。
<script>标签的位置
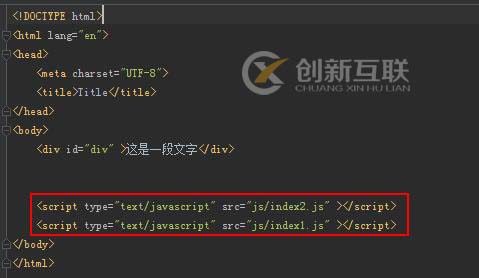
通常,我们会把带有外部文件的的标签(包括CSS文件,JavaScript文件)的引用放在相同的位置,一般是在<head>标签里面。
但是在解析过程中一旦遇到多个JavaScript外部文件,就要等到所有的外部文件加载完成后,页面才能完全显示,所以通常我们会把它放在<body>标签里的底部,如下所示:

在上面中提到过<script>中有defer这个属性,但是由于在HTML5中提到过,HTML5会忽略嵌入脚本所设置defer属性,目前只有IE4~IE7还支持defer属性,IE8以后完全遵循HTML5的标准,所以把<script>放在<body>标签里的底部依旧是最佳选择。
引用外部文件的优点
利于维护:把所有的JavaScript的文件放在一起,不仅可以不触及HTML代码,而且更有利于开发者进行代码的编写和维护。
加速浏览:如果有多个HTML页面引用了同一个JavaScript外部文件,这个文件只会加载一次(缓存),也就是说可以加快页面的加载速度。
安全性:引用外部文件,如果用户查看HTML代码,将不会看到JavaScript的代码,比写在标签内安全性更高一些。
<noscript>标签
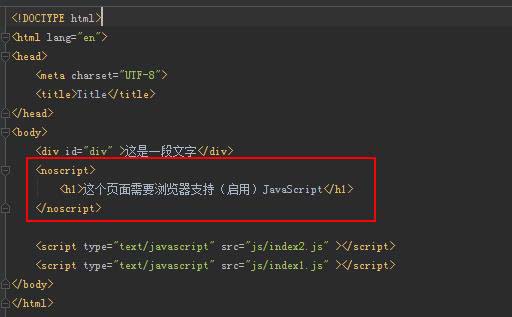
字面意思,NO-script,没有script,也就是浏览器不支持JavaScript时,<noscript>标签中内容才会被显示,
浏览器不支持脚本;
浏览器支持脚本,但是JavaScript被禁用;
以上两条符合任何一个,<noscript>标签内的内容都会被显示。

上图页面,给用户了一个信息,当浏览器不支持或禁用JavaScript是才会被显示,否则用户将永远不会看到,并且不会影响页面其他元素的显示。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联的支持。
名称栏目:在HTML中如何使用JavaScript
本文网址:https://www.cdcxhl.com/article46/ijeceg.html
成都网站建设公司_创新互联,为您提供定制网站、App开发、网站制作、企业网站制作、网页设计公司、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站seo推广除了内容,页面链接也很重要 2016-08-19
- 外贸建站在租赁美国服务器时要注意什么? 2022-10-02
- 成都外贸建站怎么做? 2015-06-18
- 外贸建站前必看的四大技巧及优化系统 2022-05-27
- 外贸建站需要哪些东西? 2014-07-23
- 看看这些谷歌SEO和外贸建站常见的错误你有没有 2016-03-09
- 成都网站建设过程中关于外贸建站 2018-06-13
- 做外贸建站好不好?这几个误区要注意了 2015-04-27
- 外贸建站选择香港主机都有哪些优势? 2022-10-10
- 外贸建站是否应该选择响应式网站设计? 2015-12-18
- 外贸建站的推广方式有哪些 2016-04-18
- 外贸建站系统如何选,要从不同角度去分析 2022-05-27