layui如何实现文件上传控件带更改后数据传值
这篇文章主要介绍了layui如何实现文件上传控件带更改后数据传值,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
创新互联从2013年成立,先为爱辉等服务建站,爱辉等地企业,进行企业商务咨询服务。为爱辉企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
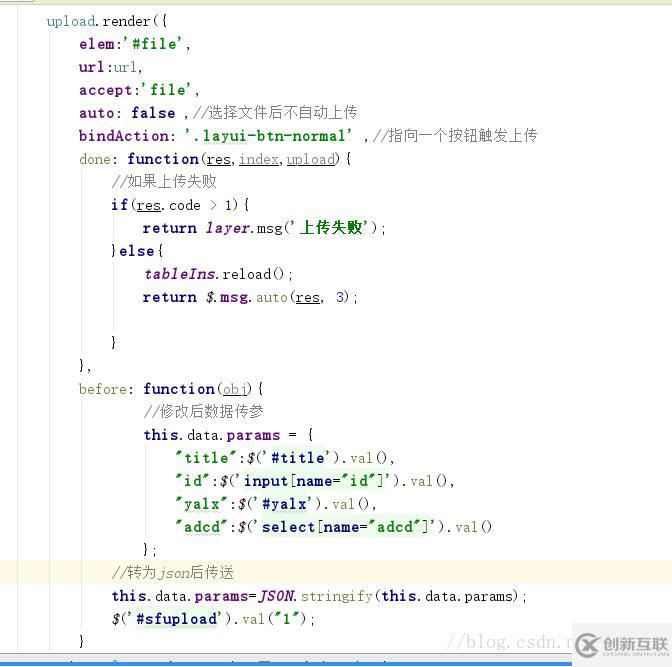
1,文件上传控件开启
2,before内添加方法,以json格式存储数据。数据以对象形式存在,切对象格式不能直接传到后台,所以转化为json格式再进行传送。
3,后台String接收param参数,转为json,直接通过get方法取值保存

后台代码:

感谢你能够认真阅读完这篇文章,希望小编分享的“layui如何实现文件上传控件带更改后数据传值”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
分享题目:layui如何实现文件上传控件带更改后数据传值
网站路径:https://www.cdcxhl.com/article46/iepjhg.html
成都网站建设公司_创新互联,为您提供电子商务、网站设计、小程序开发、Google、网站改版、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 注册域名和备案所需资料摘要 2016-12-21
- 注册域名需要注意什么 2016-09-15
- 关于选择便宜域名注册商的技巧 2021-11-11
- 网站域名注册5个问题 2021-09-09
- 域名注册常见问题 2022-04-23
- 域名注册与域名解析 2016-08-31
- 国内八家域名注册商优缺点比较(转) 2023-05-28
- 多个.com域名被上万收购折射未来域名注册商机 2022-11-11
- 域名注册时间的长短对网站优化的影响 2016-12-06
- 国内域名注册条件和选择原则是什么? 2016-11-18
- 域名注册前应注意哪些? 2022-07-11
- 企业网站建设中的域名注册解析及服务器配置 2021-02-21