将listview显示在dialog当中
一.新建一个工程
成都创新互联成立以来不断整合自身及行业资源、不断突破观念以使企业策略得到完善和成熟,建立了一套“以技术为基点,以客户需求中心、市场为导向”的快速反应体系。对公司的主营项目,如中高端企业网站企划 / 设计、行业 / 企业门户设计推广、行业门户平台运营、APP应用开发、手机网站制作、微信网站制作、软件开发、联通服务器托管等实行标准化操作,让客户可以直观的预知到从成都创新互联可以获得的服务效果。
其activity_main.xml文件如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.webjet.listviewondialog.MainActivity"> <TextView android:id="@+id/tv_name" android:layout_width="match_parent" android:layout_height="50dp" android:text="" android:gravity="center" /> <Button android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="30dp" android:background="#00ff00" android:text="点击显示对话框" android:onClick="go" /> </LinearLayout>
二.定义一个listview的xml文件
这里定义为listview.xml具体代码如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ll" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="20dp" android:paddingRight="20dp" android:orientation="vertical" > <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView> </LinearLayout>
三.定义listview的item的xml文件
这里定义为list_item.xml具体代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:textSize="20dp" /> </LinearLayout>
四.编写MainActivity
具体代码如下:
import android.app.AlertDialog;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
ArrayAdapter adapter ;
AlertDialog.Builder builder;
AlertDialog alertDialog;
TextView tv_name;//main中的 tv用来接受所选择的的值
TextView tv;//listview中的tv
String[] data = new String[20];//数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
for(int i=0; i<20; i++){
data[i] = "小猪"+i;
}
tv = (TextView) findViewById(R.id.tv);
tv_name = (TextView) findViewById(R.id.tv_name);
}
public void go(View v){
builder = new AlertDialog.Builder(this);
LayoutInflater inflater=(LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View viewRelatedType = inflater.inflate(R.layout.listview,(ViewGroup)findViewById(R.id.ll));
ListView listView = (ListView) viewRelatedType.findViewById(R.id.lv);
listView.setAdapter(new ArrayAdapter<String>(this,R.layout.list_item,R.id.tv,data));
builder.setView(viewRelatedType);
alertDialog = builder.show();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
tv_name.setText(data[i]);
alertDialog.dismiss();
}
});
}
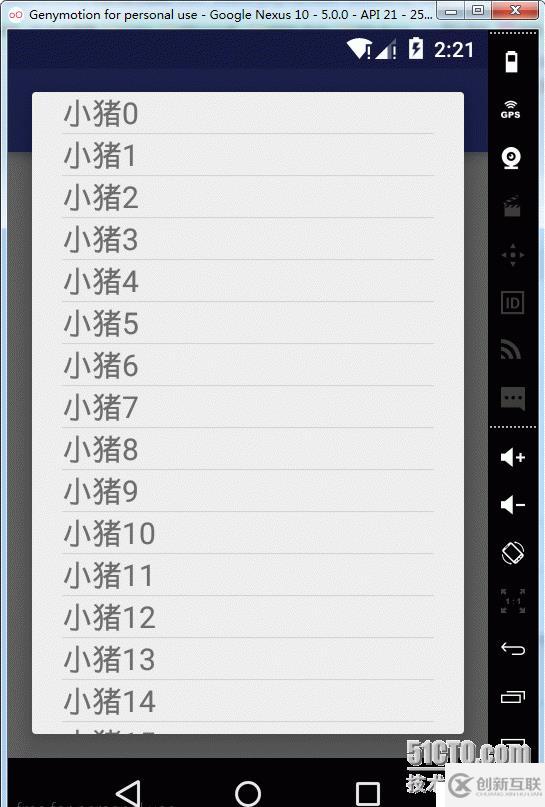
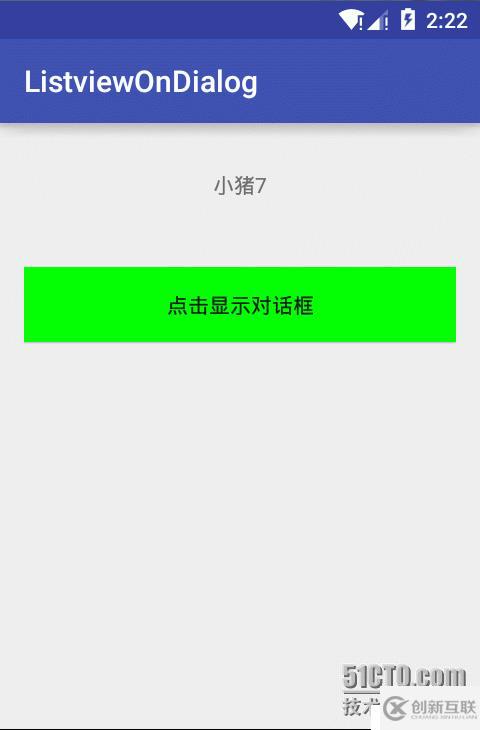
}五.效果图:


当前文章:将listview显示在dialog当中
URL标题:https://www.cdcxhl.com/article46/iehieg.html
成都网站建设公司_创新互联,为您提供面包屑导航、App开发、网页设计公司、网站维护、定制网站、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都共享茶室APP开发 2022-06-07
- 安卓APP开发-如何开发一款安卓app? 2016-11-09
- 如何找到一个好的APP开发者 2022-10-17
- app如何开发,app怎么开发,企业app开发关键点如何掌握? 2022-08-24
- APP开发之IOSSWIFT如何隐藏键盘-IOS隐藏键盘全解 2023-02-22
- 家政月嫂APP开发,享受一对一服务 2020-12-12
- APP开发公司做APP定制开发都需要经过四个步骤 2020-11-16
- 友盟开放日:APP开发运营该如何排兵布阵? 2022-11-14
- 网站建设、APP开发怎样让服务端程序更安全?推荐百度云加速 2022-10-25
- app开发时需要注意的方面 2016-08-28
- 成都社交APP开发需要具备什么? 2023-03-12
- 绍兴在线教育辅导APP开发有哪些功能要点? 2020-12-06