前端获取http状态码400的返回值案例-创新互联
前端获取http状态码400的返回值案例?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!

如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{
console.log(res);
//if(res.result==true){
if (!this.timer) {
this.count = this.TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= this.TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
//}
}).catch(error=>{
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
console.log('Error', error.message);
console.log(error.config);
})使用场景:
当后端判断验证的手机号已存在的时候会返回400,这时需要跳到error条件中,得到后台400的返回数据如上。
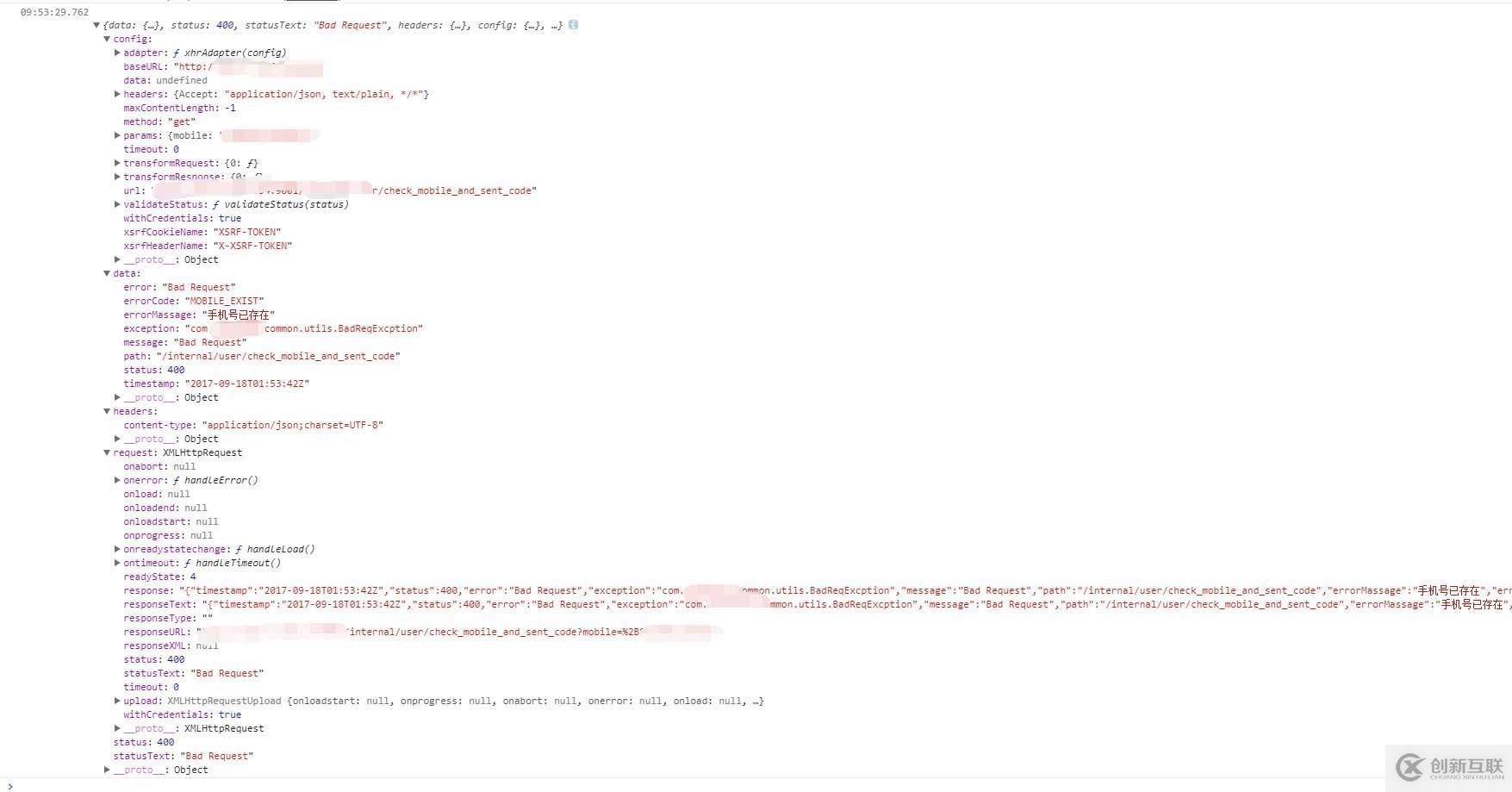
以下是error.response返回值:

这里如果直接输出error,等于error.message
附状态码为200的返回值:

感谢各位的阅读!看完上述内容,你们对前端获取http状态码400的返回值案例大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注创新互联网站制作公司行业资讯频道。
当前题目:前端获取http状态码400的返回值案例-创新互联
文章源于:https://www.cdcxhl.com/article46/hsdhg.html
成都网站建设公司_创新互联,为您提供动态网站、企业建站、网站营销、网站导航、小程序开发、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设的规范要求 2022-11-17
- 什么是响应式网站 为什么会受到客户的喜欢 2016-08-23
- H5响应式网站建设有哪些标准? 2016-10-18
- H5响应式网站建设会为企业带来哪些利益呢? 2022-05-14
- 上海响应式网站建设制作设计的标配技术 2021-10-28
- 响应式网站制作中的图片库设计注意事项 2021-05-16
- 响应式网站制作公司哪家好 2022-06-16
- 响应式网站制作在国内企业网站制作方面发展惊人,你知道它的优点吗 2021-09-08
- 响应式网站制作学问用户需求 2013-11-28
- 为什么高端响应式网站如此重要? 2015-09-17
- 响应式网站建设有什么优点 2022-12-14
- 新建网站大量使用响应式网站的几大原因 2022-05-13