在Android项目中实现一个底部支付弹窗的方法
在Android项目中实现一个底部支付弹窗的方法?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
10多年的凤泉网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。营销型网站建设的优势是能够根据用户设备显示端的尺寸不同,自动调整凤泉建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。创新互联从事“凤泉网站设计”,“凤泉网站推广”以来,每个客户项目都认真落实执行。
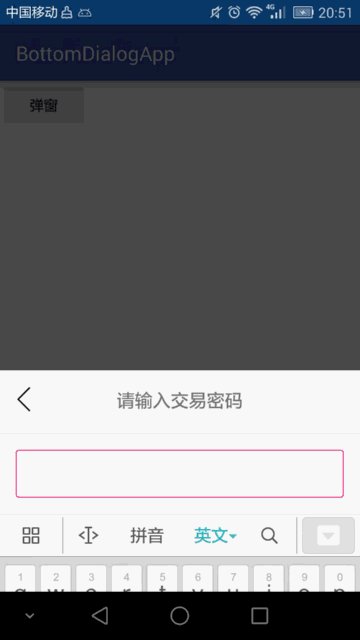
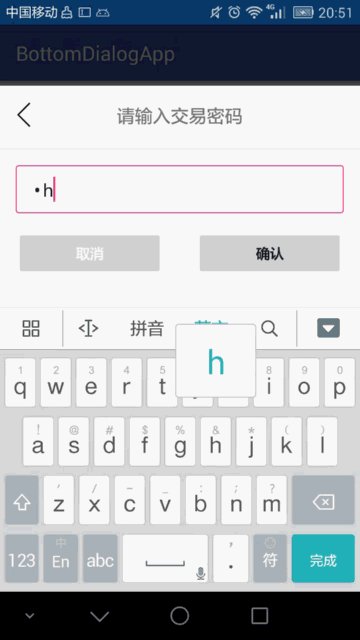
Android底部支付弹窗实现的效果:

实现的思路:
1.通过继承PopupWindow自定义View来达到弹窗的弹出效果;
2.通过回调将输入的密码由弹窗传入到主界面中;
2.恩,这就够了——>有些注意点在代码中备注;
自定义View的代码:
public class BottomDialogView extends PopupWindow {
private View dialogView;
private EditText payPassEt;
private Button cancelBtn, confirmBtn;
private ImageView backDialogIv;
public BottomDialogView(Activity context, final BottomDialogOnclickListener bottomDialogOnclickListener) {
super(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
dialogView = inflater.inflate(R.layout.dialog, null);
backDialogIv = (ImageView) dialogView.findViewById(R.id.backDialogIv);
payPassEt = (EditText) dialogView.findViewById(R.id.payPassEt);
cancelBtn = (Button) dialogView.findViewById(R.id.cancelBtn);
confirmBtn = (Button) dialogView.findViewById(R.id.confirmBtn);
backDialogIv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
cancelBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
confirmBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
bottomDialogOnclickListener.onPositiveClick(payPassEt.getText().toString().trim(), BottomDialogView.this);
}
});
this.setContentView(dialogView);
this.setWidth(LayoutParams.MATCH_PARENT);
this.setHeight(LayoutParams.MATCH_PARENT);
this.setFocusable(true);
this.setAnimationStyle(R.style.DialogShowStyle); //设置弹出窗体动画效果
ColorDrawable dw = new ColorDrawable(0xb0000000);
this.setBackgroundDrawable(dw);
dialogView.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
int height = dialogView.findViewById(R.id.pop_layout).getTop();
int y = (int) event.getY();
if (event.getAction() == MotionEvent.ACTION_UP) {
if (y < height) { //添加OnTouchListener监听判断获取触屏位置如果在选择框外面则销毁弹出框
// dismiss();
}
}
return true;
}
});
}
}
分析:其实很简单,无法就是通过加载布局将布局装载至自定义的View中。bottomDialogOnclickListener 是自定义的回调接口,无法就是将值传递至主界面中。
主界面代码:
public class ShowBottomDialogAct extends AppCompatActivity {
private Button showBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_show_bottom_dialog);
showBtn = (Button) findViewById(R.id.showBtn);
showBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDialog();
}
});
}
private void showDialog() {
DialogUtil.showBottomDialog(ShowBottomDialogAct.this, R.id.activity_show_bottom_dialog, new BottomDialogOnclickListener() {
@Override
public void onPositiveClick(String contentStr, BottomDialogView dialogView) {
dialogView.dismiss();
}
});
}
} 分析:可以看到,主界面的代码异常简单,主要是通过自定义一个帮助类来进行弹窗的显示——>因为弹窗很可能在多个界面使用,所以这种写法个人还是比较喜欢的。另外通过回调将弹窗对象给传输出来,以便在使用的时候根据网络请求的具体情况来控制弹窗的显示与取消。
帮助类的代码:
public static void showBottomDialog(Activity activity , int dialogLayoutId , BottomDialogOnclickListener bottomDialogOnclickListener){
BottomDialogView bottomDialogView = new BottomDialogView(activity, bottomDialogOnclickListener);
bottomDialogView.showAtLocation(activity.findViewById(dialogLayoutId), Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0); //设置窗口显示在parent布局的位置并显示
InputMethodManager imm = (InputMethodManager) activity.getSystemService(Context.INPUT_METHOD_SERVICE);//自动打开软键盘
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
}
分析:两点——>1.负载布局文件;2.控制软键盘显示与关闭;
另外一个很重要的点,花了不少时间才去发现:弹窗弹起的时候,软键盘一般是会覆盖一部分输入框的,这是非常不好看的。之所以demo中没有出现这种情况,是通过了特殊的处理——>将整个弹窗布局外包一层ScrollView,这样方便软键盘弹起找到输入框焦点时会将整个布局往上顶。但,这还不够,一定要在ScrollView中设置一个属性:
android:fillViewport="true"
看完上述内容,你们掌握在Android项目中实现一个底部支付弹窗的方法的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前文章:在Android项目中实现一个底部支付弹窗的方法
转载注明:https://www.cdcxhl.com/article46/gisgeg.html
成都网站建设公司_创新互联,为您提供云服务器、ChatGPT、网站策划、App设计、网站内链、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 行业动态网站后台管理系统的安全隐患 2021-08-23
- 网站建设选择动态网站还是静态网站? 2023-02-01
- 网站建设新闻动态 2016-11-01
- 动态网页怎么做利于seo优化? 2015-07-07
- 网站建设中关于静态页面和动态页面的区分 2016-10-02
- 行业动态网站日志分析 2021-10-16
- 企业网站是选择动态网页还是静态网页 2016-11-02
- 什么样的网页算是动态网页? 2016-11-11
- 网站建设基础知识之静态和动态网站(二) 2016-09-16
- 网页设计中动态特效有哪些好处? 2016-11-12
- html5网站建设 轻松搭建动态网站 2015-09-14
- 建站分析:动态页面和静态页面的区别 2016-10-22