vue-cli-service不是内部或外部命令的解决方法
这篇文章将为大家详细讲解有关vue-cli-service不是内部或外部命令的解决方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
网站建设哪家好,找成都创新互联公司!专注于网页设计、网站建设、微信开发、小程序开发、集团企业网站建设等服务项目。为回馈新老客户创新互联还提供了青白江免费建站欢迎大家使用!
原因和解决方法:1、项目没有执行“npm install”,找不到相关的依赖包;只需要执行一下“npm install”即可。2、项目的依赖包损坏;需要先删除node_modules文件夹, 然后执行“npm install”命令重新安装。
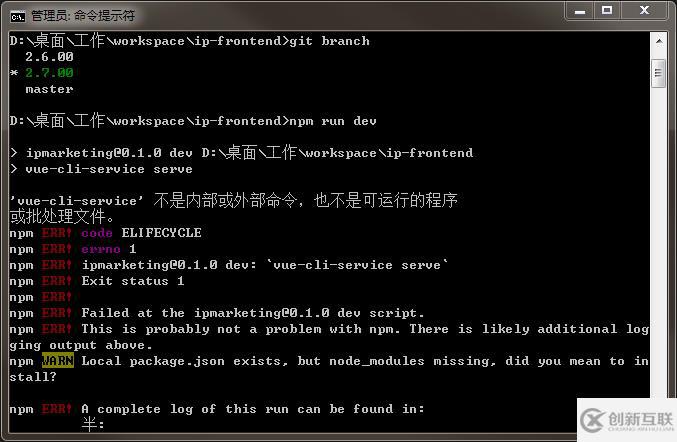
vue-cli-service 不是内部或者外部命令

原因一、 新拉取的项目没有执行 npm install,找不到相关的依赖包(也就是说没有node_modules文件夹)。 解决方法: 执行下 npm install 即可
原因二、 项目的依赖包损坏。解决方法: 删除node_modules文件夹, 执行 npm install 重新安装
关于“vue-cli-service不是内部或外部命令的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
网页名称:vue-cli-service不是内部或外部命令的解决方法
文章来源:https://www.cdcxhl.com/article46/gipoeg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、移动网站建设、云服务器、虚拟主机、网站内链、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站制作与普通网站制作的区别 2021-09-02
- 品牌网站制作的价格为什么那么高呢? 2016-10-28
- 品牌网站制作好后网站URL优化有技巧 2022-08-12
- 品牌网站制作好方法好步骤有哪些? 2022-06-27
- 如何做好品牌网站制作 2021-11-16
- 为什么高端品牌网站制作公司越来越少了 2016-11-12
- SEO优化如何才能战胜竞争对手 2022-06-04
- 保定品牌网站制作:如何做好一个成功的品牌网站? 2021-08-27
- 品牌网站制作想要满意 必须要懂得的三点沟通技巧 2015-08-24
- 品牌网站制作好方法好步骤? 2021-06-03
- 周口品牌网站建设:在品牌网站制作的过程中有哪些值得注意的问题? 2021-09-10
- 高端品牌网站制作离不开独特新颖的设计 2016-10-30