CSS3+js如何实现简单的时钟特效
小编给大家分享一下CSS3+js如何实现简单的时钟特效,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
成都创新互联公司,为您提供重庆网站建设、成都网站制作、网站营销推广、网站开发设计,对服务成都火锅店设计等多个行业拥有丰富的网站建设及推广经验。成都创新互联公司网站建设公司成立于2013年,提供专业网站制作报价服务,我们深知市场的竞争激烈,认真对待每位客户,为客户提供赏心悦目的作品。 与客户共同发展进步,是我们永远的责任!
什么是css
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
学习css3ing,正在学习transfomr,突发奇想用此做个小时钟,开始吧:
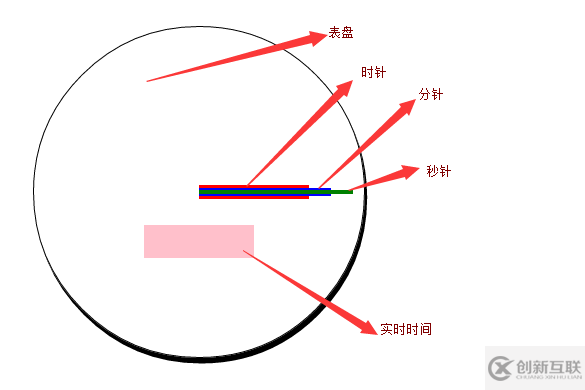
准备前期工作,把时钟的表盘,时分秒针,实时时间标签 的大概样子做好,效果如图:

html代码如下:
代码如下:
<div class="main">
<div id="timeLabel"></div>
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
css 代码如下:
代码如下:
<style>
* {
margin: 0;
padding: 0;
}
.main {
position: relative;
margin: 100px auto;
width: 300px;
height: 300px;
border-radius: 300px;
border: 1px solid #000;
box-shadow:2px 5px;
}
#timeLabel {
position: absolute;
background-color:pink;
width:100px;
height:30px;
left:100px;
top:180px;
}
#hour {
width: 100px;
height: 10px;
background-color: red;
position:absolute;
left:150px;
top:145px;
}
#minute {
width:120px;
height:8px;
background-color:blue;
position:absolute;
left:150px;
top:146px;
}
#second {
width: 140px;
height: 4px;
background-color: green;
position: absolute;
left: 150px;
top: 148px;
}
</style>
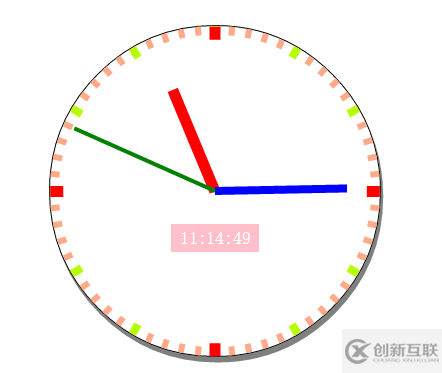
2. 初始化默认时间,和表盘刻度 ,效果如下:

更改后的css代码:
代码如下:
<style>
* {
margin: 0;
padding: 0;
}
.main {
position: relative;
margin: 100px auto;
width: 300px;
height: 300px;
border-radius: 300px;
border: 1px solid #000;
box-shadow: 2px 5px #808080;
}
#timeLabel {
position: absolute;
background-color: pink;
width: 80px;
height: 25px;
left: 110px;
top: 180px;
color: #fff;
line-height: 25px;
text-align: center;
}
#hour {
width: 100px;
height: 10px;
background-color: red;
position: absolute;
left: 150px;
top: 145px;
transform-origin: 0 50%;
}
#minute {
width: 120px;
height: 8px;
background-color: blue;
position: absolute;
left: 150px;
top: 146px;
transform-origin: 0 50%;
}
#second {
width: 140px;
height: 4px;
background-color: green;
position: absolute;
left: 150px;
top: 148px;
transform-origin: 0 50%;
}
.hourPointer, .minuterPointer, .secondPointer {
position: absolute;
transform-origin: 0 50%;
}
.hourPointer {
height: 10px;
width: 12px;
left: 150px;
top: 145px;
background-color: #f00;
z-index:3;
}
.minuterPointer {
height: 8px;
width: 10px;
left: 150px;
top: 146px;
background-color: #b6ff00;
z-index: 2;
}
.secondPointer {
height: 6px;
width: 8px;
left: 150px;
top: 147px;
background-color: #fa8;
z-index: 1;
}
</style>
初始化 js代码:
代码如下:
window.onload = function () {
initClock();
}
var timer = null;
function $(id) {
return document.getElementById(id)
}
function CreateKeDu(pElement, className, deg, translateWidth) {
var Pointer = document.createElement("div");
Pointer.className = className
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";
pElement.appendChild(Pointer);
}
function initClock() {
var main = $("biaopan");
var timeLabel = $("timeLabel");
var hour = $("hour");
var minute = $("minute");
var second = $("second");
var now = new Date();
var nowHour = now.getHours();
var nowMinute = now.getMinutes();
var nowSecond = now.getSeconds();
//初始化timeLabel
timeLabel.innerHTML = nowHour + ":" + nowMinute + ":" + nowSecond;
//初始化表盘
for (var index = 0; index < 4; index++) {
CreateKeDu(main, "hourPointer", index * 90, 138);
}
for (var index = 0; index < 12; index++) {
CreateKeDu(main, "minuterPointer",index*30, 140);
}
for (var index = 0; index < 60; index++) {
CreateKeDu(main, "secondPointer", index * 6, 142);
}
//初始化时分秒针
second.style.transform = "rotate(" + (nowSecond * 6 - 90) + "deg)";
minute.style.transform = "rotate(" + (nowMinute * 6 + 1 / 10 * nowSecond - 90) + "deg)";
hour.style.transform = "rotate(" + (nowHour * 30 + 1 / 2 * nowMinute + 1 / 120 * nowSecond - 90) + "deg)";
}
3.添加定时器:
js代码如下:
代码如下:
//定时器
function startMove() {
clearInterval(timer);
timer = setInterval(function () {
var now = new Date();
var nowSecond = now.getSeconds();
var nowMinute = now.getMinutes();
var nowHour = now.getHours();
second.style.transform = "rotate(" + (nowSecond * 6 - 90) + "deg)";
minute.style.transform = "rotate(" + (nowMinute * 6 + 1 / 10 * nowSecond - 90) + "deg)";
hour.style.transform = "rotate(" + (nowHour * 30 + 1 / 2 * nowMinute + 1 / 120 * nowSecond - 90) + "deg)";
timeLabel.innerHTML = nowHour + ":" + nowMinute + ":" + nowSecond;
}, 1000);
}
4.使用OOP方式更改:
修改后的js代码如下:
代码如下:
function Clock() {
//定义属性
this.main = this.$("biaopan");
this.timeLabel = this.$("timeLabel");
this.hour = this.$("hour");
this.minute = this.$("minute");
this.second = this.$("second");
this.nowHour = null;
this.nowMinute = null;
this.nowSecond = null;
this.timer = null;
var _this = this;
//初始化函数
var init = function () {
_this.getNowTime();
_this.initClock();
_this.InterVal();
}
init();
}
Clock.prototype.$ = function (id) {
return document.getElementById(id)
}
Clock.prototype.CreateKeDu = function (className, deg, translateWidth) {
var Pointer = document.createElement("div");
Pointer.className = className
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";
this.main.appendChild(Pointer);
}
Clock.prototype.getNowTime = function () {
var now = new Date();
this.nowHour = now.getHours();
this.nowMinute = now.getMinutes();
this.nowSecond = now.getSeconds();
}
Clock.prototype.setPosition = function () {
this.second.style.transform = "rotate(" + (this.nowSecond * 6 - 90) + "deg)";
this.minute.style.transform = "rotate(" + (this.nowMinute * 6 + 1 / 10 * this.nowSecond - 90) + "deg)";
this.hour.style.transform = "rotate(" + (this.nowHour * 30 + 1 / 2 * this.nowMinute + 1 / 120 * this.nowSecond - 90) + "deg)";
}
Clock.prototype.initClock = function () {
//初始化timeLabel
this.timeLabel.innerHTML = this.nowHour + ":" + this.nowMinute + ":" + this.nowSecond;
//初始化表盘
for (var index = 0; index < 4; index++) {
this.CreateKeDu("hourPointer", index * 90, 138);
}
for (var index = 0; index < 12; index++) {
this.CreateKeDu("minuterPointer", index * 30, 140);
}
for (var index = 0; index < 60; index++) {
this.CreateKeDu("secondPointer", index * 6, 142);
}
this.setPosition();
}
Clock.prototype.InterVal = function () {
clearInterval(this.timer);
var _this = this;
this.timer = setInterval(function () {
_this.getNowTime();
_this.second.style.transform = "rotate(" + (_this.nowSecond * 6 - 90) + "deg)";
_this.minute.style.transform = "rotate(" + (_this.nowMinute * 6 + 1 / 10 * _this.nowSecond - 90) + "deg)";
_this.hour.style.transform = "rotate(" + (_this.nowHour * 30 + 1 / 2 * _this.nowMinute + 1 / 120 * _this.nowSecond - 90) + "deg)";
_this.timeLabel.innerHTML = _this.nowHour + ":" + _this.nowMinute + ":" + _this.nowSecond;
}, 1000);
}
最后调用如下:
代码如下:
window.onload = function () {
new Clock();
}
最终页面代码:
代码如下:
<!DOCTYPE html>
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.main {
position: relative;
margin: 100px auto;
width: 300px;
height: 300px;
border-radius: 300px;
border: 1px solid #000;
box-shadow: 2px 5px #808080;
}
#timeLabel {
position: absolute;
background-color: pink;
width: 80px;
height: 25px;
left: 110px;
top: 180px;
color: #fff;
line-height: 25px;
text-align: center;
}
#hour {
width: 100px;
height: 10px;
background-color: red;
position: absolute;
left: 150px;
top: 145px;
transform-origin: 0 50%;
}
#minute {
width: 120px;
height: 8px;
background-color: blue;
position: absolute;
left: 150px;
top: 146px;
transform-origin: 0 50%;
}
#second {
width: 140px;
height: 4px;
background-color: green;
position: absolute;
left: 150px;
top: 148px;
transform-origin: 0 50%;
}
.hourPointer, .minuterPointer, .secondPointer {
position: absolute;
transform-origin: 0 50%;
}
.hourPointer {
height: 10px;
width: 12px;
left: 150px;
top: 145px;
background-color: #f00;
z-index: 3;
}
.minuterPointer {
height: 8px;
width: 10px;
left: 150px;
top: 146px;
background-color: #b6ff00;
z-index: 2;
}
.secondPointer {
height: 6px;
width: 8px;
left: 150px;
top: 147px;
background-color: #fa8;
z-index: 1;
}
</style>
<script>
function Clock() {
//定义属性
this.main = this.$("biaopan");
this.timeLabel = this.$("timeLabel");
this.hour = this.$("hour");
this.minute = this.$("minute");
this.second = this.$("second");
this.nowHour = null;
this.nowMinute = null;
this.nowSecond = null;
this.timer = null;
var _this = this;
//初始化函数
var init = function () {
_this.getNowTime();
_this.initClock();
_this.InterVal();
}
init();
}
Clock.prototype.$ = function (id) {
return document.getElementById(id)
}
Clock.prototype.CreateKeDu = function (className, deg, translateWidth) {
var Pointer = document.createElement("div");
Pointer.className = className
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";
this.main.appendChild(Pointer);
}
Clock.prototype.getNowTime = function () {
var now = new Date();
this.nowHour = now.getHours();
this.nowMinute = now.getMinutes();
this.nowSecond = now.getSeconds();
}
Clock.prototype.setPosition = function () {
this.second.style.transform = "rotate(" + (this.nowSecond * 6 - 90) + "deg)";
this.minute.style.transform = "rotate(" + (this.nowMinute * 6 + 1 / 10 * this.nowSecond - 90) + "deg)";
this.hour.style.transform = "rotate(" + (this.nowHour * 30 + 1 / 2 * this.nowMinute + 1 / 120 * this.nowSecond - 90) + "deg)";
}
Clock.prototype.initClock = function () {
//初始化timeLabel
this.timeLabel.innerHTML = this.nowHour + ":" + this.nowMinute + ":" + this.nowSecond;
//初始化表盘
for (var index = 0; index < 4; index++) {
this.CreateKeDu("hourPointer", index * 90, 138);
}
for (var index = 0; index < 12; index++) {
this.CreateKeDu("minuterPointer", index * 30, 140);
}
for (var index = 0; index < 60; index++) {
this.CreateKeDu("secondPointer", index * 6, 142);
}
this.setPosition();
}
Clock.prototype.InterVal = function () {
clearInterval(this.timer);
var _this = this;
this.timer = setInterval(function () {
_this.getNowTime();
_this.second.style.transform = "rotate(" + (_this.nowSecond * 6 - 90) + "deg)";
_this.minute.style.transform = "rotate(" + (_this.nowMinute * 6 + 1 / 10 * _this.nowSecond - 90) + "deg)";
_this.hour.style.transform = "rotate(" + (_this.nowHour * 30 + 1 / 2 * _this.nowMinute + 1 / 120 * _this.nowSecond - 90) + "deg)";
_this.timeLabel.innerHTML = _this.nowHour + ":" + _this.nowMinute + ":" + _this.nowSecond;
}, 1000);
}
window.onload = function () {
new Clock();
}
</script>
</head>
<body>
<div class="main" id="biaopan">
<div id="timeLabel"></div>
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
</body>
</html>
总结:本例中使用了css3 的transform属性中的 rotate的旋转效果和translate的位移效果。
看完了这篇文章,相信你对“CSS3+js如何实现简单的时钟特效”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网页名称:CSS3+js如何实现简单的时钟特效
新闻来源:https://www.cdcxhl.com/article46/ghpseg.html
成都网站建设公司_创新互联,为您提供ChatGPT、虚拟主机、网站制作、Google、标签优化、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都营销型网站建设有哪些优势? 2023-02-28
- 营销型网站建设的特点和优势 2016-08-13
- 企业做营销型网站建设和展示型网站建设区分开来的必要性 2022-04-30
- 营销型网站建设能提高网站转化率 2013-06-19
- 创新互联营销型网站建设国内营销型网站建设公司 2022-08-05
- 营销型网站建设注意事项 2016-08-24
- 营销型网站建设在设计时要注意哪些事项? 2020-12-03
- 营销型网站建设有哪些标准可循吗 2021-09-15
- 企业营销型网站建设应该注重的7大要素 2021-05-03
- 营销型网站建设都有哪些特点? 2022-08-03
- 实例浅析营销型网站建设 2023-01-18
- 上海营销型网站建设哪些问题需即时规避? 2020-12-21