详解如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux。
创新互联专注于企业成都营销网站建设、网站重做改版、蠡县网站定制设计、自适应品牌网站建设、H5建站、购物商城网站建设、集团公司官网建设、外贸营销网站建设、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为蠡县等各大城市提供网站开发制作服务。
其实项目里组件库可以结合起来使用,因为不管是vux,Mint-ui,Muse-ui等等各有各有的优势,今天就只分享下vue项目中如何配置vux。
1.项目里安装vux
npm install vux --save
2.安装vux-loader(vux2必须结合vux-loader使用,本文也只是介绍vux2的配置)
npm install vux-loader --save-dev
3.安装less-loader
npm install less less-loader --save-dev
安装完成记得在webpack.base.conf.js里做如下配置,在extensions里加入less
resolve: {
extensions: ['.js', '.vue', '.json', 'less'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
}
4.安装yaml-loader
npm install yaml-loader --save-dev
最后一步在build/webpack.base.conf.js文件里将原来的module.exports的代码赋值给一个新的变量webpackConfig,整个文件如下:
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vuxLoader = require('vux-loader')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json', 'less'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})
我们不需要在main.js里引入,而是在我们需要用到组件库的组件里面通过
import { XHeader, Tabbar } from 'vux'
export default {
components: {
XHeader,
Tabbar
// 需要什么import引入然后加入组件的components里就好了
}
}
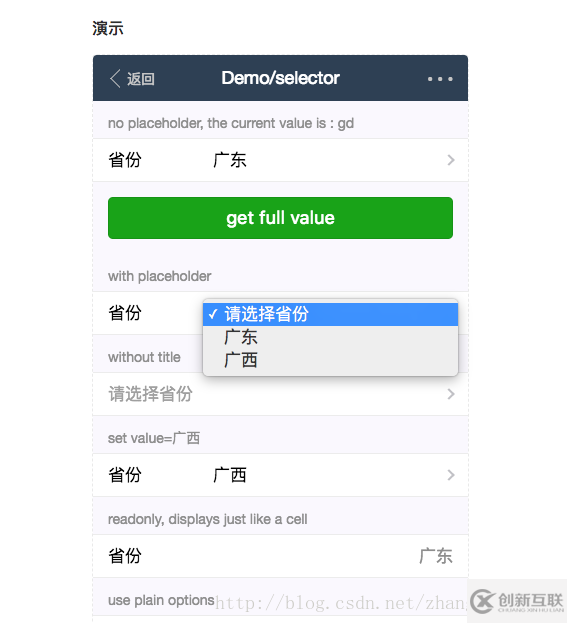
唯一要吐糟的就是下拉框真的太丑了…

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
新闻标题:详解如何在你的Vue项目配置vux
URL网址:https://www.cdcxhl.com/article46/ggophg.html
成都网站建设公司_创新互联,为您提供电子商务、网站策划、服务器托管、响应式网站、做网站、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业为什么要找上海网站建设公司和上海网站设计公司网站 2020-11-08
- 专业网站设计公司具备哪些优势? 2014-11-08
- 企业发展借力上海网站建设公司、上海网站设计公司再续辉煌 2020-11-05
- 如何选择上海高端网站设计公司? 2022-05-29
- 网络公司网站建设公司与网站设计公司的区别比较! 2021-06-02
- 上海网站设计公司和上海网站建设公司,你的网站建设培训更佳去处 2020-11-09
- 高端网站设计公司如何专业可靠的设计页面 2023-01-09
- 深圳网站设计公司描述利用SQL注入工具的方法 2022-06-30
- 上海网站建设公司和上海网站设计公司,更佳的创新互联 2020-11-08
- 上海网站建设公司和上海网站设计公司揭秘网站的作用 2020-11-08
- 比较好的网站设计公司需要具备的几大特点 2016-10-07
- 武汉网站设计公司:我想选择一个靠谱的设计公司! 2021-08-25