文章段落用span和p标签对seo有影响吗
创新互联建站导读:通过本文的解释,大家应该能够对于span标签和p标签有所了解!至于文章段落用span和p标签对seo的影响,也是显而易见的。想要对seo更友好,文章分段请务必用p标签,至于其他的文本可以用span标签,也可以用其他的自定义标签,这都没有影响。
创新互联建站于2013年创立,先为安乡等服务建站,安乡等地企业,进行企业商务咨询服务。为安乡企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
问题:文章段落用span和p标签对seo有影响吗 ?
回答:使用span标签只是为了对某些文本设置样式,让这些文本看起来不一样,而p标签则是正常的段落标签。所以,文章段落用span和p标签对seo是没有影响的。其中p标签是必要用的,相对br标签,搜索引擎更加认可p标签,所以对于文章段落,请大家使用p标签。
事实上还存在着很多相似的html标签,比如说常用的H标签,以及strong标签等等。相对于这些加强语气的标签来说,span标签没有那么直接的作用,span标签的作用是通过设置css样式,让文本看起来不一样,合理使用span标签可以提升用户体验。比如说我们想要某个关键词或者是某个句子更加显眼,那么通过在span标签里设置红色,那么我们看到的就是红色的文本内容了。
另外要注意,span可以说是自定义的标签,比如下面这组css代码:
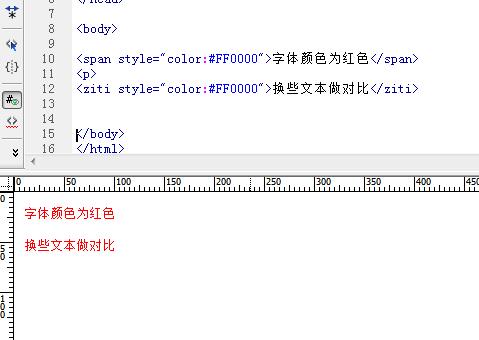
<span style="color:#FF0000">字体颜色为红色</span>
他跟
<ziti style="color:#FF0000">字体颜色为红色</ziti>
标签span和标签ziti效果是一样的,下面看下实际的效果,如下图:

而p是唯一的段落标签,虽然也可以通过其他的自定义标签和样式来说实现前段效果了,但是对于搜索引擎来说,它还是更加认可p标签。
通过本文的解释,大家应该能够对于span标签和p标签有所了解!至于文章段落用span和p标签对seo的影响,也是显而易见的。想要对seo更友好,文章分段请务必用p标签,至于其他的文本可以用span标签,也可以用其他的自定义标签,这都没有影响。但是也要注意,这些自定义标签不要用太多,过犹不及的道理大家应该都懂。
相关知识点
html代码:HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。

