使用nodejs+koa2如何模仿springMVC框架-创新互联
这期内容当中小编将会给大家带来有关使用nodejs+koa2 如何模仿springMVC框架,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。

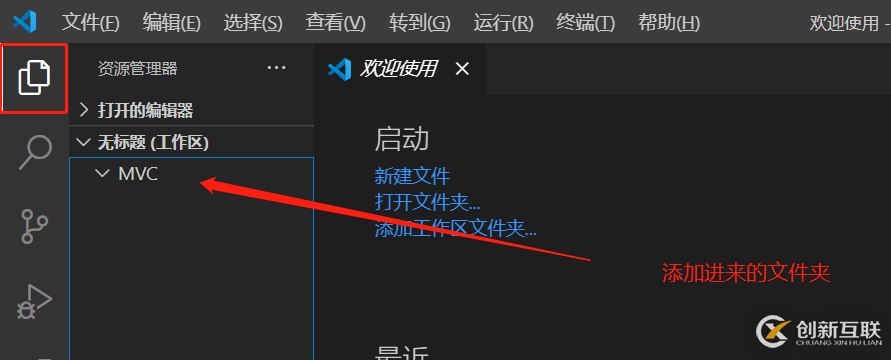
1、在硬盘上新增一个文件夹,打开VSC,点击‘添加工作区文件夹',如果没有欢迎‘使用页面',点击--文件--新建窗口,效果如下图:


2、添加vsc调试。Shift+ctrl+p,输入框内输入:launch.json

选择刚刚的文件夹


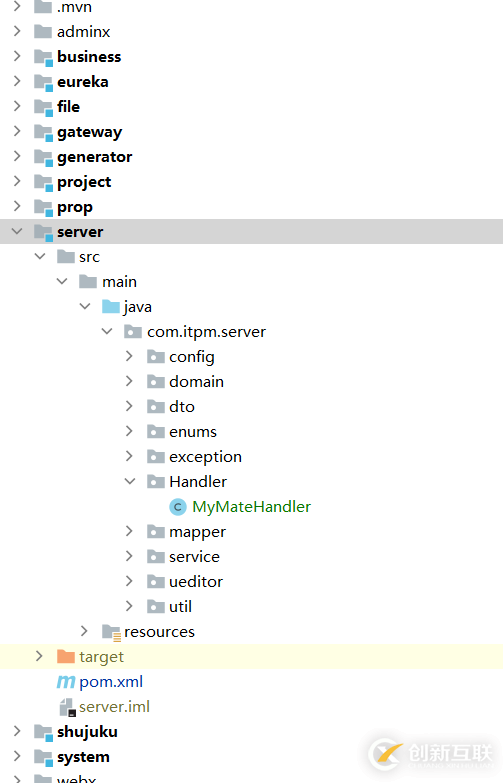
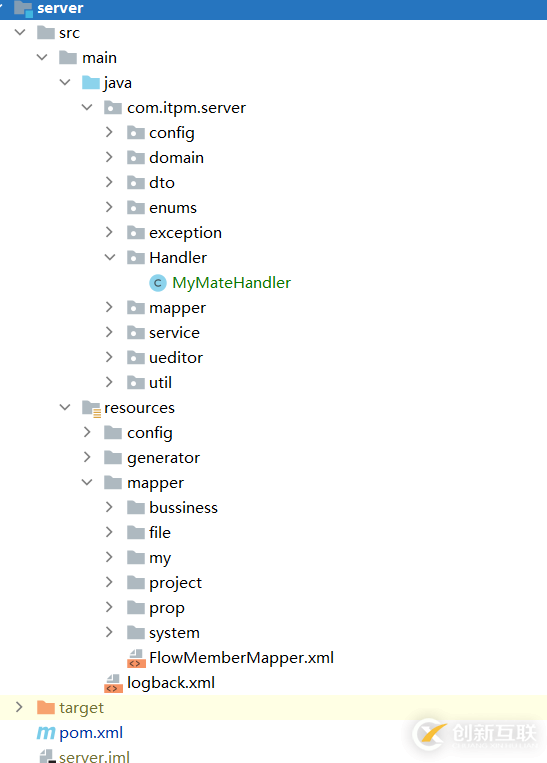
3、目录结构

从低到高one by one
3-1、package.json
{
"name": "koa2mcv",
"version": "1.0.0",
"description": "Hello Koa 2 example with MVC",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"author": "baba",
"dependencies": {
"koa": "2.11.0",
"koa-router": "8.0.8",
"koa-bodyparser": "4.3.0",
"koa-static-plus": "0.1.1",
"koa-view": "2.1.3",
"koa-jwt": "4.0.0",
"koa-log4": "2.3.2",
"jsonwebtoken": "8.5.1",
"nunjucks": "3.2.1",
"mime": "2.4.5",
"mz": "2.7.0"
}
}
本文标题:使用nodejs+koa2如何模仿springMVC框架-创新互联
标题网址:https://www.cdcxhl.com/article46/dsjdhg.html
成都网站建设公司_创新互联,为您提供App开发、网站营销、响应式网站、电子商务、网站维护、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【SEO优化公司】google网站SEO优化入门技巧 2016-11-14
- 高质量内容在Google眼里是怎样的标准? 2016-11-07
- Google 计划引入新的广告过滤器,让广告客户更好地控制广告 2016-10-19
- Google英文SEO优化的要点是什么? 2015-01-12
- SEO与广告结合可以得到更好的google推广效果 2016-03-18
- 外贸推广:让海量关键词覆盖google的秘诀 2016-03-17
- Google广告投放的12点建议 2015-03-24
- 成都谷歌推广商告诉你利用 Google Play 政策来打造用户信任的应用 2016-04-09
- 为什么Google讨厌我的外贸网站? 2015-05-16
- 做百度的排名和做google搜索引擎优化的差别 2020-03-31
- 成都【网站优化】如何把你的网站优化到google首页 2014-04-08
- 八种Google SEO外链的做法,让你的外贸自建站“活跃”起来 2016-03-27