PyQt5中布局管理的示例分析-创新互联
这篇文章给大家分享的是有关PyQt5中布局管理的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

在GUI编程中有一个不容忽视的部分,那就是布局管理。布局管理掌控着我们的控件在应用程序窗口如何摆放。布局管理可以通过两种方式来完成。我们可以使用绝对定位或布局类两种方法控制程序窗口中的控件位置。
绝对定位
每个控件按程序员指定的位置放置。当您使用绝对定位,我们要了解以下限制:
如果我们调整窗口的大小控件的大小和位置保持不变
在不同平台上应用程序看起来可能会不同
更改字体可能会破坏应用程序的布局
如果决定改变布局,我们必须每个控件彻底的加以修改,这是繁琐和耗时的
下面的例子就是控件的绝对坐标定位方式。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl1 = QLabel('我的世界你曾经来过', self)
lbl1.move(15, 10)
lbl2 = QLabel('CSND博客', self)
lbl2.move(35, 40)
lbl3 = QLabel('程序员', self)
lbl3.move(55, 70)
self.setGeometry(300, 300, 250, 150)
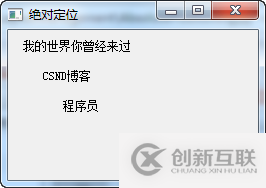
self.setWindowTitle('绝对定位')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在我们的例子中使用的都是标签(Label)。我们通过提供x和y坐标值定位它们。坐标系的原点是控件的左上角。 x值增长是由左到右。 y值增长是从上到下。
lbl1 = QLabel('我的世界你曾经来过', self)
lbl1.move(15, 10)标签控件被放置在 x=15 和 y=10。
程序执行后

Box layout盒子布局
布局管理使用布局类的方式更加灵活、实用。它是将一个控件放在窗口中的选方式。QHBoxLayout和QVBoxLayout分别是水平和垂直对齐控件的基本布局类。
试想一下,我们希望把两个按钮在程序的右下角。要创建这样一个布局,我们可以使用一横一纵两个框。要创造必要的空余空间,我们将增加一个拉伸因子(stretch factor)。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们在窗口的右下角放置两个按钮。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QVBoxLayout, QHBoxLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton('确定')
cancelButton = QPushButton('取消')
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 350, 150)
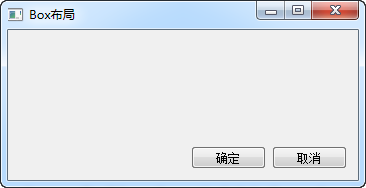
self.setWindowTitle('Box布局')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())该示例将两个按钮放在窗口的右下角。当我们调整应用程序窗口的大小时,他们是固定在右下角的。我们同时使用HBoxLayout 和QVBoxLayout布局。
okButton = QPushButton('确定')
cancelButton = QPushButton('取消')这里我们创建了两个按钮。
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
我们创建了一个水平box布局,增加拉伸因子(addStretch),添加(addWidget)两个按钮。在添加两个按钮之前增加了一个拉伸因子,这会将两个按钮推到窗口右侧。
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
要得到我们想要的布局,还需将横向布局放入垂直的布局中。在垂直框上的拉伸因子会将水平框包括里面的控件推至窗口的底部。
self.setLayout(vbox)
最后,我们设置窗口的主布局。
程序执行后

QGridLayout网格布局
最经常使用的布局类是网格布局。这种布局将该空间分成行和列。要创建一个网格布局,我们使用QGridLayout 的类。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们使用网格布局创建一个计算器的框架。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
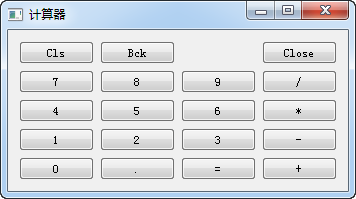
self.setWindowTitle('计算器')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在我们的例子中,我们将创建的按钮控件放在网格中。
grid = QGridLayout() self.setLayout(grid)
实例化 QGridLayout 并设置应用程序窗口的布局。
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+',]
这是以后要用到的按钮标签。
positions = [(i, j) for i in range(5) for j in range(4)]
x我们创建了网格位置的列表。
for position, name in zip(positions, names): if name == '': continue button = QPushButton(name) grid.addWidget(button, *position)
创建按钮并添加(addWidget)到布局中。
程序执行后

扩展网格布局
窗口中的控件可以跨越网格中的多个列或行。在下面的例子中,我们说明这一点。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们使用GridLayout的跨行创建了一个更复杂的窗口布局。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,
QTextEdit, QLineEdit, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('标题')
author = QLabel('作者')
review = QLabel('评论')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid =QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
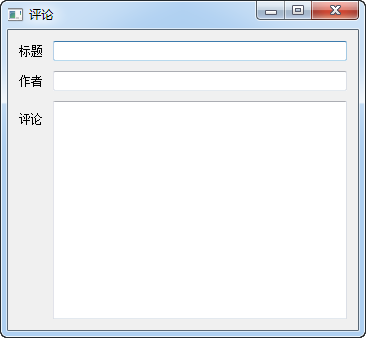
self.setWindowTitle('评论')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())我们创建的程序中包含三个标签,两个单行文本输入框和一个文本编辑控件,使用QGridLayout布局。
grid =QGridLayout() grid.setSpacing(10)
实例化网格布局和并设置设置间距。
grid.addWidget(reviewEdit, 3, 1, 5, 1)
添加一个控件到网格布局中,我们可以为这个控件使用行跨度或列跨度。在我们的例子中,我们要求reviewEdit控件跨度5行。
程序执行后

感谢各位的阅读!关于“PyQt5中布局管理的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:PyQt5中布局管理的示例分析-创新互联
本文URL:https://www.cdcxhl.com/article46/docehg.html
成都网站建设公司_创新互联,为您提供网站设计公司、移动网站建设、云服务器、全网营销推广、网站改版、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云服务器好不好?云服务器有哪些好处? 2022-10-09
- 怎么区分云主机和云服务器? 2021-02-06
- 云服务器管理怎么做?这几款开源服务器管理软件您得知道 2022-10-08
- 对于企业来说,使用云服务器的好处有哪些 2021-02-04
- 香港服务器租用、服务器托管、云服务器哪个好? 2021-02-20
- 云服务器租用和服务器租用哪个更好 2022-10-09
- 物理服务器怎么转移到云服务器? 2022-10-04
- 可以试用的海外云服务器哪里有? 2022-10-04
- 云服务器与物理服务器的区别有哪些? 2022-10-02
- 搭建云服务器需要什么硬件配置 2021-02-20
- 磐石云香港CN2|福州BGP高防云服务器降价啦!(6.5折优惠,返大额现金) 2022-10-02
- 什么是ECS云服务器? 2022-07-04