transform怎么在CSS中使用-创新互联
transform怎么在CSS中使用?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。

CSS Code复制内容到剪贴板
.is-Transformed {
width: 50%;
margin: auto;
position: absolute;
top: 50%; left: 50%;
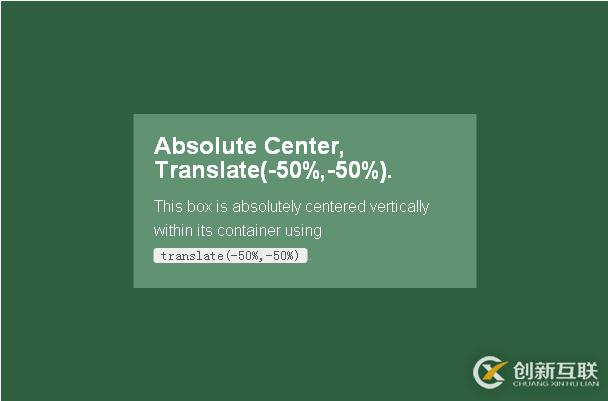
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}

看完上述内容,你们掌握transform怎么在CSS中使用的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网站标题:transform怎么在CSS中使用-创新互联
文章链接:https://www.cdcxhl.com/article46/dijjhg.html
成都网站建设公司_创新互联,为您提供响应式网站、定制开发、网站建设、静态网站、网站设计、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 商城APP开发具体有哪些流程? 2020-11-29
- 青岛APP开发价格多少钱才算合理? 2020-11-29
- APP开发外包怎么收费?服务怎么样呢? 2023-02-24
- 手机APP开发公司人工成本和相关费用参考 2020-11-30
- 成都app开发、成都小程序开发、成都H5开发,各自的开发载体如何选择? 2022-07-30
- 成都APP开发方式优劣比较 2023-03-24
- 谁在影响APP开发的时间 2022-11-14
- APP开发:如何找到一个靠谱的APP开公司 2020-11-20
- 成都b2c电商app开发 2022-06-27
- APP交互设计你玩的6吗?四川APP开发公司干货分享! 2022-08-29
- app开发的前景怎样 2022-12-01
- 天津潮流服装APP开发有什么好处? 2023-03-06