iosUITableView自定义右滑删除的实现代码-创新互联
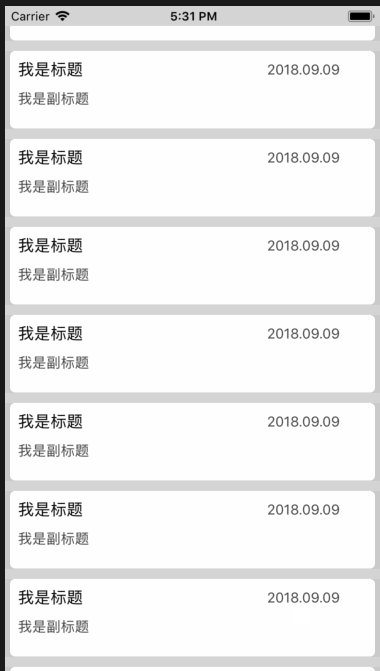
公司有个奇葩需求。删除按钮带点圆角 不止如此,还有cell之间有间隔,cell圆角,cell左右有间隔。如下图!!!!!


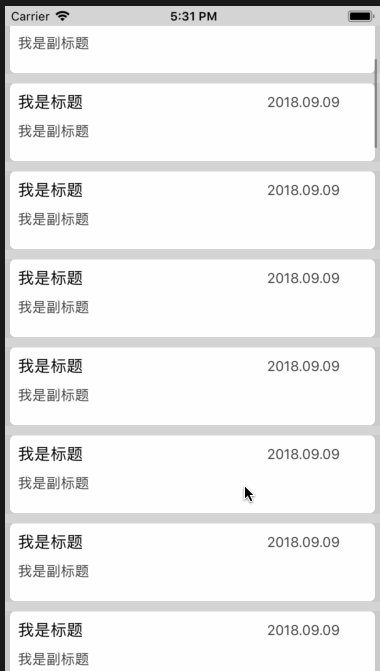
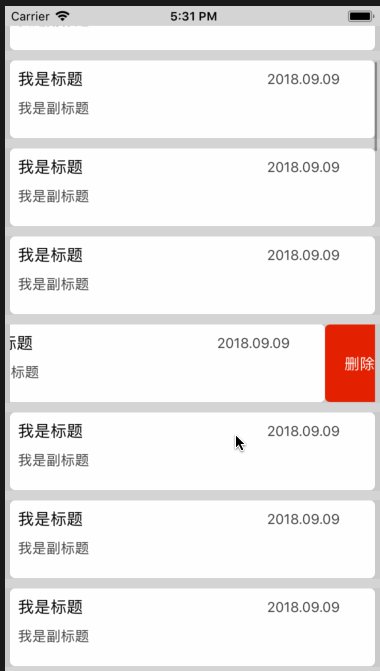
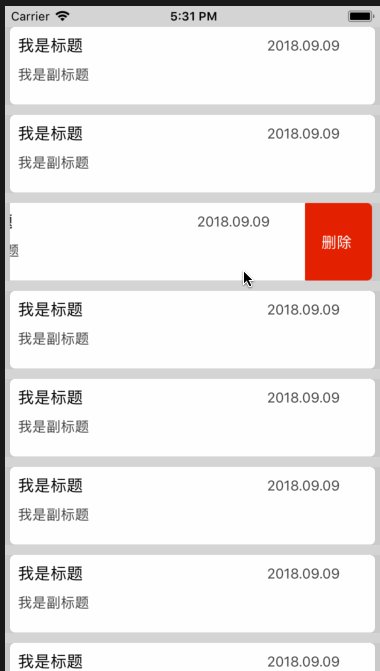
内心奔溃的我想了想了很多方法。(获取系统自带按钮改圆角也试过,自定义手势也试过)最后决定全部自定义。个人感觉这样最合适。下面是效果图

今天有时间,稍微说下实现方式:
这个项目工程只是提供一种思路,应对场景是 需要自定义左滑删除按钮的样式。
因为项目本身并不是修改系统的左滑删除,而是自定义实现,所以任何样式都算使用。
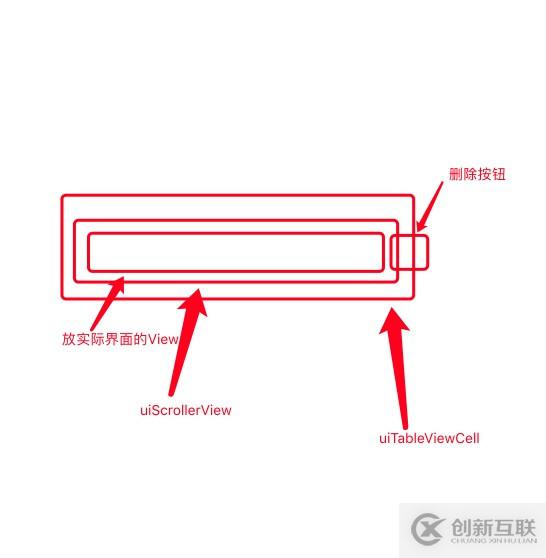
下面先说下项目的结构类型

最底下自然是uitableviewCell 然后放入一个scrollview 填满整个cell (若想有左右间隔,也可以不填满)
scrollview 中放入一个uiview 和scrollview宽高相等 作为内容视图 。界面的所有控件视图都添加到这个uiview中!!! 右边就是自定义的删除按钮 也添加到scrollview中。这样就能实现滑动效果了。(你也可以加2个按钮,3个按钮,随你开心)
下面讲下代码
//设置代理
- (void)awakeFromNib {
[super awakeFromNib];
self.myScrollView.delegate = self;
}
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
[self didBeginMove];
}
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
[scrollView setContentOffset:scrollView.contentOffset animated:YES];
[self scrollViewDidEnd:scrollView];
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGPoint offset = scrollView.contentOffset;
//左边不弹性
if (offset.x < 0 ) {
offset.x = 0;
[scrollView setContentOffset:offset animated:NO];
}
}
-(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
NSLog(@"beginbegin");
[scrollView setContentOffset:scrollView.contentOffset animated:NO];
[self scrollViewDidEnd:scrollView];
}
-(void)scrollViewDidEnd:(UIScrollView *)scrollView{
[scrollView setContentOffset:scrollView.contentOffset animated:YES];
CGPoint point = scrollView.contentOffset;
if (point.x > DELETEWIDTH / 2) {
self.deleteLeftLayout.constant = -3;
[UIView animateWithDuration:0.3 animations:^{
[self layoutIfNeeded];
}];
[scrollView setContentOffset:CGPointMake(DELETEWIDTH -3 , 0) animated:YES];
self.detailView.layer.cornerRadius = 0;
}else{
self.deleteLeftLayout.constant = 0;
[self layoutIfNeeded];
[scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
self.detailView.layer.cornerRadius = 5;
}
}
-(void)didBeginMove{
if (self.tableview) {
MyTableViewCell *currentCell = objc_getAssociatedObject(self.tableview, @"currentCell");
if (currentCell != self && currentCell != nil) {
[currentCell hideButtonsWithAnimation];
}
objc_setAssociatedObject(self.tableview, @"currentCell", self, OBJC_ASSOCIATION_ASSIGN);
}
}
-(void)hideButtonsWithAnimation{
[self.myScrollView setContentOffset:CGPointMake(0, 0) animated:YES];
self.detailView.layer.cornerRadius = 5;
self.deleteLeftLayout.constant = 0;
[self layoutIfNeeded];
}另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:iosUITableView自定义右滑删除的实现代码-创新互联
分享地址:https://www.cdcxhl.com/article46/diiehg.html
成都网站建设公司_创新互联,为您提供品牌网站建设、小程序开发、动态网站、服务器托管、ChatGPT、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机端跟PC端的有哪些区别 2016-08-11
- PC端网站建设与手机端网站制作孰胜孰败 2014-11-12
- 如何建设手机网站才能抓住客户 2016-10-26
- 企业需要重视手机网站的建设 2013-12-03
- 创新互联科技解析企业手机网站建设的必要性 2022-12-26
- 关于手机网站建设和优化 需要避免的几个误区 2017-09-19
- 网站建设中手机网站的重要性 2017-03-20
- 手机网站建设需注意的八大事项 2022-05-24
- 手机网站建设有哪些技巧 2022-12-01
- 企业想开发手机APP软件,首先要弄清楚以下10点 2016-08-12
- 企业应该如何把手机网站建设做好? 2013-12-15
- 手机网站建设需要注意的问题有哪些 2021-08-26