Asp.NetCore2.1+中视图缓存的示例分析-创新互联
小编给大家分享一下Asp.Net Core 2.1+中视图缓存的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

响应缓存Razor 页与 ASP.NET 核心 2.0 中不支持。 此功能将支持ASP.NET 核心 2.1 版本。
在老的版本的MVC里面,有一种可以缓存视图的特性(OutputCache),可以保持同一个参数的请求,在N段时间内,直接从mvc的缓存中读取,不去走视图的逻辑。
[OutputCache(Duration =20)]//设置过期时间为20秒
public ActionResult ExampleCacheAction()
{
var time=DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
ViewBag.time= time;
return View();
}在Asp.Net core 2.1中,官方文档上称:响应缓存可减少客户端或代理对 web 服务器的请求数。 响应缓存还可减少量工作的 web 服务器执行程序生成响应。 响应缓存由标头,指定你希望客户端、 代理和缓存响应的中间件如何控制。
在Asp.Net Core 2.1 中,没有了OutputCache,换成了ResponseCache,ResponseCache必须带一个参数:Duration 单位为秒,最少设置一秒钟
[ResponseCache(Duration = 5)]
public IActionResult About()
{
ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
return View();
}然后再浏览器请求这个视图

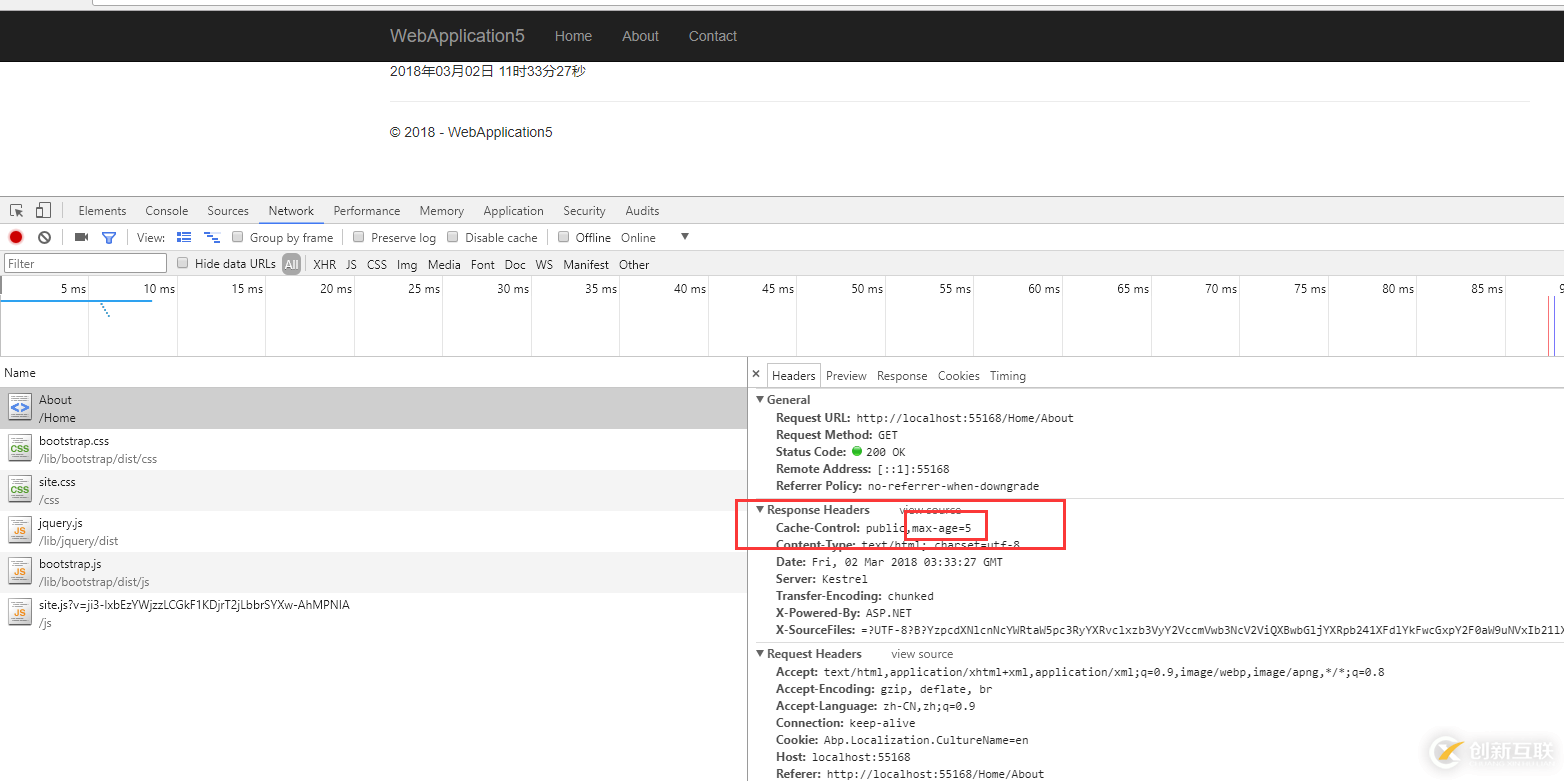
在浏览器的响应头的Cache-Control 中出现max-age=5, Http协议对此的解释是
客户端将不会接受其保留时间大于指定的秒数的响应。 示例:max-age=60 (60 秒),max-age=2592000 (1 个月)
如果在浏览器中禁用缓存,那么ResponseCache不会有任何效果
Vary过滤
[ResponseCache(VaryByHeader = "User-Agent", Duration = 5)]
public IActionResult About()
{
ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
return View();
}
关于vary在Http响应头的作用就是:告诉缓存服务器或者CDN,我还是同一个浏览器的请求,你给我缓存就行了,如果你换个浏览器去请求,那么vary的值肯定为空,那么缓存服务器就会认为你是一个新的请求,就会去读取新的数据给浏览器
参考资料:http://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html
禁用缓存(NoStore 和 Location.None)
在Http中 :no-store,请求和响应的信息都不应该被存储在对方的磁盘系统中;
[ResponseCache(Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult About()
{
ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
return View();
}ResponseCacheLocation.None是在Cache-Control设置一个no-cache属性,让浏览器不缓存当前这个URL
缓存配置(CacheProfiles)在一个正常的项目中,肯定有很多个控制器,但是不可能每个控制器的缓存策略都一样,这时候,我们就需要一个缓存的配置来灵活应对这个问题在mvc的服务注入的时候,我们可以在option里面注入进我们的缓存策略
services.AddMvc(option=> {
option.CacheProfiles.Add("test1", new CacheProfile()
{
Duration = 5
});
option.CacheProfiles.Add("test2", new CacheProfile()
{
Location = ResponseCacheLocation.None,
NoStore = true
});
});然后我们在使用的时候,直接使用配置策略的名称就好了
[ResponseCache(CacheProfileName = "test1")]
public IActionResult About()
{
ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
return View();
}以上是“Asp.Net Core 2.1+中视图缓存的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
文章题目:Asp.NetCore2.1+中视图缓存的示例分析-创新互联
分享路径:https://www.cdcxhl.com/article46/dhdpeg.html
成都网站建设公司_创新互联,为您提供微信小程序、ChatGPT、品牌网站设计、电子商务、企业建站、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何使用canonical标签优化非规范网页 2021-08-12
- 成都SEO教你在SEO中运用网站META标签优化 2023-04-17
- 网站TAG标签优化之路 2023-03-28
- 顶级SEO秘诀分享:Tags标签优化 2022-05-25
- title标签优化 2022-05-27
- 新手seo不知道的优化秘诀:tag标签优化 2020-08-25
- 做好TAG标签优化,让更多长尾关键词获取排名! 2016-11-07
- 网站建设中SEO标签优化 2021-11-28
- SEO优化之代码优化与标签优化 2015-02-08
- 烟台网站排名利用TAG标签优化聚合页要害字的要容 2023-02-06
- 现网站建设分析网站Tag标签优化几点如下: 2022-06-04
- 不容忽视的Tag标签优化浅析 2020-08-27