CSS中float和margin混合使用的案例-创新互联
小编给大家分享一下CSS中float和margin混合使用的案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

float属性
float: left | right | none | inherit
当然最常用的还是前面两个:向左浮动和向右浮动
浮动最主要的特点:脱标。
脱离标准流,处于更加高级的层面,影响父元素和后面元素的布局,这里就不具体介绍了。
margin属性
这里主要讲margin-left和margin-right
margin-left: 设置元素的左外边距。
margin-right: 设置元素的右外边距。
总的来说,这个两个属性的字面理解还是很容易的,但是越简单的东西越不要小看。
重点
以下代码:
html:
<div class="box"> <div class="zi_box1">1</div> <div class="zi_box2">2</div> <div class="zi_box3">3</div> <div class="clear"></div> </div>
CSS:
.box {
background-color: #555555;
width: 600px;
height: 200px;
}
.zi_box1 {
float: left;
background-color: #c23232;
width: 200px;
height: 100px;
}
.zi_box2 {
float: left;
background-color: chartreuse;
width: 200px;
height: 100px;
}
.zi_box3 {
float: left;
background-color: blue;
width: 200px;
height: 100px;
}
.clear {
clear: both;
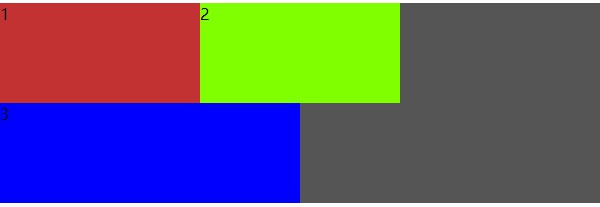
}最后实现的效果图:

三个子盒子充满父盒子,因为但他们宽度可以在父盒子里面撑开。
如果父盒子撑不开呢?
加大一个子盒子的宽度,序号为3的盒子
zi_box3 {
width: 300px;
}效果图如下:

那么第三个盒子则会另外起一行。
结合margin使用时
在第一代码的基础上,增加一个margin值
zi_box1 {
margin-left: 20px;
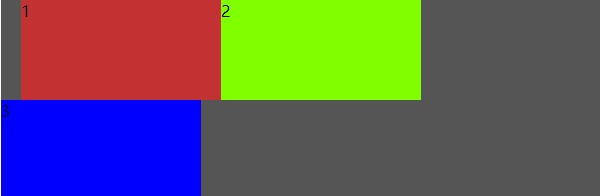
}这时候,由于三个盒子的宽度加上margin值大于父盒子的宽度,所以盒子3就会另起一行

反之,给盒子3设置一个外边距的值,盒子1和盒子2不设置外边距,是不是盒子3也会另外起一行呢?答案是肯定的,因为他们的宽度已经超过父盒子的值了。
实现三列布局
在不改变DOM的顺序的情况下,使盒子3,盒子1,盒子2的顺序呢?是不是就可以充分使用margin这个属性了。最开始白痴的我(很少练习布局吧,大神就不要喷我了,我只是个菜鸟)
白痴代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 200px;
}
.zi_box3 {
margin0left: -400px;
}
//这里很天真的想法,以为每个元素是单独行动这样写的效果图:

我当时就傻了,这是什么玩意。
但是在最后的摸索中,我知道原因了,最最最最重要的就是DOM的执行顺序
造成这样的原因就是:盒子1先解析,margin-left: 200px,那么这样盒子3也就去了第二行; 再盒子2解析,margin-left:200px,那么盒子2也去了第二行,因为第一行已经有600px这么宽的长度了。最后解析盒子3,margin-left:-400px,盒子向前移动400px,不就造成了这样的效果图嘛。
这样想的,就是指考虑片面的,而不是全局的
实现三列布局的最终代码
.zi_box1 {
margin-left: 200px;
}
.zi_box2 {
margin-left: 0px;
}
.zi_box3 {
margin0left: -600px;
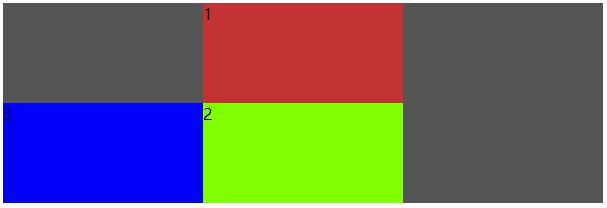
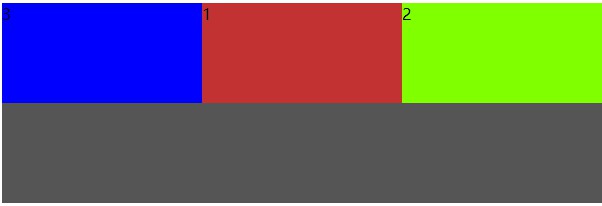
}效果图

可以简单的这样理解
盒子1向右移动200px,那么盒子2和盒子3也会向右移动200px,具体的效果图如下

那么盒子3移动到前面去,是不是需要600px的距离啊(是不是很容易懂,嘻嘻),当然这只是我的片面理解,也不完全是对的。
那么float: right和margin-right是一样的道理。
以上是“CSS中float和margin混合使用的案例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
本文题目:CSS中float和margin混合使用的案例-创新互联
本文来源:https://www.cdcxhl.com/article46/deoehg.html
成都网站建设公司_创新互联,为您提供响应式网站、网站策划、定制网站、云服务器、静态网站、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 律师网站开发和微信小程序已成为潮流 2023-03-09
- ThinkPHP生成微信小程序带参数二维码附详细代码解析 2023-03-07
- 如何看待微信小程序和百度智能小程序? 2022-12-14
- 微信小程序新增又一个超级流量入口 2022-05-18
- 微信小程序开发多少钱 影响因素有哪些 2016-11-15
- 微信小程序开发者必知:小程序+ssl证书=安全通过 2022-11-16
- 对于企业来说,开发微信小程序会得到哪些优势? 2022-07-26
- 微信小程序能力升级:增加录音、拍摄、音视频播放等多媒体功能 2022-05-24
- 什么是微信小程序?它有什么作用? 2021-02-01
- 怎样用模板搭建微信小程序? 2021-02-21
- 浅谈微信小程序的运营标准有哪些? 2022-08-28
- 微信小程序开发工具即速应用正在推动小程序市场发展 2022-11-09