02AppCan入门学习之弹性盒子模型-创新互联
弹性盒子模型

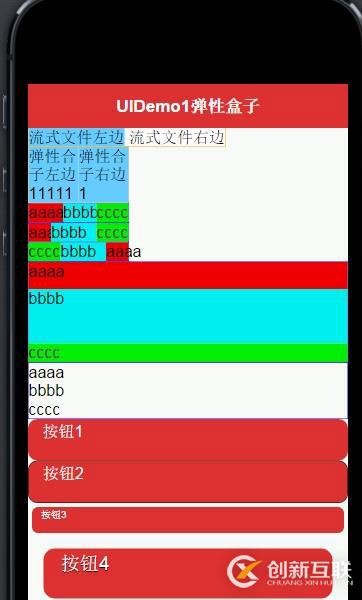
效果:

一、弹性盒子模型
1. 流式布局
<!-- 流式布局-->
<divstyle='display: inline;border: 1px solid orange'>
<divstyle='display: inline;background: #66ccff'>流式文件左边</div>
<divstyle='display: inline;background: #ffffff'>流式文件右边</div>
</div>
2. 弹性盒子 -webkit-box-flex
<!--弹性盒子1--> -webkit-box-flex
<div>
<div>弹性合子左边11111</div>
<div>弹性合子右边1</div>
</div>
<!--弹性盒子2-->
<divstyle='display:-webkit-box;width:200px;border:1px solid blue'>
<divstyle='-webkit-box-flex:1;background:#E00'>aaaa </div>
<divstyle='-webkit-box-flex:2;background:#0EE'>bbbb </div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--弹性盒子3--> position:absolute
<divstyle='display:-webkit-box;width:200px;border:1px solid blue'>
<divstyle='-webkit-box-flex:1;background:#E00;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>aaaa</div>
</div>
<divstyle='-webkit-box-flex:2;background:#0EE;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>bbbb</div>
</div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--弹性盒子4--> -webkit-box-direction:reverse;
<divstyle='display:-webkit-box;width:200px;border:1px solidblue;-webkit-box-direction:reverse;'>
<divstyle='-webkit-box-flex:1;background:#E00;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>aaaa</div>
</div>
<divstyle='-webkit-box-flex:2;background:#0EE;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>bbbb</div>
</div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--弹性盒子5--> -webkit-box-orient:vertical
<divstyle='display:-webkit-box;height:200px;border:1px solid blue;-webkit-box-orient:vertical;'>
<divstyle='-webkit-box-flex:1;background:#E00;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>aaaa</div>
</div>
<divstyle='-webkit-box-flex:2;background:#0EE;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>bbbb</div>
</div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--弹性BOX架构可以同时兼容流式布局-->
<divstyle='display:-webkit-box;border:1px solid blue;-webkit-box-orient:vertical;'>
<div>aaaa </div>
<div>bbbb </div>
<div>cccc </div>
</div>
二、字体大小、边框等设置
<!--添加按钮btn 圆角uc-a-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a" id="btn">按钮1</div>
<!--添加按钮并更改边框sc-border,使用自己添加色-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a uba sc-borderMy" id="btn">按钮2</div>
<!--添加按钮并更改字体ulev,并添加边距umar-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a ulev-2 umar-a" id="btn">按钮3</div>
<!--添加按钮并添加阴影uts,并添加自己定义边距umar-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a ulev1 uts umar-aMy " id="btn">按钮4</div>
附:带有My表示是自己在程序(ui-base.css文件)中添加的设置
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:02AppCan入门学习之弹性盒子模型-创新互联
本文链接:https://www.cdcxhl.com/article46/ddhseg.html
成都网站建设公司_创新互联,为您提供用户体验、网站排名、移动网站建设、云服务器、建站公司、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- DNS服务器地址域名为BDYDNS.CN是哪家的? 2023-05-28
- 域名注册哪家强? 2022-07-05
- 企业网站域名注册常见问题 2015-09-28
- 域名注册需知 2022-07-13
- 域名注册前应注意哪些? 2022-07-11
- 加州检察长介入 ICANN再次推迟转售.ORG域名注册业务 2021-02-16
- 注册域名需要注意什么事项 2014-07-24
- 域名注册证书怎么弄?有什么用 2021-03-01
- 网站域名怎么选?企业网站域名注册注意事项 2021-02-10
- 域名注册的六点注意事项 2021-08-21
- 企业网站建设没有域名 选择域名注册时多考虑这些小心机 2022-05-21
- 多个.com域名被上万收购折射未来域名注册商机 2022-11-11