web开发如何实现文本框中输入小写字母即时转换为大写功能-创新互联
这篇文章主要介绍了web开发如何实现文本框中输入小写字母即时转换为大写功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
成都创新互联坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都网站设计、成都网站建设、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的漠河网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!在系统中,有一个文本框,要求输入大写字母。但是用户不自觉,只好在程序来控制了。
在网页中,拉一个TextBox控件:
代码如下:
<asp:TextBox ID="TextBoxSeriesNumber" runat="server"></asp:TextBox>
写Javascript脚本,可使用onkeyup事件,即时把字母转换为大写字母:
代码如下:
<script type="text/javascript">
window.onload = function () {
var textBox = document.getElementById("<%= TextBoxSeriesNumber.ClientID %>");
textBox.onkeyup = function () {
this.value = this.value.toUpperCase();
};
};
</script>
Demo:
以下内容于15:08分补充:
上面的方法,会有一个问题,就是先显示小写字母,再转变为大写字母。在网上查找其它资料时,又无意中发有一个更好的方法,就是使用CSS来实现:
完整应用如下:
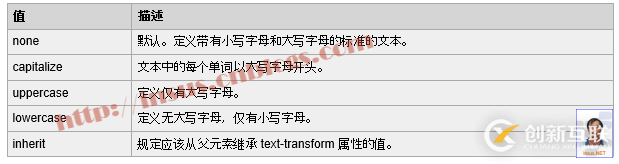
有关text-transform样式属性说明:
感谢你能够认真阅读完这篇文章,希望小编分享的“web开发如何实现文本框中输入小写字母即时转换为大写功能”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
本文标题:web开发如何实现文本框中输入小写字母即时转换为大写功能-创新互联
文章分享:https://www.cdcxhl.com/article46/cspjeg.html
成都网站建设公司_创新互联,为您提供商城网站、网站收录、微信公众号、全网营销推广、网站设计、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作动态网站与静态网页的优劣势对比 2023-01-22
- 动态网页对于企业建站起到的作用 2016-10-18
- 动态与纯静态的区别 2016-10-31
- 什么是动态网站建设 2016-11-04
- 创新互联讲述什么是动态网站和静态网站 2013-07-25
- 网页设计中动态特效有哪些好处? 2016-11-12
- 开发一个动态网站要多少钱?建站具体价格 2016-05-25
- 什么是动态网站制作 2021-10-07
- 行业动态网站色彩 2022-01-08
- 建站分析:动态页面和静态页面的区别 2016-10-22
- 企业网站建设是动态性的好还是静态性的好 2013-12-07
- 网站是做动态好还是静态好-网站决策 2016-11-05