reactnative基础-创新互联
react native 的两个核心的属性控制改变组件:props和state。
props是在父组件中进行设置,只要设置完成那么在组件的生命周期就定死了,不会发生改变。
针对数据变化修改的情况,我们需要使用state属性;一般情况下,我们需要在constructor方法中初始化state,然后在你想要修改更新的时候调用setState方法。
| 方法名 | 作用 | 调用次数 |
|---|---|---|
| constructor | 构造函数,初始化需要的state | 1次 |
| componentWillMount | 控件渲染前触发 | 1次 |
| render | 渲染控件的方法 | 多次 |
| componentDidMount | 控件渲染后触发 | 1次 |
| componentWillReceiveProps | 组件接收到新的props时被调用 | 多次 |
| shouldCompentUpdate | 当组件接收到props和state时被调用 | 多次 |
| componentWillUpdate | props或者state改变,并且此前的shouldComponentUpdate为true会调用该方法 | 多次 |
| componentDidUpdate | 组件重新渲染完成后会调用此方法 | 多次 |
| componentWillUnmount | 组件卸载和销毁之前被调用 | 1次 |
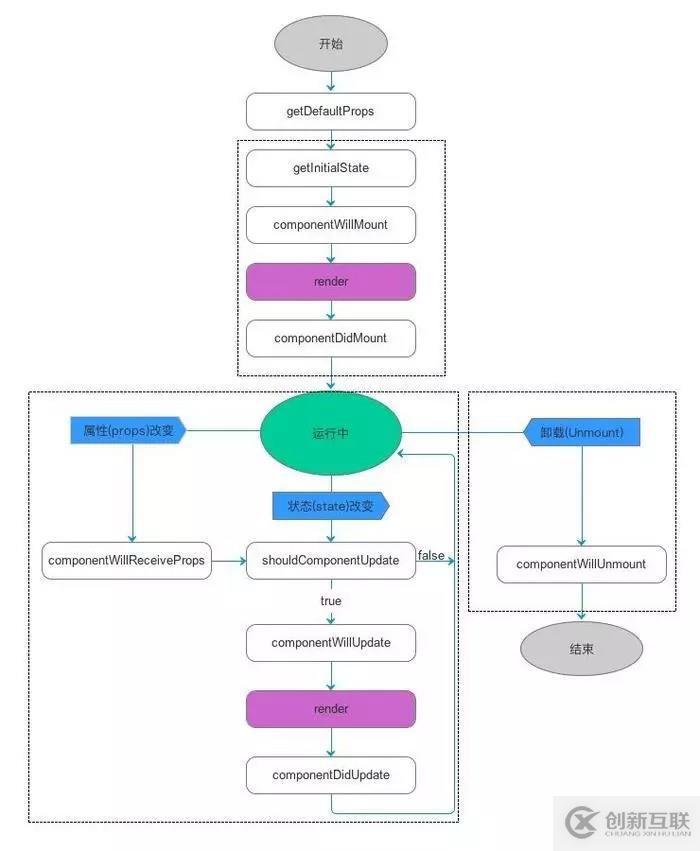
react native的组件的生命周期:
从图中可以看出来组件的生命周期有三个阶段:
第一个阶段:初始化项目后,执行构造器,页面加载之后,第一次渲染页面,
第二个阶段:是组件的运行中阶段: 在这个阶段主要点就是:state状态的改变或者props属性的改变, 当state发生改变的时候,会调用shouldComponentUpdate()方法, 这个方法是返回是一个boolean类型,用于判定state状态是否改变,返回ture的时候,接下来将会执行componentWillUpdate()方法更新组件,然后再一次的执行render()方法,渲染页面,之后执行componentDidUpdate()方法,然后如果还有state状态发生改变的会就还是这个流程执行; 但 如果props属性发生改变的时候,就是触发componentWillReceiveProps()方法,然后在执行shouldComponentUpdate()方法,接下来的流程就一样了; 这就是运行中执行的流程;
第三个阶段:组件的卸载,这个期间我现在接触的比较少,因为react native 对这个阶段是自己封装好的,没太用过,先了解以下:
组件卸载的时候,首先执行Unmount()方法,然后执行componentWillUnmount()方法然后就是结束了;
在使用这个地方的时候, 有一个示例:就是对于本地存储的时候,当组件卸载的时候,可以在第三个阶段对 本地储存的数据进行清空操作;
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前标题:reactnative基础-创新互联
本文地址:https://www.cdcxhl.com/article46/csjdhg.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、外贸建站、网站维护、品牌网站建设、Google、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- SEO标签优化,网站流量快速提升! 2023-04-04
- 成都SEO教你在SEO中运用网站META标签优化 2023-04-17
- 网站seo中title标签优化技巧 2021-06-14
- 网站Tags标签优化的几大技巧 2022-06-08
- 浅析网站tags标签优化的重要性 2022-07-27
- 网站标题title标签优化的重要性 2016-02-19
- 成都网站建设技术篇:网站tag标签优化思路分析原文链接 2022-11-06
- 简述H标签优化对网站优化效果的影响 2021-07-16
- 网站seo优化:内页tag标签优化方法揭秘 2020-11-27
- 网站结构和标签优化怎么做? 2014-08-12
- META标签优化如何做 2023-04-09
- 如何利用索引标签优化实现扁平网站结构? 2016-12-08