ASP.NETMVC5中怎么修改用户资料和密码-创新互联
ASP.NET MVC5中怎么修改用户资料和密码,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名注册、网页空间、营销软件、网站建设、厦门网站维护、网站推广。一、用户导航菜单
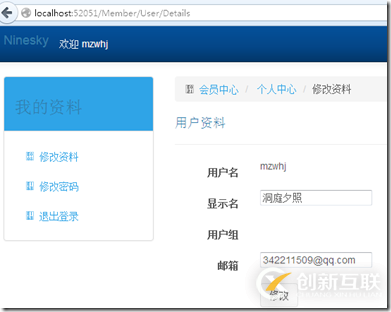
这个就是侧栏的导航,以后所有控制器中action名都为Menu。目标效果如下:

先UserController添加Menu action。直接返回分布视图。右键添加视图
<div class="panel panel-primary">
<div class="panel-heading"><h4>我的资料</h4></div>
<div class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li> <a href="@Url.Action("Details")"><span class="glyphicon glyphicon-user"> 修改资料</span></a></li>
<li> <a href="@Url.Action("ChangePassword")"><span class="glyphicon glyphicon-log-out"> 修改密码</span></a></li>
<li> <a href="@Url.Action("Logout")"><span class="glyphicon glyphicon-log-out"> 退出登录</span></a></li>
</ul>
</div>
</div>二、显示用户资料
再在User控制器里添加显示用户资料的action Details。以后约定所有显示详细资料的动作名都为Details。在控制器中返回当前用户的资料
/// <summary>
/// 显示资料
/// </summary>
/// <returns></returns>
public ActionResult Details()
{
return View(userService.Find(User.Identity.Name));
}右键添加视图
@model Ninesky.Models.User
@{
ViewBag.Title = "我的资料";
}
<div class="row">
<div class="col-md-3 col-sm-4">@Html.Action("Menu")</div>
<div class="col-md-9 col-sm-8">
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"><a> 会员中心</a></span></li>
<li><a> 个人中心</a></li>
<li>修改资料</li>
</ol>
@using (Html.BeginForm("Modify","User"))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>用户资料</h5>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.UserID)
<div class="form-group">
@Html.LabelFor(model => model.UserName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DisplayFor(model => model.UserName)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DisplayName, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DisplayName)
@Html.ValidationMessageFor(model => model.DisplayName)
</div>
</div>
<div class="form-group">
<label class = "control-label col-md-2">用户组</label>
<div class="col-md-10">
@foreach (var _relation in Model.UserRoleRelations){ <span>@_relation.Role.Name</span><br />}
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-default" />
</div>
</div>
</div>
}
</div>
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@foreach (
var _relation in Model.UserRoleRelations){ <span>@_relation.Role.Name</span><br />} 这里是显示用户组名称,延迟加载。

三、修改用户资料
显示用户资料后点击修改直接向后台提交数据,这里把接受并更新数据库的动作名也是Details。在这个方法里不能直接用User做方法参数,因为我只想跟新显示名和邮箱,我如果设置User类型的参数,如果用户向服务器提交的参数中含有UserName,可能用户名都会改掉,这里使用TryUpdateModel来部分更新模型。
/// <summary>
/// 修改资料
/// </summary>
/// <returns></returns>
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult Modify()
{
var _user = userService.Find(User.Identity.Name);
if (_user == null) ModelState.AddModelError("", "用户不存在");
else
{
if (TryUpdateModel(_user, new string[] { "DisplayName", "Email" }))
{
if (ModelState.IsValid)
{
if (userService.Update(_user)) ModelState.AddModelError("", "修改成功!");
else ModelState.AddModelError("", "无需要修改的资料");
}
}
else ModelState.AddModelError("", "更新模型数据失败");
}
return View("Details", _user);
}代码中的TryUpdateModel(_user, new string[] { "DisplayName", "Email" }) 表示我只想从客户提交的数据中更新DisplayName和Email
四、修改密码
先建立一个视图模型ChangePasswordViewModel
using System.ComponentModel.DataAnnotations;
namespace Ninesky.Web.Areas.Member.Models
{
/// <summary>
/// 修改密码视图模型
/// <remarks>创建:2014.02.19</remarks>
/// </summary>
public class ChangePasswordViewModel
{
/// <summary>
/// 原密码
/// </summary>
[Required(ErrorMessage = "必填")]
[Display(Name = "密码")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "{2}到{1}个字符")]
[DataType(DataType.Password)]
public string OriginalPassword { get; set; }
/// <summary>
/// 新密码
/// </summary>
[Required(ErrorMessage = "必填")]
[Display(Name = "新密码")]
[StringLength(20, MinimumLength = 6, ErrorMessage = "{2}到{1}个字符")]
[DataType(DataType.Password)]
public string Password { get; set; }
/// <summary>
/// 确认密码
/// </summary>
[Required(ErrorMessage = "必填")]
[Compare("Password", ErrorMessage = "两次输入的密码不一致")]
[Display(Name = "确认密码")]
[DataType(DataType.Password)]
public string ConfirmPassword { get; set; }
}
}然后在UserController中添加动作public ActionResult ChangePassword() 直接返一个视图。右键添加ChangePasswordViewModel类型的视图
@model Ninesky.Web.Areas.Member.Models.ChangePasswordViewModel
@{
ViewBag.Title = "修改密码";
}
<div class="row">
<div class="col-md-3 col-sm-4">@Html.Action("Menu")</div>
<div class="col-md-9 col-sm-8">
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"><a> 会员中心</a></span></li>
<li><a> 个人中心</a></li>
<li>修改密码</li>
</ol>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h5>修改密码</h5>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.OriginalPassword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.OriginalPassword)
@Html.ValidationMessageFor(model => model.OriginalPassword)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ConfirmPassword, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ConfirmPassword)
@Html.ValidationMessageFor(model => model.ConfirmPassword)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-default" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
</div>
</div>在添加一个接受处理动作,代码也很简单
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult ChangePassword(ChangePasswordViewModel passwordViewModel)
{
if(ModelState.IsValid)
{
var _user = userService.Find(User.Identity.Name);
if (_user.Password == Common.Security.Sha256(passwordViewModel.OriginalPassword))
{
_user.Password = Common.Security.Sha256(passwordViewModel.Password);
if (userService.Update(_user)) ModelState.AddModelError("", "修改密码成功");
else ModelState.AddModelError("", "修改密码失败");
}
else ModelState.AddModelError("", "原密码错误");
}
return View(passwordViewModel);
}五、在首页显示登录、注册链接
在Web的Shared文件件添加LoginPartial.cshtml视图文件,在用户未登录时显示登录和注册链接,登录后显示用户名。
@using Microsoft.AspNet.Identity
@if (Request.IsAuthenticated)
{
using (Html.BeginForm("Logout", "User", FormMethod.Post, new { id = "logoutForm", @class = "navbar-right" }))
{
@Html.AntiForgeryToken()
<ul class="nav navbar-nav navbar-right">
<li>
@Html.ActionLink("你好 " + User.Identity.GetUserName() + "!", "Manage", "Account", routeValues: null, htmlAttributes: new { title = "管理" })
</li>
<li><a href="javascript:document.getElementById('logoutForm').submit()">注销</a></li>
</ul>
}
}
else
{
<ul class="nav navbar-nav navbar-right">
<li>@Html.ActionLink("注册", "Register", "User", routeValues: new { Area = "Member" }, htmlAttributes: new { id = "registerLink" })</li>
<li>@Html.ActionLink("登录", "Login", "User", routeValues: new {Area="Member"}, htmlAttributes: new { id = "loginLink" })</li>
</ul>
}效果如下:
登录前

登陆后

ok.现在我们可以给给member区域的UserController控制器和Homecontroller加上[Authorize]特性。并为Usercontroller的注册 登录 验证码action 加上[AllowAnonymous]特性。
这次修改资料部分用到了部分更新模型方法TryUpdateModel,到此member区域的用户部分暂时结束。
看完上述内容,你们掌握ASP.NET MVC5中怎么修改用户资料和密码的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网站标题:ASP.NETMVC5中怎么修改用户资料和密码-创新互联
本文地址:https://www.cdcxhl.com/article46/csgieg.html
成都网站建设公司_创新互联,为您提供网站维护、网站制作、做网站、App开发、响应式网站、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- B2B和B2C网站设计核心差异是什么 2022-06-08
- 响应式网站与单独设计手机网站有什么不同? 2015-12-12
- 设计好网站导航菜单,留给用户的印象-佛山网站设计 2022-11-10
- 网站设计过程中应该如何设计元素 2022-12-29
- 网站设计创意新颖 提升人气搜索更方便 2017-02-15
- 网站设计的定位中容易忽略的问题 2015-12-24
- 你见过令人眼前一亮的企业网站设计? 2022-08-06
- 成都网站设计影响seo的因素都有哪些 2023-04-22
- 如何进行幼儿园网站设计 2013-09-13
- 上海网站设计:设计网站时图片的选择有哪些则? 2021-11-11
- 网站设计中提升用户体验的五大方法是什么? 2015-03-26
- 网站设计找不到灵感怎么办? 2022-12-11