html中onfocus和onblur是什么-创新互联
小编给大家分享一下html中onfocus和onblur是什么,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
目前创新互联已为数千家的企业提供了网站建设、域名、雅安服务器托管、网站运营、企业网站设计、田阳网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。1、onfocus事件属性
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件;常用于 <input>、<select> 以及 <a>标签中。
注:onfocus 属性不适合用于以下元素中使用:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
2、onblur事件属性
onblur 属性在元素失去焦点时触发,即:失去焦点事件;常用于表单验证代码(例如用户离开表单字段)中。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
下面我们通过简单的代码示例来介绍onfocus 属性和 onblur 属性的用法。
html onfocus 事件属性的用法
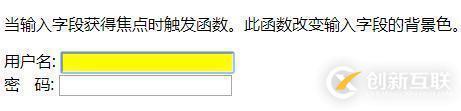
代码示例:当输入字段获得焦点时触发函数。此函数改变输入字段的背景色(黄色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果图:

html onblur 事件属性的用法
代码示例:当用户离开输入字段时对其进行验证:小写字母转大写
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果图:

看完了这篇文章,相信你对html中onfocus和onblur是什么有了一定的了解,想了解更多相关知识,欢迎关注创新互联网站制作公司行业资讯频道,感谢各位的阅读!
分享名称:html中onfocus和onblur是什么-创新互联
分享链接:https://www.cdcxhl.com/article46/csdchg.html
成都网站建设公司_创新互联,为您提供网站内链、微信公众号、App开发、移动网站建设、做网站、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网页设计公司:响应式网站的优势 2016-01-06
- 响应式网站有哪些特点? 2016-10-18
- 企业为什么要进行响应式网站建设? 2021-12-08
- 响应式网站的优点分析! 2019-02-08
- 10+个响应式网站的例子 2022-10-22
- 响应式网站到底具备哪些优势? 2023-03-05
- 做响应式网站模板的好处有哪些? 2015-12-05
- 成都网站建设,为什么企业需要一个响应式网站? 2013-07-25
- 如何制作一个优秀的响应式网站 2021-02-25
- 深圳网站设计报价,建站为什么要选择H5响应式网站设计? 2021-08-17
- 成都响应式网站开发 2022-08-01
- 响应式网站建设真的好吗? 2016-08-17