怎么在Django中使用Bootstrap修改书籍列表-创新互联
这期内容当中小编将会给大家带来有关怎么在Django中使用 Bootstrap修改书籍列表,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
为泰来等地区用户提供了全套网页设计制作服务,及泰来网站建设行业解决方案。主营业务为成都网站建设、网站制作、泰来网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!首先修改原先的 book_list.html 的代码:
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>书籍列表管理</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/dashboard.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >图书管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dashboard</a></li>
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Settings</a></li>
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Profile</a></li>
<li><a href="https://v3.bootcss.com/examples/dashboard/#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
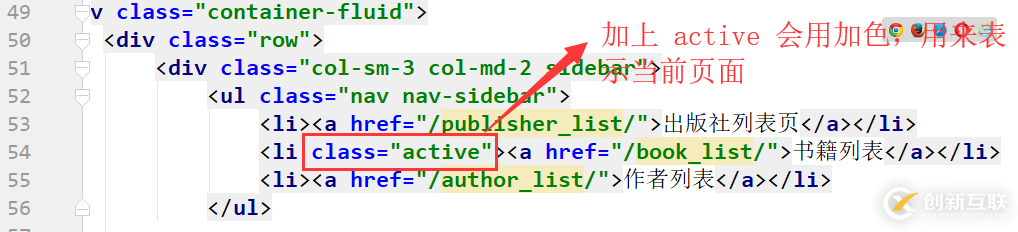
<!-- active 表示当前页面,会加亮 -->
<ul class="nav nav-sidebar">
<li><a href="/publisher_list/" rel="external nofollow" >出版社列表页</a></li>
<li class="active"><a href="/book_list/" rel="external nofollow" >书籍列表</a></li>
<li><a href="/author_list/" rel="external nofollow" >作者列表</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="page-header">书籍管理页面</h2>
<div class="panel panel-primary">
<!-- Default panel contents -->
<div class="panel-heading">书籍列表 <i class="fa fa-thumb-tack pull-right"></i></div>
<div class="panel-body">
<div class="row" >
<div class="col-md-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-md-4 -->
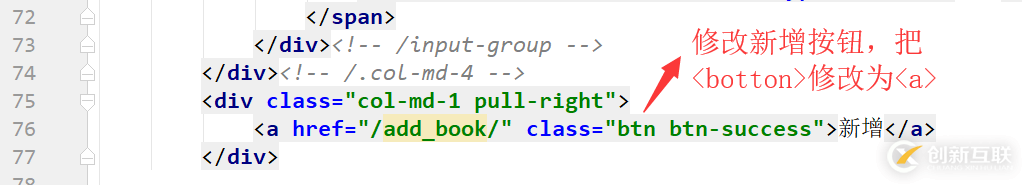
<!-- 跳转到另一页面,添加新的书籍 -->
<div class="col-md-1 pull-right">
<a href="/add_book/" rel="external nofollow" class="btn btn-success">新增</a>
</div>
</div><!-- /.row -->
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>id</th>
<th>书名</th>
<th>出版社名称</th>
<th>操作</th>
</tr>
</thead>
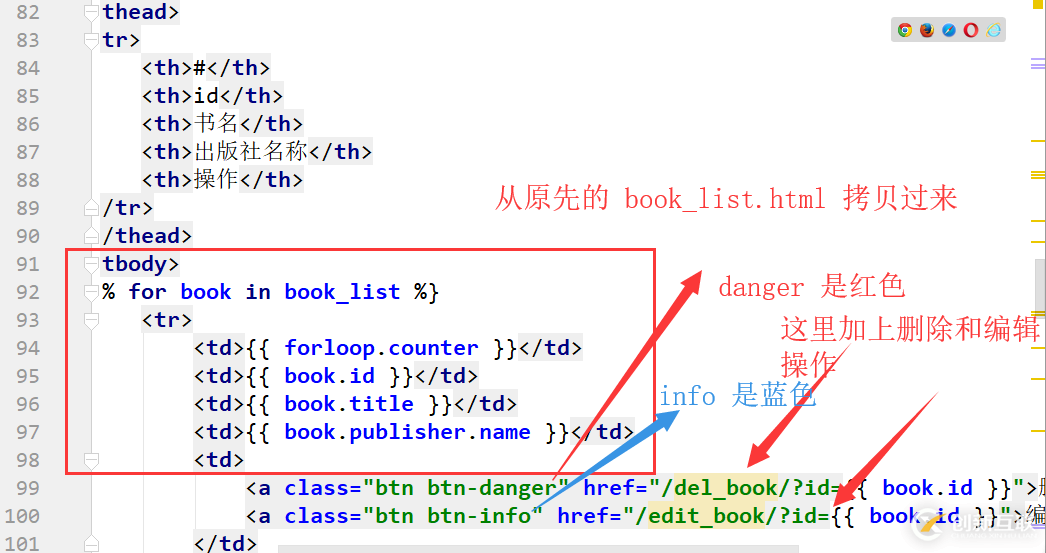
<!-- 从原先的 book_list.html 拷贝过来的代码-->
<tbody>
{% for book in book_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
<td>{{ book.publisher.name }}</td>
<td>
<a class="btn btn-danger" href="/del_book/?id={{ book.id }}" rel="external nofollow" >删除</a>
<a class="btn btn-info" href="/edit_book/?id={{ book.id }}" rel="external nofollow" >编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation" class="text-right">
<ul class="pagination">
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" tabindex="-1" role="dialog" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h5 class="modal-title">用户信息</h5>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>修改过程:



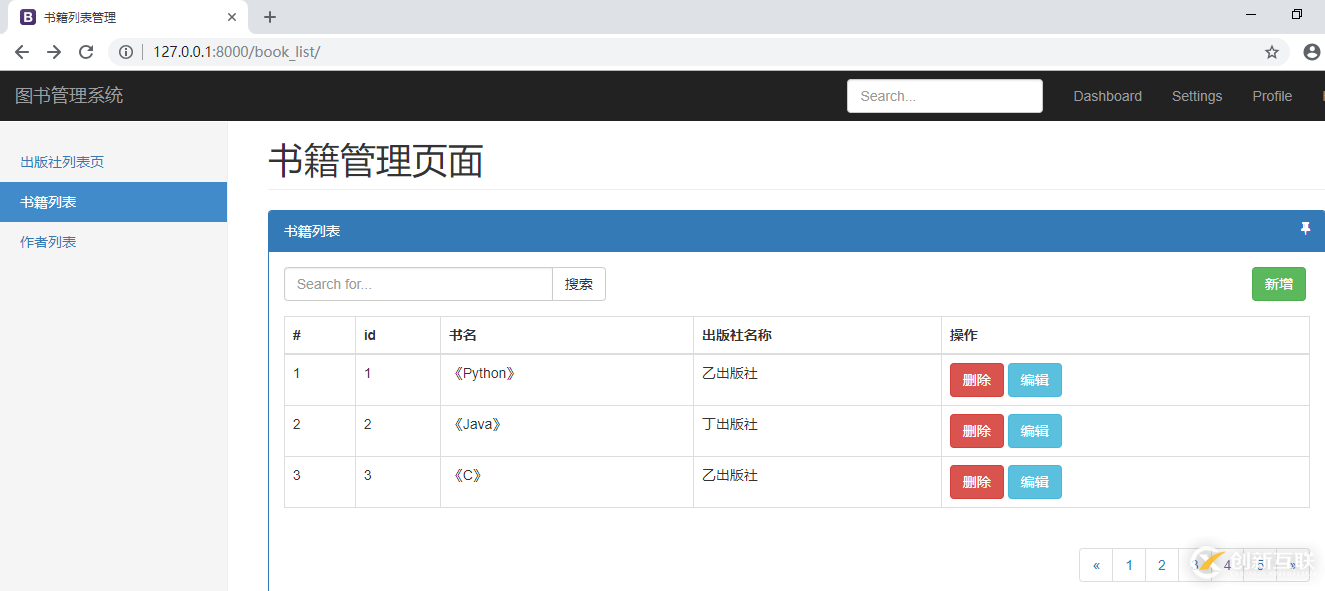
运行效果:

添加书籍:
再来修改 add_book.html
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>添加书籍</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/dashboard.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<!-- 以上 head 部分从 book_list.html 赋值过来并加以修改 -->
<!-- 以下 body 部分可从 Bootstrap 网站上找相关代码 -->
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">添加书籍</div>
<div class="panel-body">
<form class="form-horizontal" action="/add_book/" method="post">
<div class="form-group">
<label for="book_title" class="col-sm-2 control-label">书名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="book_title" name="book_title"
placeholder="书名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出版社</label>
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for publisher in publisher_list %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>修改过程:
先写一个 container

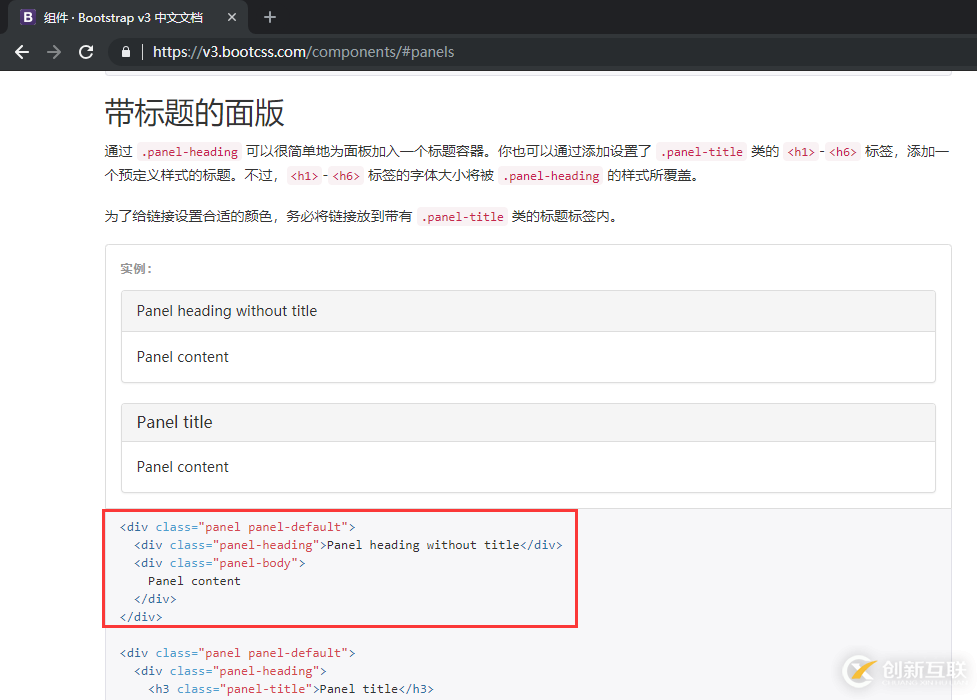
找一个面板,在 Bootstrap 的组件中可找到

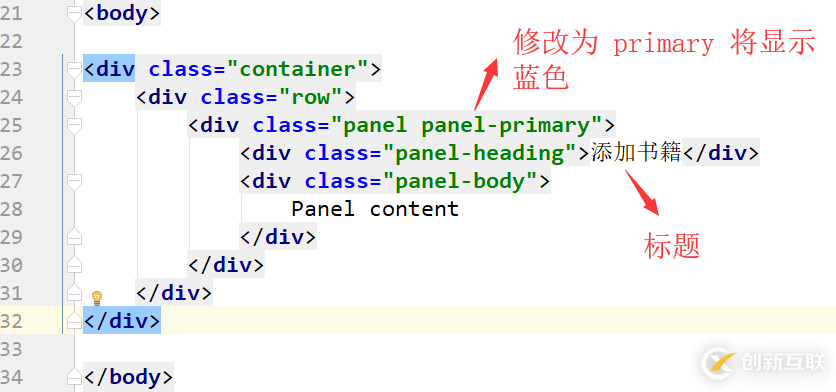
复制代码,并进行修改

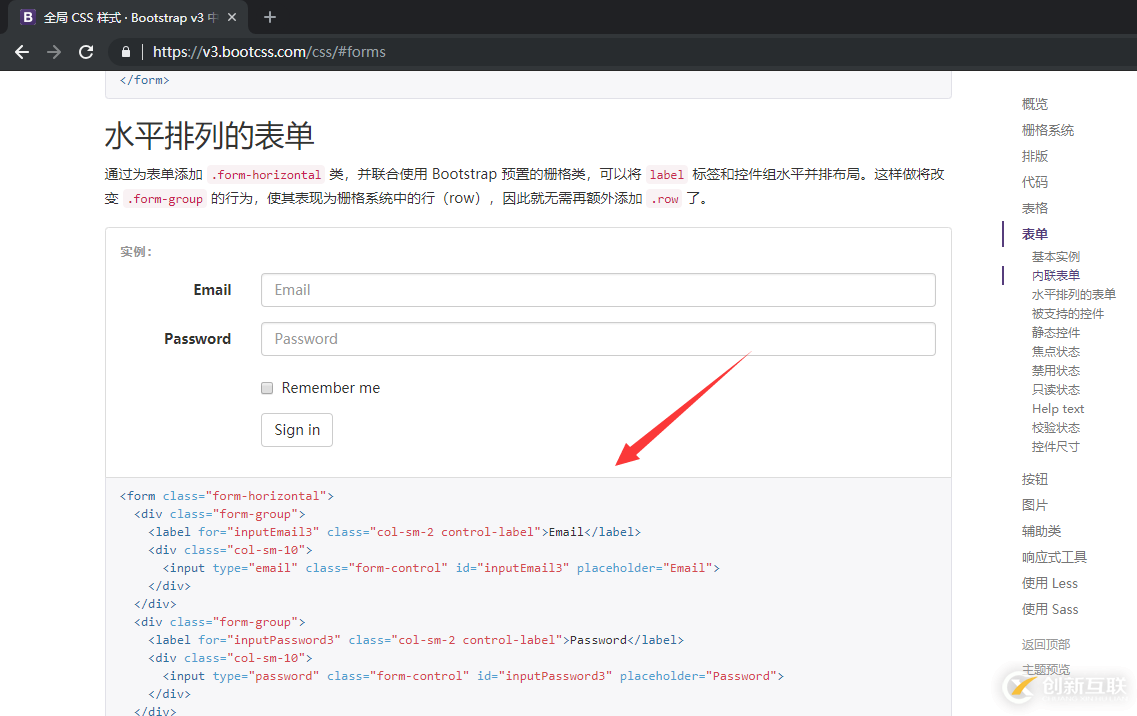
现在需要一个 form 表单,在 Bootstrap 的全局 CSS 样式中找

复制下面的代码,替换面板代码中的 Panel content,并进行修改
先修改 email 处
<div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div>
修改为:
<div class="form-group"> <label for="book_title" class="col-sm-2 control-label">书名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="book_title" name="book_title" placeholder="书名"> </div> </div>
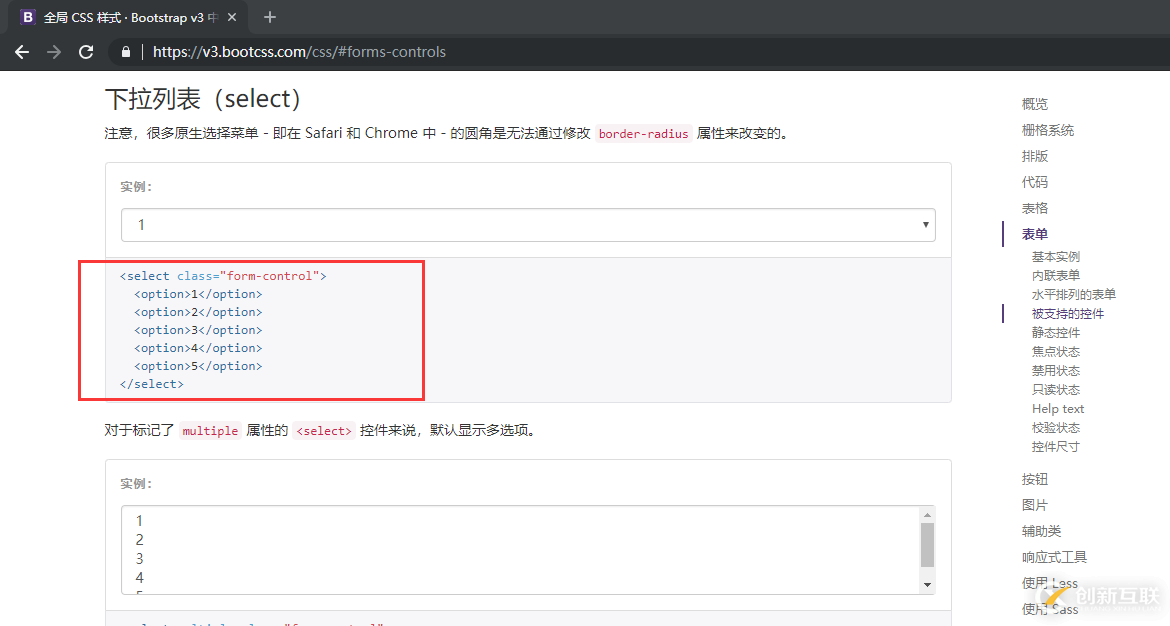
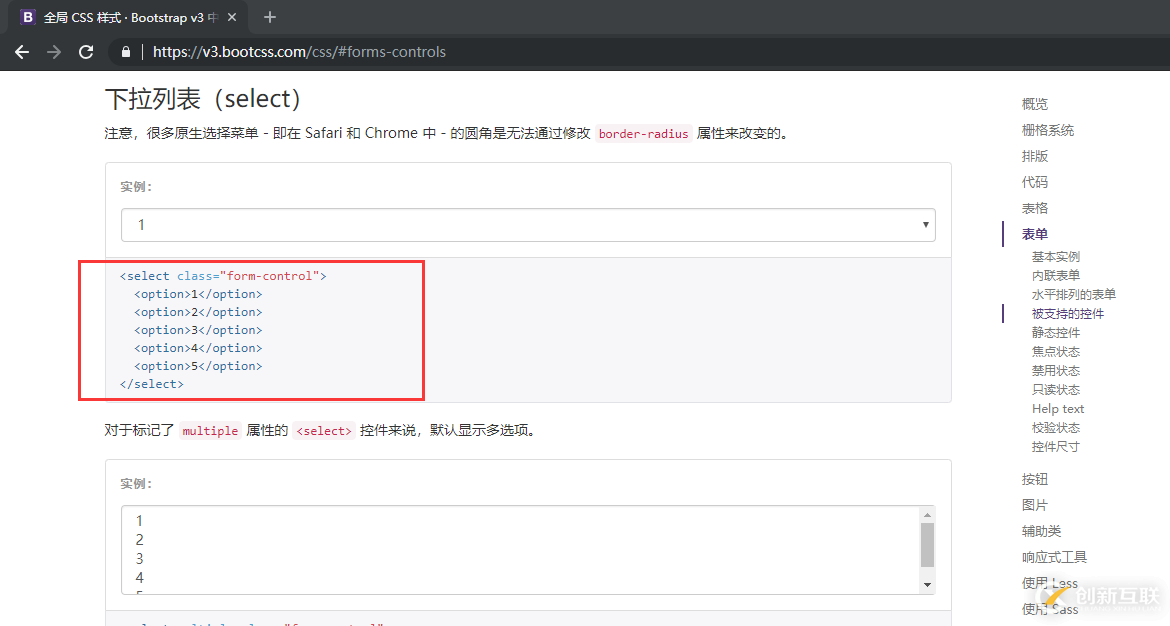
再来修改 password 处,这里需要用到下拉列表,还是去 Bootstrap 上找
在 “菜单” -> "被支持的控件" 处

复制代码,并进行修改
<div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div>
修改为:
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出版社</label>
<!-- 下拉列表 -->
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for publisher in publisher_list %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
</div>
</div>接着修改剩下的部分

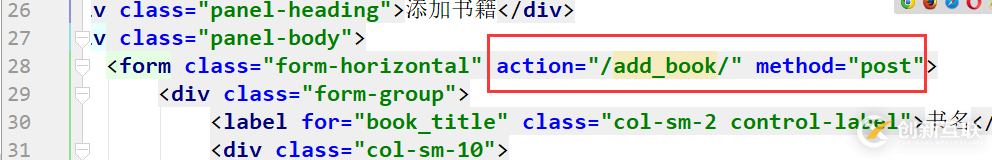
最后在 form 表单处添加 action 和 method

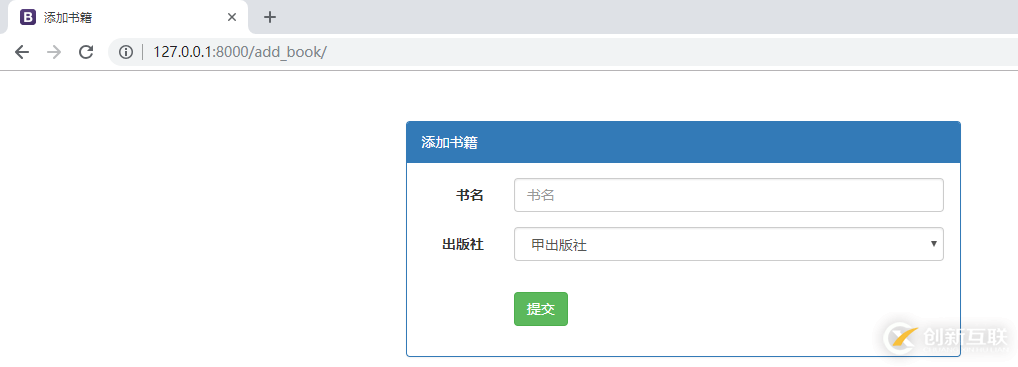
运行效果:

编辑书籍:
最后修改 edit_book.html
<!DOCTYPE html>
<!-- saved from url=(0042)https://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://v3.bootcss.com/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>编辑书籍</title>
<!-- Bootstrap core CSS -->
<link href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="/static/dashboard.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link rel="stylesheet" href="/static/fontawesome/css/font-awesome.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-primary">
<div class="panel-heading">编辑书籍</div>
<div class="panel-body">
<form class="form-horizontal" action="/edit_book/" method="post">
<input type="text" name="id" value="{{ book_obj.id }}">
<div class="form-group">
<label for="book_title" class="col-sm-2 control-label">书名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="book_title" name="book_title"
placeholder="书名" value="{{ book_obj.title }}">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">出版社</label>
<div class="col-sm-10">
<select class="form-control" name="publisher">
{% for publisher in publisher_list %}
{# 通过 if 条件判断来选择默认出版社 #}
{% if book_obj.publisher_id == publisher.id %}
{# 默认选择当前书籍关联的出版社 #}
<option selected value="{{ publisher.id }}">{{ publisher.name }}</option>
{% else %}
{# 其他的出版社不选中 #}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endif %}
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>修改过程:
首先把 add_book.html 复制过去,然后修改相关标题,把 “添加书籍” 改为 “编辑书籍”
然后在 form 表单下一行添加一个有书籍 id 的 input 标签

然后在书名的那个 input 处添加一个 value

然后将下拉列表的出版社选择改为原 edit_book.html 的

上述就是小编为大家分享的怎么在Django中使用 Bootstrap修改书籍列表了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:怎么在Django中使用Bootstrap修改书籍列表-创新互联
当前URL:https://www.cdcxhl.com/article46/cojehg.html
成都网站建设公司_创新互联,为您提供网站内链、自适应网站、网页设计公司、微信公众号、服务器托管、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 制作营销型网站时注册域名有哪些注意事项 2016-09-06
- 域名注册如何选择域名服务商 2022-08-02
- 手机顶级域名注册费用多少?手机域名如何设置呢? 2021-06-04
- 域名注册需要哪些注意事项? 2016-05-31
- 企业网站建设没有域名 选择域名注册时多考虑这些小心机 2022-05-21
- 价格不是关键因素 网站建设前域名注册绝非小事 2022-05-20
- 域名选择技巧:地方网站域名注册的一点建议 2022-06-03
- 注册域名和备案所需资料摘要 2016-12-21
- 域名注册.com还是.cn这需要根据用户群体确定 2022-05-17
- 域名注册时常见的问题罗列 2022-03-03
- 企业网站域名注册时一定要选择正规的域名注册商 2022-05-22
- 域名注册网站哪个好 2022-07-11