dreamweaver如何制作图形提交按钮-创新互联
这篇文章主要介绍了dreamweaver如何制作图形提交按钮,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
成都创新互联公司专注于企业网络营销推广、网站重做改版、昌邑网站定制设计、自适应品牌网站建设、成都h5网站建设、电子商务商城网站建设、集团公司官网建设、成都外贸网站制作、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为昌邑等各大城市提供网站开发制作服务。一、在Dreamweaver中创建图形提交按钮
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“图像域”命令。
或者在“插入”面板中选择“表单”项,点击“图像域”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“图像域”图标后,弹出“选择图像源文件”对话框,选择一个图片文件,点击“确定”按钮。
3. 弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,图像按钮出现在文档中。
4. 在文档中点击图像按钮,如下图所示:

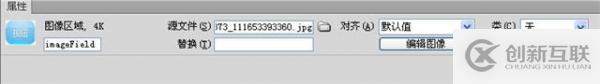
5. 打开图片按钮“属性”面板,如下图所示:

图像区域:输入图像域的名称。name属性。
源文件:在文本框中输入图像文件的地址,或者点击“文件夹”图标选择图像文件。src属性。
替换:设置图像的说明文字,当鼠标放在图像上时显示这些文字。alt属性。
对齐:选择图像在文档中的对齐方式。align属性。
编辑图像:启动外部编辑器编辑图像。
提示:当用户在浏览器中点击图像域时,不仅表单中的信息被发送到服务器,而且鼠标点击位置的信息也会被发送到服务器。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个图像域控件。
感谢你能够认真阅读完这篇文章,希望小编分享的“dreamweaver如何制作图形提交按钮”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
分享标题:dreamweaver如何制作图形提交按钮-创新互联
地址分享:https://www.cdcxhl.com/article46/ccsceg.html
成都网站建设公司_创新互联,为您提供品牌网站建设、品牌网站设计、面包屑导航、网站导航、服务器托管、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 动态网页和静态网页哪个更适合企业建站? 2016-10-13
- 成都网页设计中如何更好地把握客户动态需求? 2016-09-17
- 动态网页设计要注意什么 2016-06-26
- 新闻动态网站内容和农民的信息需求之间存在差异 2022-05-04
- 动态网站做seo优化可以怎么办? 2013-05-29
- 企业网站是选择动态网页还是静态网页 2016-11-02
- 什么是动态网页及其特点 2016-11-02
- 动态网站制作简单么,怎样学习动态网站制作? 2014-09-08
- 企业网站建设中所说的静态网站和动态网站有什么区别? 2021-05-29
- 大型网站制作架构设计说明书-动态网站制作方案 2022-08-12
- NET与数据库技术在动态网站开发中的具体应用路径 2022-05-11
- 网站运营的能力和网站建设动态 2017-03-03