微信小程序开发中如何实现名片夹详情页-创新互联
小编给大家分享一下微信小程序开发中如何实现名片夹详情页,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

先看下「名片盒」详情页的效果图:


备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
Block:图片列表。
Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
其中 currentNumber:
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。

再次点击返回原样式,

切换后事件又走回到 getBackStyle 了,灵活运用。

刷新下开发者工具可以看到具体效果如下:

详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。下面是详情页里面的个人信息数据, 如果有信息就显示出来,没有数据的不显示,这里使用

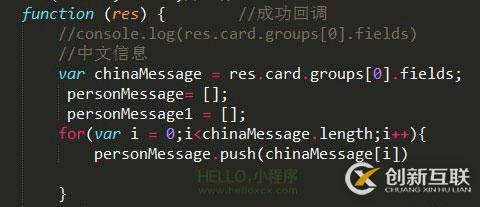
//中文信息
var chinaMessage = res.card.groups[0].fields;
var personMessage= []
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}具体以 json 数据格式来处理,我们需要做的就是给它绑定 display 的值,然后我们调用即可。

微信此版本的 setData 不支持异步更新数据,故而我们在发生真实网络数据请求时一定要在后面加上 forceUpdata(),强制触发视图渲染,否则会出现很多莫名其妙的 bug。

这里说明下:如是服务器真实数据。

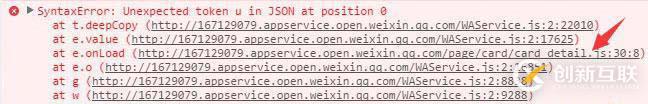
可以看到会报错,可能是 js 的执行顺序,依次往下走,此时网络数据还在请求中。

定义一个变量即可。

当然这里的数据都是 push 上来的。

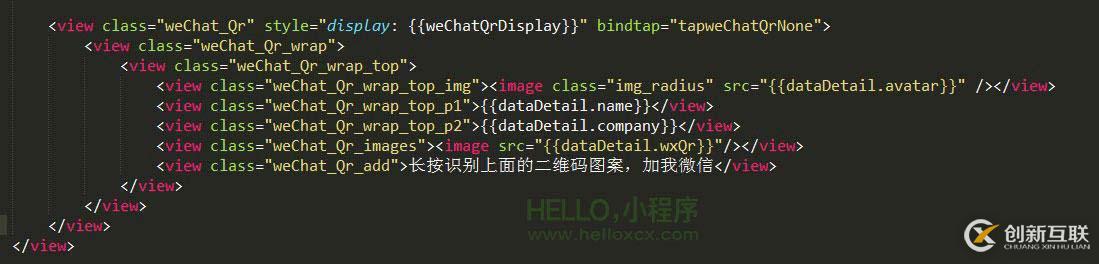
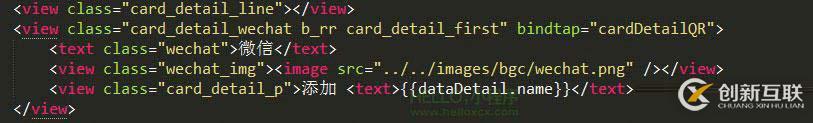
以下是二维码弹出信息。

这是弹出模态框二维码信息,布好局初始化是none状态。那里需要它直接绑定数据即可:
This.setData({
//模态框名字:”显示?隐藏”
})方法是让它显示。

需要用他的地方调用方法即可。(支持重复调用)
详情页公司位置地图直接调用微信提供的接口实现(群里的 demo 有实现方式)。
可以看下实现的效果:


以上是“微信小程序开发中如何实现名片夹详情页”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
当前题目:微信小程序开发中如何实现名片夹详情页-创新互联
链接URL:https://www.cdcxhl.com/article44/pheee.html
成都网站建设公司_创新互联,为您提供移动网站建设、电子商务、营销型网站建设、品牌网站设计、微信小程序、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- app软件开发需要了解的基本技术 2023-02-22
- 上海APP软件开发之手游陪玩 2023-02-12
- 学软件开发很难吗?大神带你快速学会数据结构与算法! 2016-08-30
- 网站界面设计中的视觉层次原则 2014-11-13
- 钢琴APP软件开发详细优势介绍 2022-06-06
- 兰州生活服务业APP软件开发的重要性 2023-02-09
- 成都儿童教育APP软件开发如何让孩子更主动学习? 2023-02-20
- 智能化软件开发:程序员与 AI 机器人一起结对编程 2021-05-13
- 手机APP软件开发情景式消费,打造健康社交平台 2022-06-27
- 人事档案信息管理系统软件开发要注意哪些问题呢 2016-11-12
- 成都物流软件开发该注意哪些问题? 2022-06-08
- 成都打车APP软件开发,成都打车APP软件制作 2022-06-05