怎么快速实现命令行提示
本篇内容介绍了“怎么快速实现命令行提示”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
10年积累的网站设计、成都做网站经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站设计后付款的网站建设流程,更有二连浩特免费网站建设让你可以放心的选择与我们合作。
一 命令行提示
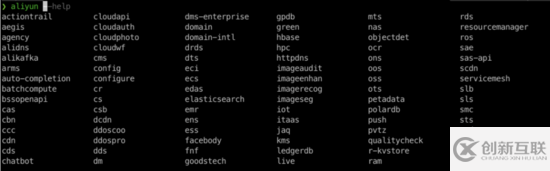
如果命令行工具稍微复杂一些,那么必须要提供对应的命令行提示,不然开发者几乎没法使用。举一个例子,阿里云有对应的命令行工 具aliyun-cli[1], 下载安装后就可以使用aliyun命令行工具了。执行 aliyun --help ,会发现非常多的子命令,如果没有命令行工具提示,开发者使用这个工具就非常复杂,要去查文档,或者通过命令行的help来输入命令。
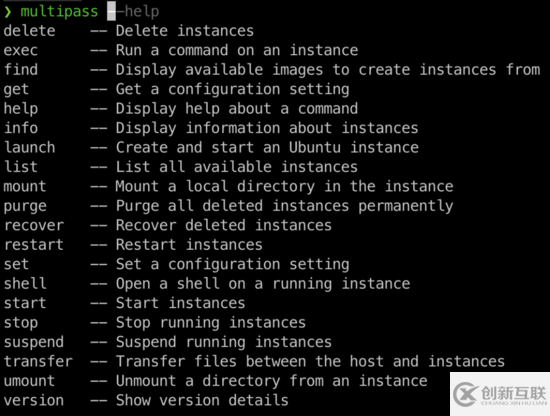
aliyun的命令行工具也提供了对应的代码提示,如下所示:

这个命令行提示还不错,你只需要选择对应的子命令然后再进行提示就可以了。
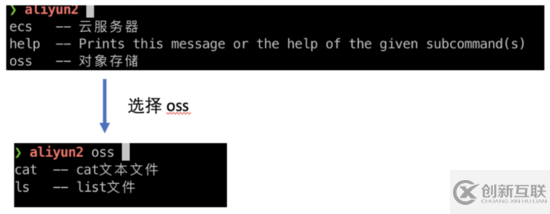
大多数开发者喜欢带描述的命令行提示。并不是所有的子命令和命令参数都命名得非常好,如aliyun命令行给出的live子命令提示,大家可能完全不知道这个live是什么 (当然,作为阿里云的同学,我还是知道的, live是视频直播)。而像如下包括描述的命令行提示就直观很多:

二 生成命令行提示
这里不再介绍bash,zsh,fish等各种shell的命令行提示的机制,没有人会手动编写这些命令行提示脚本,大家都会使用框架生成对应shell的命令行提示脚本。
我找了一些命令行解析框架,并且能自动生成命令行提示的,如Java的picocli,Node.js的commander.js,Python的argparse,以及Rust的clap-rs等。我都尝试了一下,最终发现还是clap-rs生成的命令行提示比较好,就是我说的那种带描述,而且还有文件名和目录自动提示,枚举值的提示等,关键是也非常简单。如果有同学有更好的命令行解析框架,希望能留言分享一下。
那么如何让其他语言,如Node.js,Java,Python这些语言编写的命令行工具也能实现和clap-rs的命令行提示一样的效果呢?
三 clap-rs的命令行YAML文件
clap-rs包含了一个命令行工具的YAML规范。我们都知道命令行工具交互比较简单,主要就两个部分:参数和子命令。你看到类似 --conf xxx.yaml 这些带参数名的都属于参数,也可以省略参数名,如 convert a.jpg a.png 其中的a.jpg和a.png也都是参数。子命令就比较容易理解了,我们每天使用的git就是大量使用子命令的,如 git add xxx.jpg 这些。当子命令还可以继续套用子命令,子命令同时也拥有自己的参数。
基于命令行这样的特性,我们完全可以将命令行工具的使用规范通过YAML描述出来,现在一切皆可YAML。
这里我给出一个阿里云命令行工具的YAML定义,当然只是demo。如下:
name: aliyun2 version: "0.1.0" about: "cli for Alibaba Cloud" args: - version: short: v long: version takes_value: false about: Display version subcommands: - oss: about: 对象存储 subcommands: - cat: about: cat文本文件 args: - file: takes_value: true required: true about: 文件名称 - ls: about: list文件 - ecs: about: 云服务器 subcommands: - SendFile: about: send file - AddTags: about: add tags
可以看出,我首先定义了两个子命令:oss和ecs,然后oss子命令下我又定义了两个子命令:cat和ls。对于oss的cat子命令,我又添加了file这个参数,这样我就可以使用cat来查看oss上文本文件的内容。
有了这个命令行工具YAML规范定义后,我就可以调用clap-rs提供的命令行工具接口,生成对应的shell的提示脚本。效果如下:

这个命令行提示的效果是不是比原先的要好多了?提示有了描述,选择子命令和参数的时候就简单多了。
四 为所有命令行工具写YAML
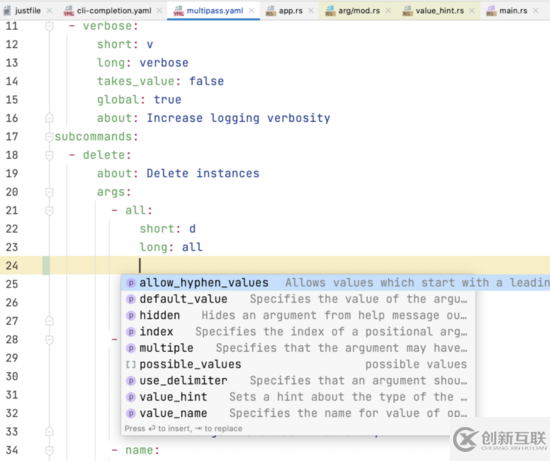
讲到这里,相信大家都明白了。无论这个工具是Java,Python,Node.js还是Rust编写的,首先定义好该工具的YAML规范,接下来开发人员根据该规范去编写代码,他可以选择他喜欢的语言,他喜欢的命令行解析器,然后实现对应的功能即可。没有代码提升,编写YAML文件不出错是非常难的,所以我做了一个JSON Schema[2]文件,在编写YAML文件时可以进行代码提示,做到编写命令行YAML规范文件更加简单。 JSON Schema 的使用方法如下:

接下来我们会基于该YAML文件,为各种shell生成对应的命令行提示脚本,如bash,zsh,fish和powershell,这样分开后,开发人员也不需要去处理那些他不清楚的命令行提示,或者找该编程语言对应的SDK来做命令行代码提示。如果没有怎么办?即便有了,生成的提示非常简单怎么办?毕竟命令行工具提示非常重要。
相信Node.js的开发者也不希望还要学习一下Rust和clap-rs,这样就太不高效了。因此我又编写了一个工具cli-completion[3], 其主要目的根据上面说的YAML文件帮你自动生成各种shell的命令行提示脚本。来看一下zsh的例子:
$ cli-completion --zsh commands/aliyun2.yaml > /usr/local/share/zsh/site-functions/_aliyun2 $ autoload -U compinit && compinit
再看一下oh-my-zsh的例子:
$ mkdir ~/.oh-my-zsh/custom/plugins/aliyun2 $ cli-completion --zsh aliyun2.yaml > ~/.oh-my-zsh/custom/plugins/aliyun2/_aliyun2
通过这种方式,cli-completion可以为任何命令提供命令行提示。也就是说,以后,你只要编写命令行逻辑,关于命令行提示的问题,全部交给cli-completion帮你生成即可。当然考虑到用户体验,你可能需要在命令行工具中,将cli-completion生成的脚本,通过某一子命令,快速同步到客户端环境。
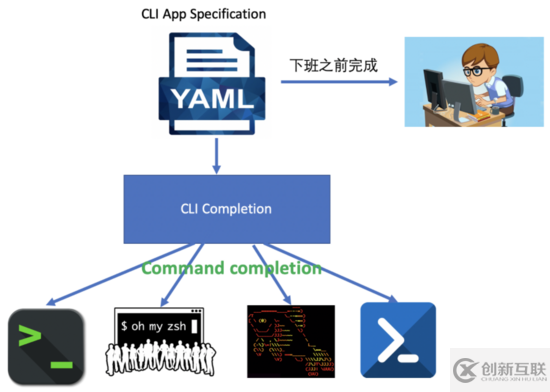
命令行的开发流程:YAML规范编写,命令行提示自动生成,开发人员下班前完成功能实现。

有同学可能会问,我能否基于YAML文件,并结合某一命令行解析框架,自动完成整个应用的骨架生成,这完全可以,开发人员只要实现一些函数即可,开发会更简单。我个人认为使用PicoCli这些框架自动生成代码,是完全没有问题的。
五 将cli-completion FaaS化
这个功能大家一年都未必用上两次,费时安装也挺麻烦的。现在不是到处都是FaaS,我们也可以尝试一下。首先cli-completion是用Rust编写的,所以可以用传统的方式编写Rust Cloud Lambda,然后部署到云服务上,另外也可以写一个Rust Web应用,如用actix-web,也非常简单。
这些都不够时髦,我们打算将cli-completion的代码WebAssembly化,然后以FaaS方式部署,这里我选择CloudFlare作为FaaS的运行平台。让我们来看一下Demo。
创建一个cli.yaml文件,如下:
name: cli1 version: "0.1.0" about: "CLI completion for bash, zsh, fish and powershell." args: - help: short: h long: help takes_value: false about: Display this help
然后调用cli-completion的FaaS服务,就可以得到对应的命令行提示脚本代码。命令如下:
curl -H 'Content-Type: application/x-yaml' --data-binary "@cli.yaml" https://cli-completion.linux-china.workers.dev/completion/zsh
对比传统的cloud lambda或者cloud function,这种方式FaaS响应速度最快,这种服务调用次数非常少,基本就是每次请求都是冷启动,而WebAssembly这方面就非常有优势。
当然还有一个最大的原因:就是WebAssembly方式的FaaS,它最便宜。
题外话探讨一下cloudflare的WebAssmebly的实现,纯技术讨论,代码如下:
async function handleRequest(request) { const { greet } = wasm_bindgen await wasm_bindgen(wasm) const greeting = greet() return new Response(greeting, {status: 200}) }上述代码中,wasm是一个WebAssembly.Module对象,它是从外部注入的,而不是开发者写的,是FaaS生成的。接下来就是从wasm_bindgen这个函数中获取wasm的导出函数,然后调用 wasm_bindgen(wasm) 将greet函数和wasm module中的export函数进行关联,然后调用greet就会转到wasm module的调用。如果是这样的话,WebAssembly.Module其实是可以外部管理的,当有请求时,再和JavaScript的函数进行关联,这样就可以保证WebAssembly的快速响应。
“怎么快速实现命令行提示”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
新闻名称:怎么快速实现命令行提示
浏览地址:https://www.cdcxhl.com/article44/jseghe.html
成都网站建设公司_创新互联,为您提供微信小程序、网站设计公司、小程序开发、服务器托管、App设计、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序产品推广 怎样才能起到良好的效果? 2016-08-26
- 「成都网站建设」微信小程序对实体的作用有哪些? 2022-08-06
- 微信小程序如何才能开发好? 2021-01-03
- 使用微信小程序的好处有哪些 2021-02-25
- 微信小程序是什么及影响微信小程序开发周期的因素 2014-06-25
- 微信小程序如何实现低成本获取巨大流量? 2022-05-23
- 微信小程序应该如何测试 2021-12-23
- 微信小程序商店如何制作? 2022-06-24
- 微信小程序开发的意义是什么 2021-02-16
- 微信小程序最好的推广方法:从微信中来,到微信中去 2022-05-18
- 微信小程序定制开发需要多少钱? 2014-06-04
- 开发微信小程序对企业商家有什么好处? 2022-05-24