ngrinder脚本get请求调试
1、启动agent端口

创新互联是一家专业的成都网站建设公司,我们专注成都网站制作、网站设计、网络营销、企业网站建设,外链,广告投放平台为企业客户提供一站式建站解决方案,能带给客户新的互联网理念。从网站结构的规划UI设计到用户体验提高,创新互联力求做到尽善尽美。
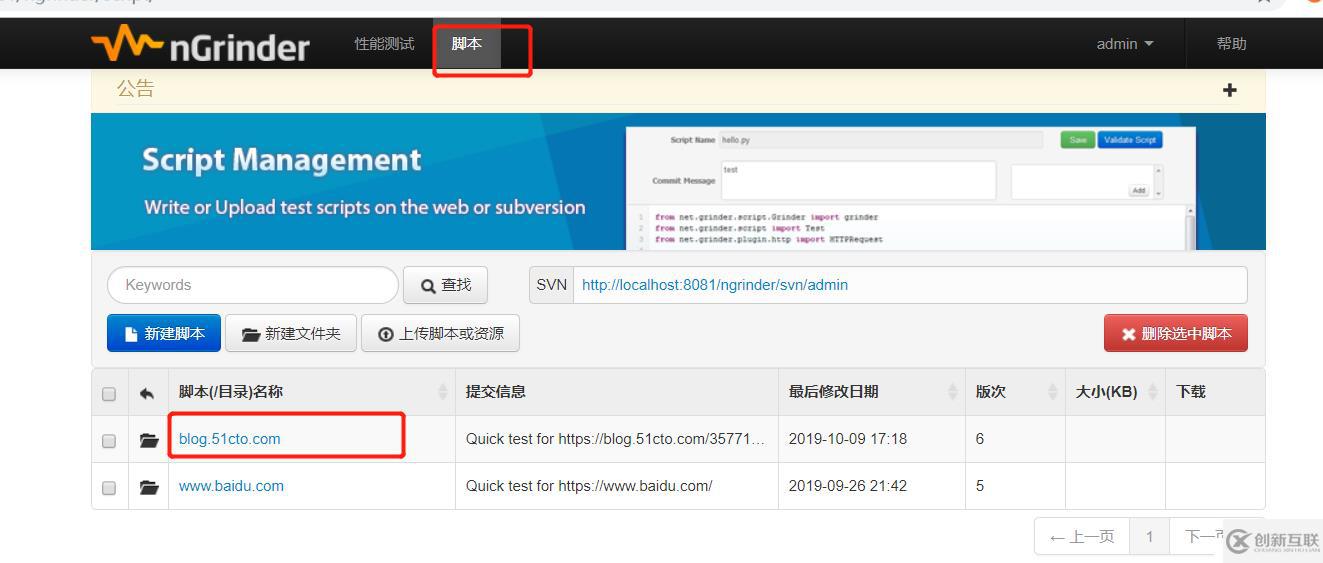
2、点击脚本跳转到脚本

文件加跳转到脚本如下:
public static GTest test
public static HTTPRequest request
public static NVPair[] headers = []
public static NVPair[] params = []
public static Cookie[] cookies = []
@BeforeProcess
public static void beforeProcess() {
HTTPPluginControl.getConnectionDefaults().timeout = 6000
test = new GTest(1, "blog.51cto.com")
request = new HTTPRequest()
grinder.logger.info("before process.");
}
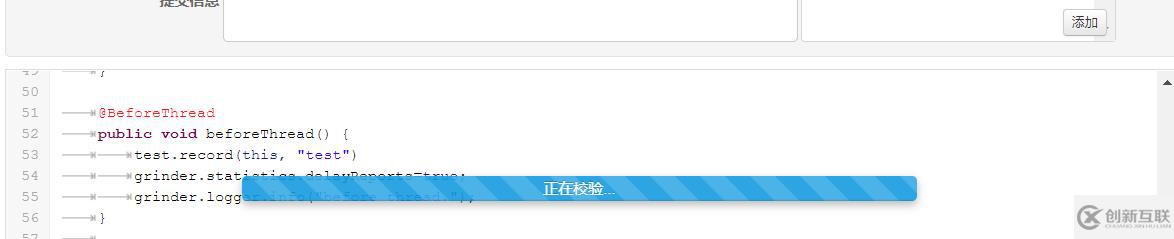
@BeforeThread
public void beforeThread() {
test.record(this, "test")
grinder.statistics.delayReports=true;
grinder.logger.info("before thread.");
}
@Before
public void before() {
request.setHeaders(headers)
cookies.each { CookieModule.addCookie(it, HTTPPluginControl.getThreadHTTPClientContext()) }
grinder.logger.info("before thread. init headers and cookies");
}
@Test
public void test(){
HTTPResponse result = request.GET("https://blog.51cto.com/357712148/2440849", params)
if (result.statusCode == 301 || result.statusCode == 302) {
grinder.logger.warn("Warning. The response may not be correct. The response code was {}.", result.statusCode);
} else {
assertThat(result.statusCode, is(200));
}
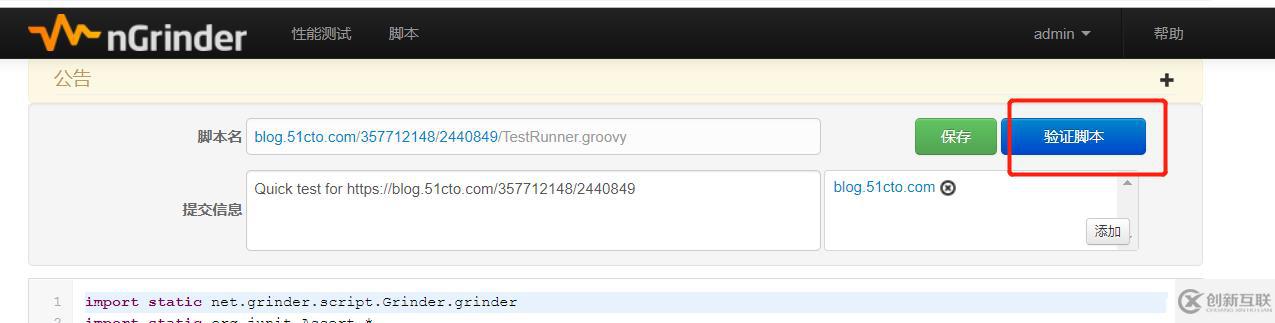
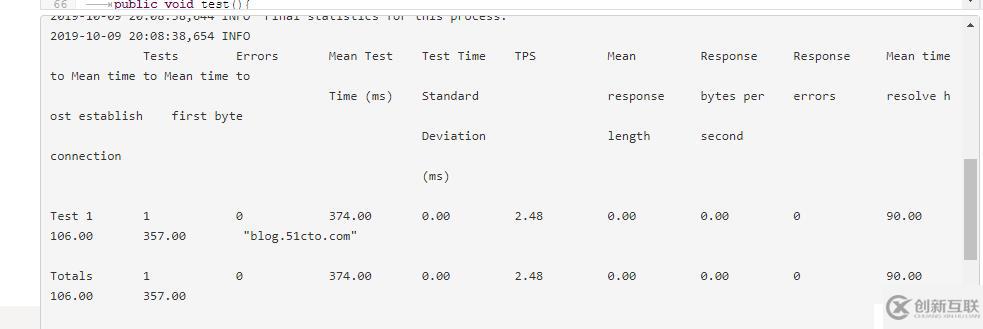
}3、点击保存验证脚本是否可运行

提示:

查看日志:

文章标题:ngrinder脚本get请求调试
新闻来源:https://www.cdcxhl.com/article44/joheee.html
成都网站建设公司_创新互联,为您提供网站改版、网站设计公司、云服务器、网站制作、网站策划、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站的搜索引擎优化之从网站的结构和网站内容开开始优化 2022-06-16
- 搜索引擎优化的基本方法和技巧 2022-08-21
- 基于搜索引擎优化的网站建设技术架构 2022-07-13
- 企业网站搜索引擎优化之三大误点 2016-12-07
- 网站竞价排名与搜索引擎优化的区别 2022-12-06
- 为什么SEO搜索引擎优化会提倡白帽 拒绝黑帽 2023-04-04
- 搜索引擎优化如何获得好的网站排名? 2022-09-28
- 企业如何招聘到资深搜索引擎优化师?介绍四种seo优化师的招牌渠道 2023-04-30
- 搜索引擎优化的弊端和不足(深圳网站优化) 2022-06-29
- 搜索引擎优化要考虑哪些方面呢? 2023-04-17
- 【关键词网站】搜索引擎优化关键字的五个原则 2016-11-20
- 上海网站建设解读搜索引擎优化注重什么 2021-07-10