django创建css文件夹的方法
这篇文章主要介绍django创建css文件夹的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联主要从事成都做网站、成都网站设计、网页设计、企业做网站、公司建网站等业务。立足成都服务青山,十年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18980820575
Django中的静态文件夹static在创建好Django项目时默认是没有的,需要我们手动自己去创建,static文件夹里主要存放一些能暴露给外界访问服务器时的资源。
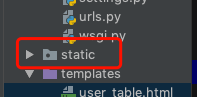
一、手动创建一个static空文件夹

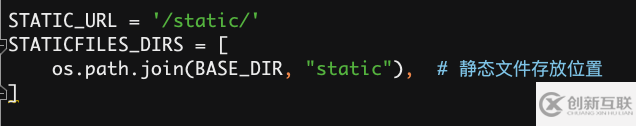
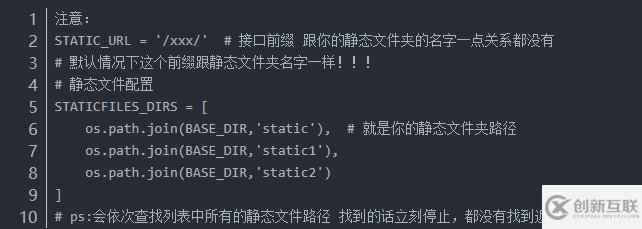
二、修改settings配置文件


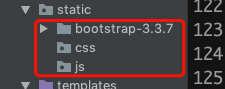
三、在static下添加bootstrap本地文件和css,js文件夹

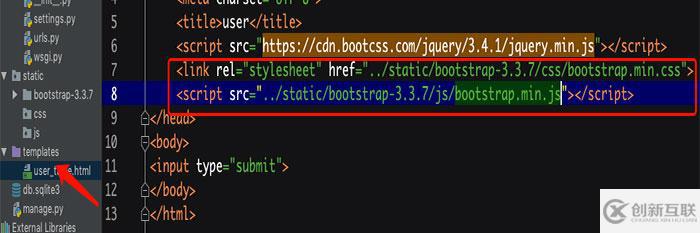
四、在temlpates下的html文件中,配置bootstrap的本地文件

至此,我们便成功的在Django中创建了CSS文件。
以上是django创建css文件夹的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
当前名称:django创建css文件夹的方法
URL链接:https://www.cdcxhl.com/article44/jidghe.html
成都网站建设公司_创新互联,为您提供静态网站、微信公众号、Google、移动网站建设、企业网站制作、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 全网营销推广方式 2014-07-08
- 全网营销可以给企业的发展带来哪些优势? 2016-10-27
- 全网营销应该怎么做? 2015-06-22
- 企业为何需要做全网营销呢? 2015-05-26
- 企业制定全网营销推广方案有哪些方法 2022-07-17
- 全网营销你到底知道几点 2016-09-07
- 哪些方法适合中小企业的全网营销推广:低成本,高回报 2022-05-21
- 全网营销是什么?中小企业应如何做好全网营销? 2016-11-09
- 全网营销的网站建设有哪些特点? 2016-11-12
- 如何做好全网营销推广 2016-11-09
- 中小企业如何进行全网营销 2017-06-04
- 全网营销之seo软文营销作用及技巧! 2016-11-07