css3如何实现添加阴影
css3如何实现添加阴影,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
南山网站建设公司创新互联,南山网站设计制作,有大型网站制作公司丰富经验。已为南山千余家提供企业网站建设服务。企业网站搭建\成都外贸网站建设要多少钱,请找那个售后服务好的南山做网站的公司定做!
方法:1、利用“text-shadow:水平阴影 垂直阴影 模糊距离 颜色;”语句给文本元素添加阴影;2、利用“box-shadow:水平阴影 垂直阴影 模糊距离 模糊尺寸 颜色 内部阴影;”语句向框元素添加阴影。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现添加阴影
text-shadow 属性向文本设置阴影。
box-shadow 属性向框添加一个或多个阴影。
语法为:
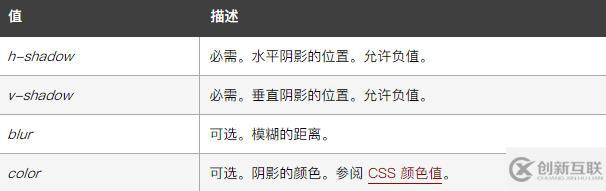
text-shadow: h-shadow v-shadow blur color;

box-shadow: h-shadow v-shadow blur spread color inset;

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h2
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h2>文本阴影效果!</h2>
</body>
</html>输出结果:

css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
关于css3如何实现添加阴影问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
网页题目:css3如何实现添加阴影
文章网址:https://www.cdcxhl.com/article44/jicjhe.html
成都网站建设公司_创新互联,为您提供定制开发、网站制作、服务器托管、软件开发、网站设计、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 深圳做网站,深圳建站公司深度剖析影响网站SEO因素 2022-06-15
- 企业网站建设前需要准备哪些资料给建站公司 2015-12-17
- 怎样选择可靠的成都建站公司? 2022-06-07
- 如何选择靠谱的建站公司 教你几招 2016-11-05
- 选择专业建站公司,一定要货比三家! 2022-08-10
- 深入透析:如何正确选择一家专业的建站公司 2022-08-24
- 成都建站公司的如何挑选? 2023-01-20
- 做好的网站有无必要交给建站公司去维护 2023-02-18
- 每个建站公司网站报价为什么差异性很大 2015-03-17
- 分析建站公司的类型和团队架构 2016-11-06
- 为什么要找建站公司建设营销型网站? 2015-05-15
- 什么样的建站公司才是企业想要的?这四个评判标准必看! 2022-05-15