如何在springboot中整合jquery和bootstrap框架
本篇文章为大家展示了如何在springboot中整合jquery和bootstrap框架,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
创新互联公司于2013年成立,是专业互联网技术服务公司,拥有项目网站制作、成都网站设计网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元冷水滩做网站,已为上家服务,为冷水滩各地企业和个人服务,联系电话:13518219792

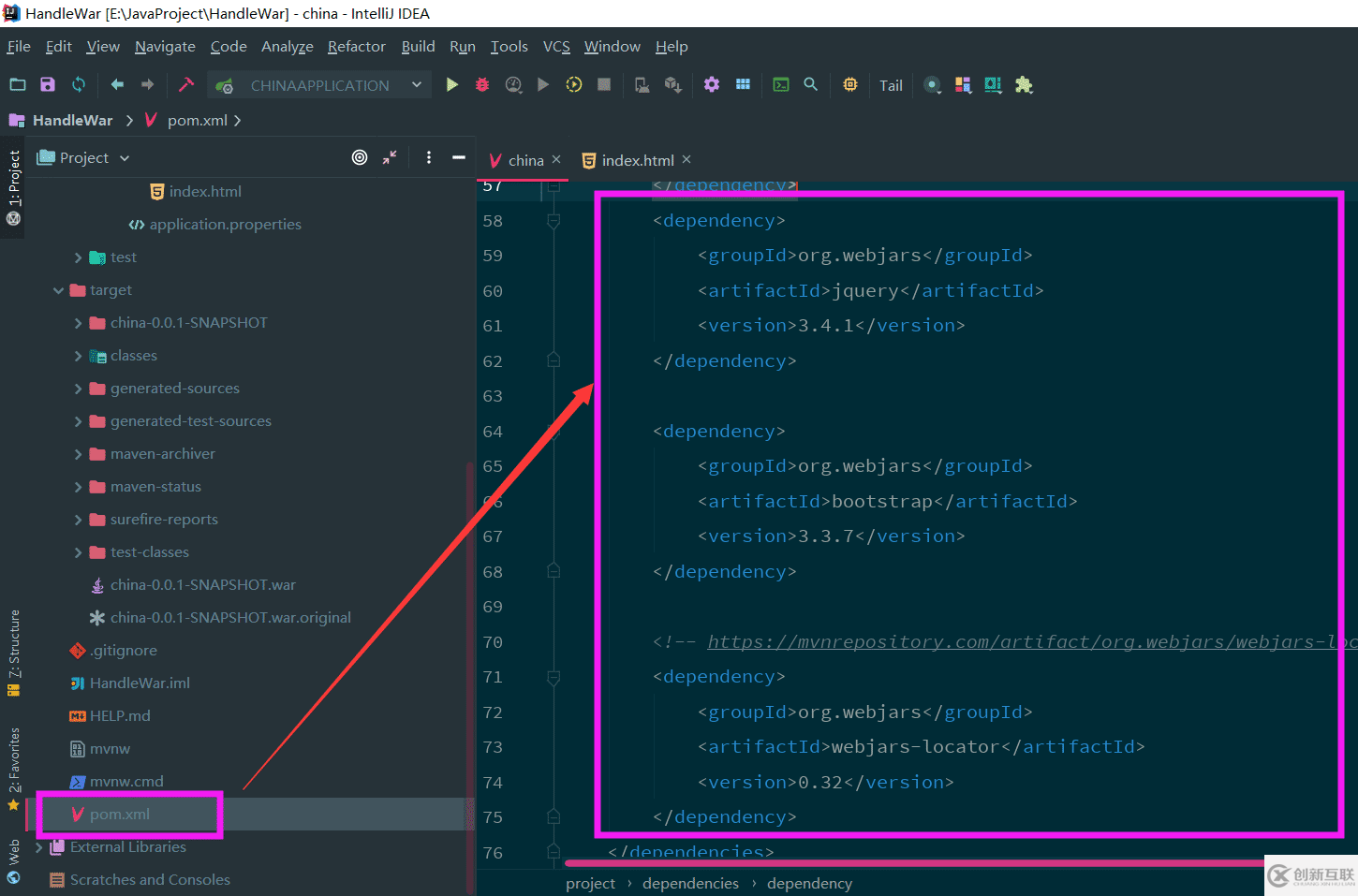
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.4.1</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>3.3.7</version> </dependency> <!-- https://mvnrepository.com/artifact/org.webjars/webjars-locator --> <dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator</artifactId> <version>0.32</version> </dependency>



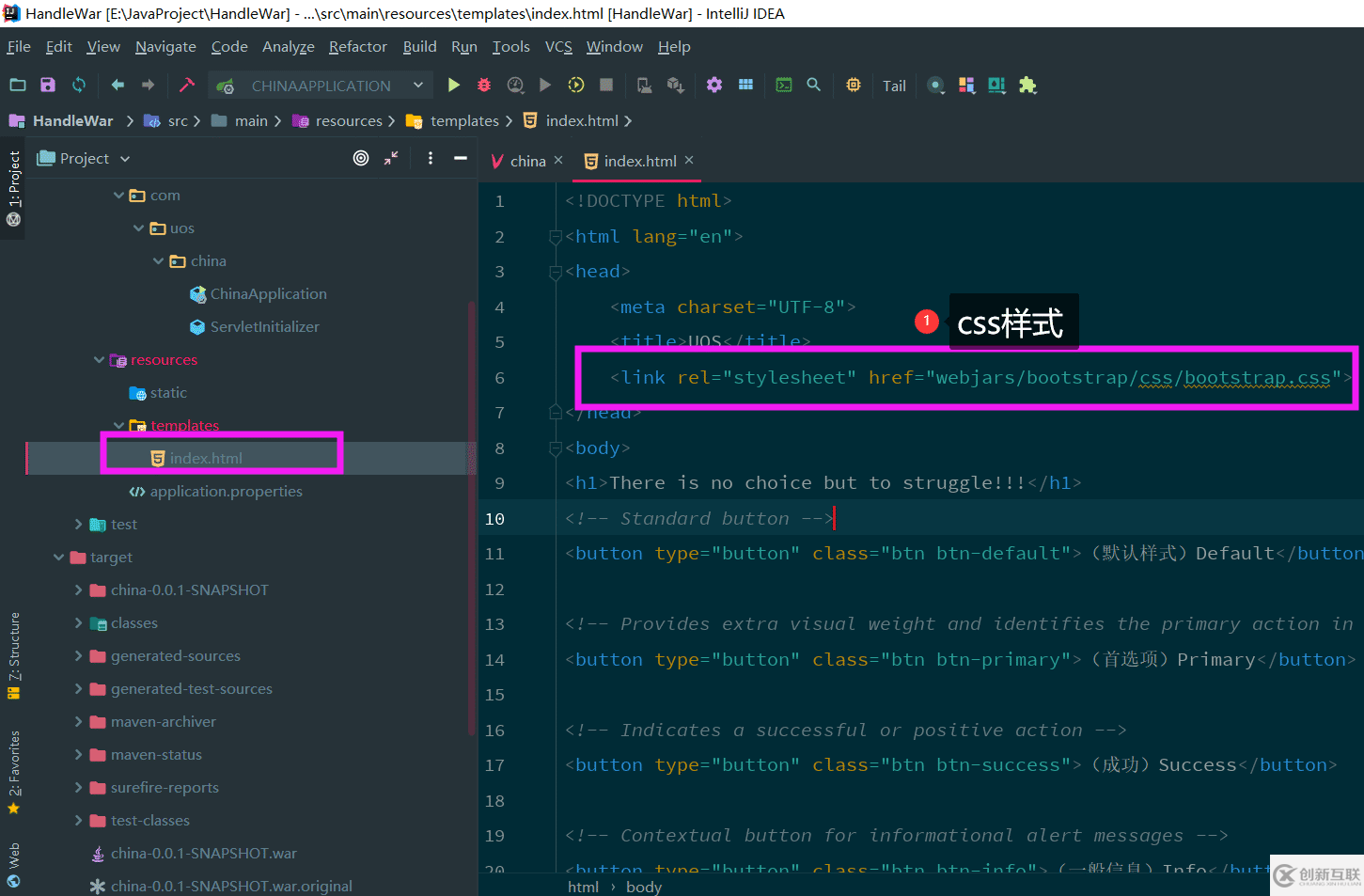
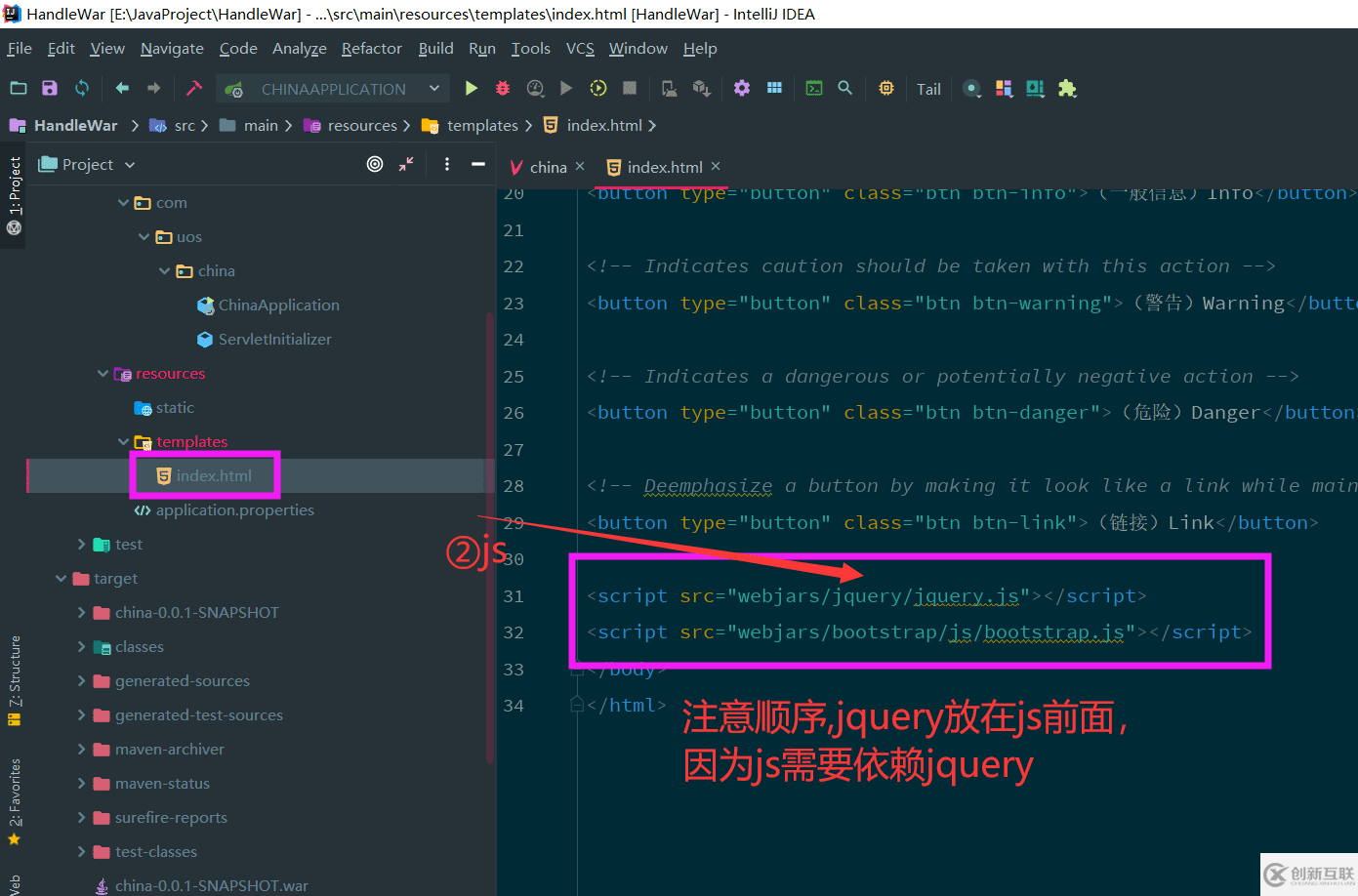
<link rel="stylesheet" href="webjars/bootstrap/css/bootstrap.css" rel="external nofollow" > <script src="webjars/jquery/jquery.js"></script> <script src="webjars/bootstrap/js/bootstrap.js"></script>
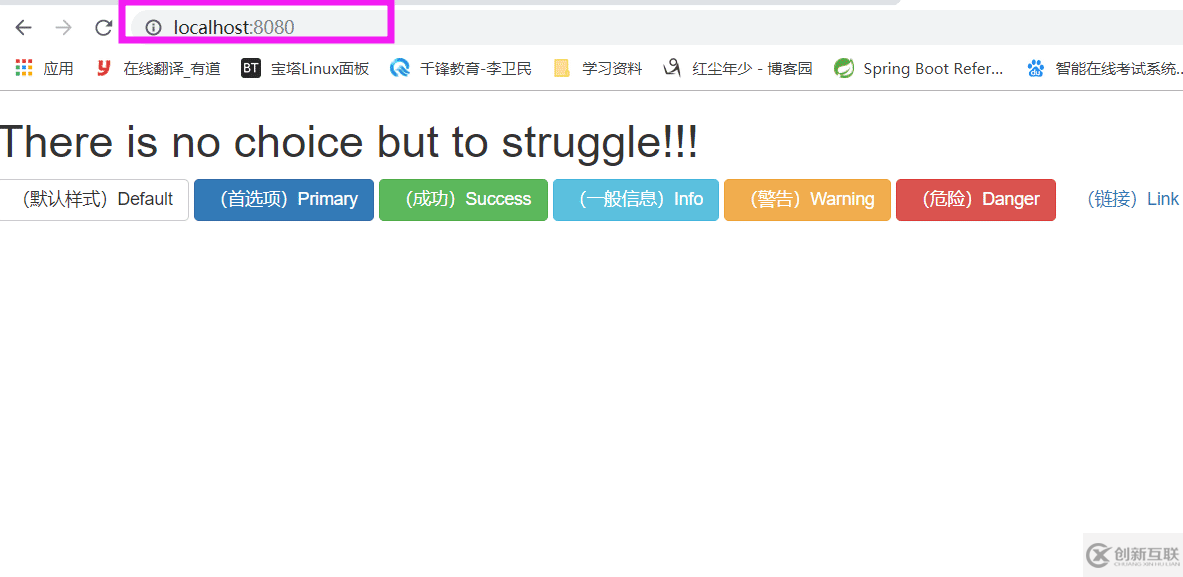
上述内容就是如何在springboot中整合jquery和bootstrap框架,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
网站标题:如何在springboot中整合jquery和bootstrap框架
链接URL:https://www.cdcxhl.com/article44/jgphee.html
成都网站建设公司_创新互联,为您提供标签优化、移动网站建设、用户体验、域名注册、企业网站制作、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 智慧停车_停车APP软件开发都包括哪些功能? 2020-11-28
- 初学Java软件开发,须熟练掌握的核心技术 2016-08-17
- 软件开发值得我们深思的话题 2016-08-02
- 信息技术及软件开发公司建站模式及需求 2023-01-01
- 细数与软件开发服务外包商合作过程注意事项 2016-08-30
- 导航软件如何判断道路是否堵车的?来听听软件开发人员怎么说 2016-08-31
- 影响APP软件开发质量的关键是什么 2022-06-08
- APP软件开发需要什么技术? 2023-01-04
- 手机app开发工具,未来APP软件开发的趋势 2023-03-01
- 成都软件开发告诉您做seo别信几种谣传 2022-06-20
- 自学编程面试技巧,软件开发? 2022-03-30
- 逻辑思维:软件开发行业的发展趋势 2016-08-02