css中border的意思是什么
css中border的意思是什么?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
本溪ssl适用于网站、小程序/APP、API接口等需要进行数据传输应用场景,ssl证书未来市场广阔!成为成都创新互联的ssl证书销售渠道,可以享受市场价格4-6折优惠!如果有意向欢迎电话联系或者加微信:13518219792(备注:SSL证书合作)期待与您的合作!
css中border是什么意思?有什么用?
border是边框的意思,它是css的一个简写属性,用于在一个声明设置所有的边框属性。可以设置的边框属性有:边框的宽度、边框的样式、边框的颜色。
说明:
可以按顺序设置如下属性:border-width,border-style,border-color。其中
● border-width:指定边框的宽度
● border-style:指定边框的样式
● border-color:指定边框的颜色
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
css border属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
width: 450px;
margin: 50px 0px;
}
.p1 {
border: medium double rgb(250,0,255)
}
.p2 {
border:2px solid red;
}
.p3 {
border:2px dotted rgb(250,0,255);
}
</style>
</head>
<body>
<p class="p1">Some text</p>
<p class="p2">Some text</p>
<p class="p3">Some text</p>
</body>
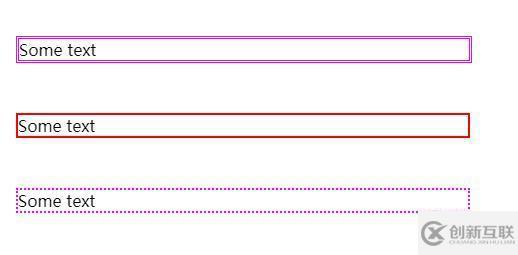
</html>效果图:

关于css中border的意思是什么问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
网站题目:css中border的意思是什么
文章URL:https://www.cdcxhl.com/article44/jgdehe.html
成都网站建设公司_创新互联,为您提供App设计、品牌网站制作、外贸建站、App开发、微信公众号、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 南京婚恋APP开发带给用户哪些体验 2023-03-03
- 成都APP开发公司需要做到这四点 2022-07-15
- 上海APP开发公司选择要注意什么? 2020-11-13
- 枣庄商城APP开发选原生还是混合开发? 2020-12-06
- 碎片化Android平台:App开发和管理的5个方法 2022-11-17
- 手机软件APP开发的五大趋势 2023-02-09
- 企业app开发的意义-佛山APP开发 2022-11-17
- 广州便利店APP开发推动品牌发展 2023-03-22
- 成都中小型企业定制app开发多少钱呢? 2023-03-24
- 成都APP开发方式优劣比较 2023-03-24
- 天津app开发价格多少,如何防止花冤枉钱? 2023-03-15
- 智能音箱APP开发有哪些特性? 2022-06-03