如何使用EasyCVS右侧菜单栏的activeindex选定以及重定向
本篇内容介绍了“如何使用EasyCVS右侧菜单栏的activeindex选定以及重定向”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名申请、虚拟空间、营销软件、网站建设、宿豫网站维护、网站推广。
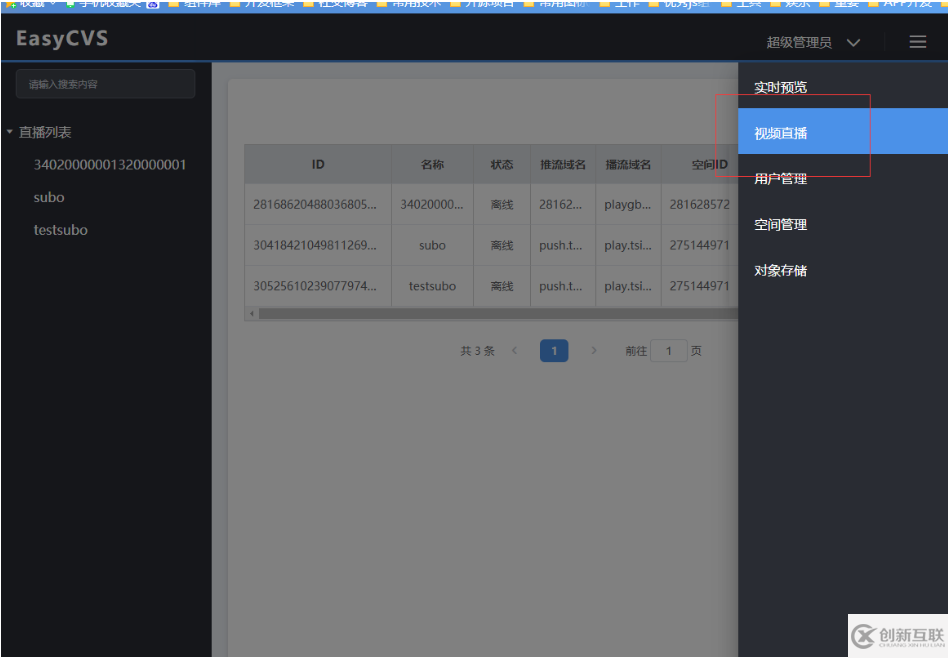
在实际使用中,EasyCVS右侧菜单栏在顶部菜单栏切换时,菜单栏的activeindex就会改变,此时,若是打开右侧菜单栏,相应的也是需要切换到相应菜单栏item,同时在页面刷新时也需要重定向到相应的activeIndex。

首先右侧菜单栏是使用elementUi的el-menu组件,该组件自带default-active 属性,当顶部导航栏切换时将他的activeIndex值给右侧的导航栏default-active 值即可。
而重定向是检测路由地址,来获取事先确定好的每个导航栏的item对应的路由地址,然后将每个路由的activeInde值给导航栏的default-active赋值即可。
参考代码如下:
<el-menu
:default-active="activeIndexRight" class="el-menu-vertical-demo" @open="handleOpen" @select="select" background-color="#292C33" text-color="#fff" @close="handleClose" :router="true" >
<el-menu-item index="0" :route="'/scrren'"> <span slot="title">实时预览</span> </el-menu-item> <el-menu-item index="1" :route="'/live/lis'"> <span slot="title">视频直播</span> </el-menu-item> <el-menu-item index="2" :route="'/user/list'"> <span slot="title">用户管理</span> </el-menu-item> <el-menu-item index="3" :route="'/space/list'"> <span slot="title">空间管理</span> </el-menu-item> <el-menu-item index="4" :route="'/bucket/list'"> <span slot="title">对象存储</span> </el-menu-item> </el-menu>
//导航栏重定向 RouteRedirection() {
var path = this.$route.path;
let paths = [
{ path: "/scrren", type: 0 },
{ path: "/live/list", type: 1 },
{ path: "/user", type: 2 },
{ path: "/space", type: 3 },
{ path: "/bucket", type: 4 },
{ path: "/oss/list", type: 5 },
];
for (const i in paths) {
if (path.indexOf(paths[i].path) != -1) {
this.activeIndex = paths[i].type;
this.activeIndexRight = JSON.stringify(this.activeIndex);
console.log(this.activeIndex, "路由");
return;
}
}
},EasyCVS目前虽不对外开放,但有兴趣的用户可以先了解EasyCVR。EasyCVR目前已经支持RTSP、GB28181、Ehome、海康SDK、大华SDK等协议设备的接入,其他主流厂家的私有协议在不断扩展中。因此从长远来看,EasyCVR具备很高的使用价值和适配性。

“如何使用EasyCVS右侧菜单栏的activeindex选定以及重定向”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
本文名称:如何使用EasyCVS右侧菜单栏的activeindex选定以及重定向
当前路径:https://www.cdcxhl.com/article44/ijeshe.html
成都网站建设公司_创新互联,为您提供外贸建站、网站改版、定制开发、关键词优化、网站内链、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸网站建设常见的问题有哪些 2013-12-26
- 无锡外贸网站建设标准的一些建议 2022-06-25
- 外贸网站建设的设计思路 2018-07-31
- 外贸网站建设页面如何设计-成都制作网站 2023-02-21
- 外贸网站建设需要注意什么问题 2023-03-25
- 外贸网站建设和规范设计解决方案 2022-08-14
- 成都外贸网站建设推广如何使用facebook进行营销? 2022-06-13
- 谈外贸网站建设用户体验的几个方面 2016-11-03
- 外贸网站建设中的国外审美要求 2022-07-24
- 外贸网站建设样式排版设计心得 2022-05-27
- 外贸网站建设竞争对手分析 2021-08-03
- 公司的外贸网站建设应考虑什么因素 2022-12-26