JAVA记住密码功能的实现代码
准备:SSM框架,MySQL数据库
创新互联建站长期为1000+客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为望花企业提供专业的成都网站设计、网站建设、外贸网站建设,望花网站改版等技术服务。拥有10多年丰富建站经验和众多成功案例,为您定制开发。
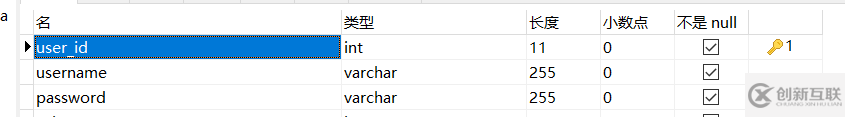
用户表 user

实体类:
public class User {
/**
* 主键id
*/
private Integer userId;
/**
* 账号
*/
private String username;
/**
* 密码
*/
private String password;
public Integer getUserId() {
return userId;
}
public void setUserId(Integer userId) {
this.userId = userId;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserMapper
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 命名空间 -->
<mapper namespace="com.luowx.mapper.UserMapper">
<resultMap id="userMap" type="User">
<id property="userId" column="user_id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
</resultMap>
<select id="getUserByname" resultMap="userMap">
select * from s_user where username=#{username}
</select>
</mapper>mapper层
public interface UserMapper {
User getUserByname(String username);
}
service层
public interface UserService {
User getUserByname(String username, String password, HttpSession session, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse);
}impl
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public ResultVO getUserByname(String username, String password, HttpSession session, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) {
String remember = httpServletRequest.getParameter("remember");
if (username!= null && username!= 0){
User user = userMapper.getUserByname(username);
if (user != null && user.getPassword().equals(password)){
session.setAttribute("user", user);
if (remember != null){
Cookie cookieUser = new Cookie("username", username);
Cookie cookiePass = new Cookie("password", password);
cookieUser.setMaxAge(60 * 60 * 24);
cookiePass.setMaxAge(60 * 60 * 24);
httpServletResponse.addCookie(cookieUser);
httpServletResponse.addCookie(cookiePass);
return ResultVO.success(user);
}
return ResultVO.error(1, "用户名或密码错误");
}
return ResultVO.error(3, "用户名或密码不能为空");
}
}Controller
@RestController
public class UserController {
@Autowired
private UserService userService;
//登录
@RequestMapping("/getUserByname")
public ResultVO getUserByname(String username, String password, HttpSession session, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse){
return userService.getUserByname(username, password, session, httpServletRequest, httpServletResponse);
}
}前端代码(JSP)
html的自己修改下,样式是BootStrap的
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" href="/bootstrap4/css/bootstrap.min.css" rel="external nofollow" >
<style>
body{
background-color: #fafafa;
}
.nice{
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.container{
margin-top: 100px;
display: flex;
justify-content: space-between;
border: #b3b7bb 2px solid;
border-radius: 5px;
}
#loginForm{
width: 300px;
background-color: rgba(255,255,255,0.7);
margin-top: 30px;
border: #b3b7bb 1px solid;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<div><img src="img/login_bg_pic.jpg"></div>
<form action="getUserByname" method="post" id="loginForm">
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="text" class="form-control" id="exampleInputEmail1" name="userId" autocomplete="off" value="${userId}">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" name="password" value="${password}">
</div>
<%--验证码--%>
<div class="form-group">
<div class="input-icon" >
<i class="fa fa-picture-o"></i>
<input class="form-control" type="text" id="verifyCode" name="verifyCode" placeholder="验证码" maxlength="4" autocomplete="off">
<img src="${pageContext.request.contextPath }/getVerifyCode" width="110" height="34" id="verifyCodeImage">
</div>
</div>
<div class="custom-control custom-checkbox mb-3 was-validated">
<input type="checkbox" class="custom-control-input" id="rem" name="remember" checked>
<label class="custom-control-label" for="rem">记住密码</label>
</div>
<button type="button" class="btn btn-primary login">登 录</button>
<a href="/forgotpass" rel="external nofollow" ><button type="button" class="btn btn-danger">忘记密码</button></a>
<br><br>
<div class="nice">
欢迎来到:<br>教务综合信息服务平台
</div>
</form>
<script src="/js/jquery-3.4.1.min.js"></script>
<script src="/bootstrap4/js/bootstrap.min.js"></script>
<script>
$(function () {
$(".login").click(function () {
//发送ajax请求
$.ajax({
url:'getUserByname',
type:'post',
data:$("#loginForm").serialize(),
success:function (res) {
console.log(res);
if (res.status === 0){
if(res.data.role === 0) {
location.href = "overview";
}else if (res.data.role === 1){
location.href = "teacher";
}else if (res.data.role === 2){
location.href = "teacher";
}else if (res.data.role === 3){
location.href = "student";
}
} else {
$(".nice").html("<div>" + res.message + "</div>");
}
}
});
});
});
</script>
</div>
</body>
</html>总结
以上所述是小编给大家介绍的JAVA记住密码功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
网站栏目:JAVA记住密码功能的实现代码
文章路径:https://www.cdcxhl.com/article44/igeohe.html
成都网站建设公司_创新互联,为您提供品牌网站建设、服务器托管、全网营销推广、外贸网站建设、网站设计公司、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 你的香港云服务器用得还满意吗? 2021-03-08
- 选择海外云服务器,有什么侧重点? 2022-10-02
- 云服务器:云计算需求? 2016-11-14
- 云服务器与普通服务器的区别 2021-03-07
- 旧服务器资料怎么迁移到云服务器 2022-02-07
- 租用海外云服务器如何选对性价比? 2022-10-02
- 为什么云服务器淘汰了传统服务器? 2021-02-24
- 云服务器在技术上是如何实现的? 2022-10-09
- 云服务器和普通服务器的对比 哪个更好 2021-02-11
- 为什么选择云服务器会更加安全 2021-02-25
- 什么叫云服务器?云服务器的优势有什么 2016-11-13
- 一台云服务器到底能干嘛? 2021-03-08