Dreamweavercs5如何设置W3C验证程序参数
这篇文章给大家分享的是有关Dreamweaver cs5如何设置W3C验证程序参数的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
公司主营业务:成都网站设计、成都网站建设、移动网站开发等业务。帮助企业客户真正实现互联网宣传,提高企业的竞争能力。创新互联建站是一支青春激扬、勤奋敬业、活力青春激扬、勤奋敬业、活力澎湃、和谐高效的团队。公司秉承以“开放、自由、严谨、自律”为核心的企业文化,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。创新互联建站推出铁力免费做网站回馈大家。
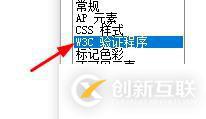
1、在分类下,我们点击W3C验证程序按钮。

2、然后我们呢,就可以在这里设置W3C程序的命令。

3、接下来还能在这里设置HTML的各种命令。

4、此时还能设置显示的各种命令。

5、筛选的警告管理同样可以在这里设置。

6、还可以设置是否显示W3C程序。

感谢各位的阅读!关于“Dreamweaver cs5如何设置W3C验证程序参数”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
分享题目:Dreamweavercs5如何设置W3C验证程序参数
浏览地址:https://www.cdcxhl.com/article44/ieosee.html
成都网站建设公司_创新互联,为您提供定制开发、动态网站、网站导航、响应式网站、网站制作、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 公司网站制作能带来什么作用? 2021-11-21
- 什么是虚拟主机,什么是绑定域名? 2016-11-05
- 微信小程序开发的五大优点是什么? 2014-06-05
- 小型和中型公司的网站制作指南 2016-11-15
- 成都网站制作前需要准备哪些? 2016-09-22
- 上海网站制作要提高用户体验需要注意哪些细节? 2021-12-27
- 模板建站PK网站开发,哪个更适合当下企业建站? 2015-09-25
- 网站制作公司里网页设计师需要注意的10个问题 2020-11-17
- 企业网站制作应该有的想法 2016-12-03
- 做网站为什么要选择做响应式网站? 2016-12-10
- 网站制作过程中无法接受的几种现象 2021-11-09
- 营销网站制作与传统网站制作相比有哪些优势? 2021-09-08