Qt如何实现IP地址输入控件
本篇内容介绍了“Qt如何实现IP地址输入控件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
成都创新互联-专业网站定制、快速模板网站建设、高性价比益阳网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式益阳网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖益阳地区。费用合理售后完善,10余年实体公司更值得信赖。
一、前言
这个IP地址输入框控件,估计写烂了,网上随便一搜索,保证一大堆,估计也是因为这个控件太容易了,非常适合新手练手,一般的思路都是用4个qlineedit控件拼起来,然后每个输入框设置正则表达式过滤只能输入3位数字,然后安装事件过滤器识别回车自动跳到下一个输入框。关于如何设置正则表达式过滤,这个可以搜索查到,本人也不大懂这个规则,貌似还有专门的书籍专门介绍正则表达式,可能这块非常强大。
主要功能:
可设置IP地址,自动填入框
可清空IP地址
支持按下小圆点自动切换
支持退格键自动切换
支持IP地址过滤
可设置背景色/边框颜色/边框圆角角度
二、代码思路
IPAddress::IPAddress(QWidget *parent) : QWidget(parent)
{
bgColor = "#FFFFFF";
borderColor = "#A6B5B8";
borderRadius = 3;
//用于显示小圆点的标签,居中对齐
labDot1 = new QLabel;
labDot1->setAlignment(Qt::AlignCenter);
labDot1->setText(".");
labDot2 = new QLabel;
labDot2->setAlignment(Qt::AlignCenter);
labDot2->setText(".");
labDot3 = new QLabel;
labDot3->setAlignment(Qt::AlignCenter);
labDot3->setText(".");
//用于输入IP地址的文本框,居中对齐
txtIP1 = new QLineEdit;
txtIP1->setObjectName("txtIP1");
txtIP1->setAlignment(Qt::AlignCenter);
txtIP1->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP1, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
txtIP2 = new QLineEdit;
txtIP2->setObjectName("txtIP2");
txtIP2->setAlignment(Qt::AlignCenter);
txtIP2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP2, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
txtIP3 = new QLineEdit;
txtIP3->setObjectName("txtIP3");
txtIP3->setAlignment(Qt::AlignCenter);
txtIP3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP3, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
txtIP4 = new QLineEdit;
txtIP4->setObjectName("txtIP4");
txtIP4->setAlignment(Qt::AlignCenter);
txtIP4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP4, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
//设置IP地址校验过滤
QRegExp regExp("(2[0-5]{2}|2[0-4][0-9]|1?[0-9]{1,2})");
QRegExpValidator *validator = new QRegExpValidator(regExp, this);
txtIP1->setValidator(validator);
txtIP2->setValidator(validator);
txtIP3->setValidator(validator);
txtIP4->setValidator(validator);
//绑定事件过滤器,识别键盘按下
txtIP1->installEventFilter(this);
txtIP2->installEventFilter(this);
txtIP3->installEventFilter(this);
txtIP4->installEventFilter(this);
QFrame *frame = new QFrame;
frame->setObjectName("frameIP");
QStringList qss;
qss.append(QString("QFrame#frameIP{border:1px solid %1;border-radius:%2px;}").arg(borderColor).arg(borderRadius));
qss.append(QString("QLabel{min-width:15px;background-color:%1;}").arg(bgColor));
qss.append(QString("QLineEdit{background-color:%1;border:none;}").arg(bgColor));
qss.append(QString("QLineEdit#txtIP1{border-top-left-radius:%1px;border-bottom-left-radius:%1px;}").arg(borderRadius));
qss.append(QString("QLineEdit#txtIP4{border-top-right-radius:%1px;border-bottom-right-radius:%1px;}").arg(borderRadius));
frame->setStyleSheet(qss.join(""));
QVBoxLayout *verticalLayout = new QVBoxLayout(this);
verticalLayout->setMargin(0);
verticalLayout->setSpacing(0);
verticalLayout->addWidget(frame);
//将控件按照横向布局排列
QHBoxLayout *layout = new QHBoxLayout(frame);
layout->setMargin(0);
layout->setSpacing(0);
layout->addWidget(txtIP1);
layout->addWidget(labDot1);
layout->addWidget(txtIP2);
layout->addWidget(labDot2);
layout->addWidget(txtIP3);
layout->addWidget(labDot3);
layout->addWidget(txtIP4);
}
bool IPAddress::eventFilter(QObject *watched, QEvent *event)
{
if (event->type() == QEvent::KeyPress) {
QLineEdit *txt = (QLineEdit *)watched;
if (txt == txtIP1 || txt == txtIP2 || txt == txtIP3 || txt == txtIP4) {
QKeyEvent *key = (QKeyEvent *)event;
//如果当前按下了小数点则移动焦点到下一个输入框
if (key->text() == ".") {
this->focusNextChild();
}
//如果按下了退格键并且当前文本框已经没有了内容则焦点往前移
if (key->key() == Qt::Key_Backspace) {
if (txt->text().length() <= 1) {
this->focusNextPrevChild(false);
}
}
}
}
return QWidget::eventFilter(watched, event);
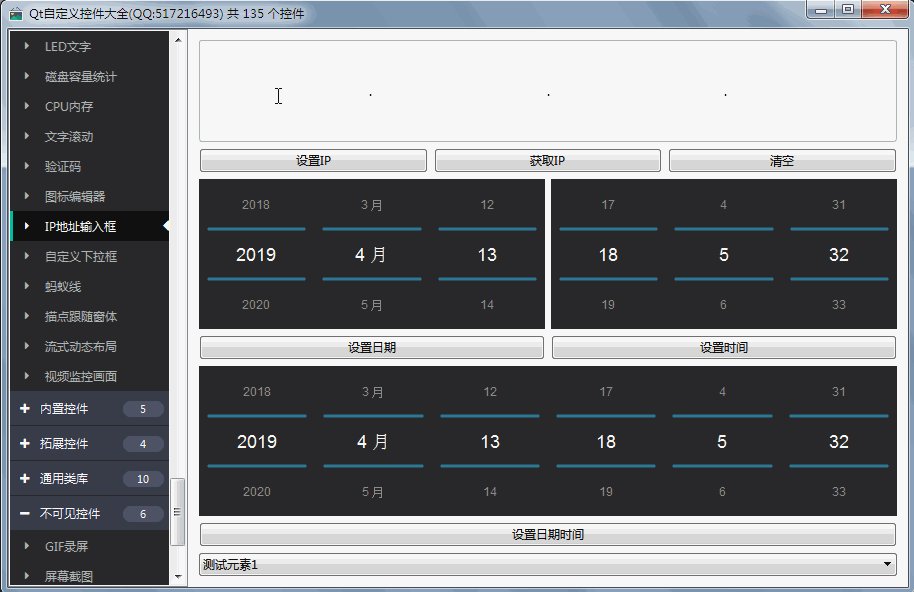
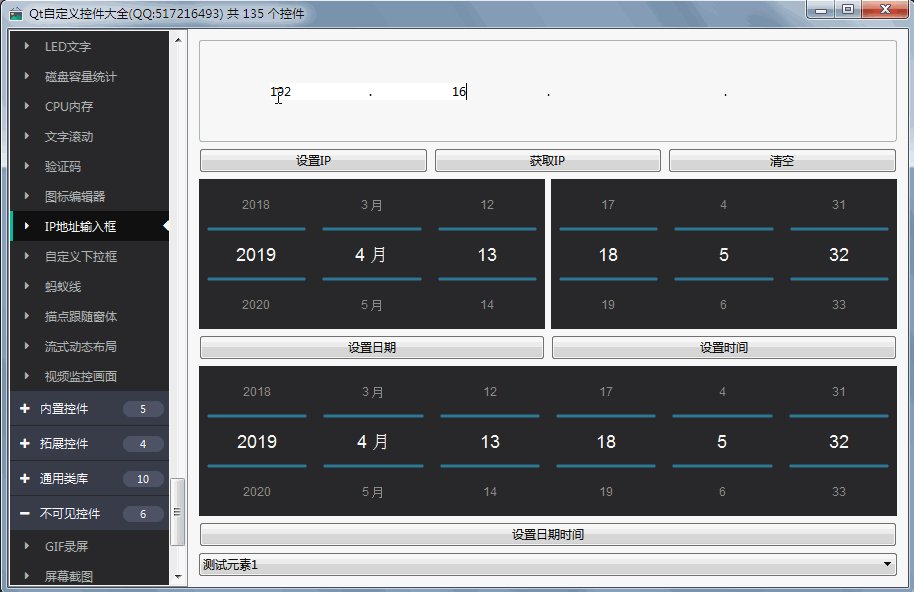
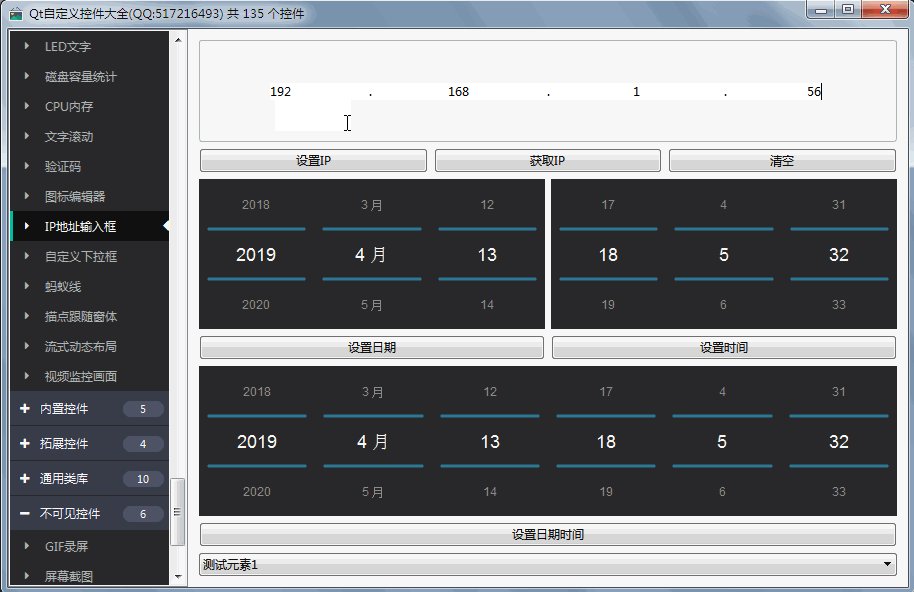
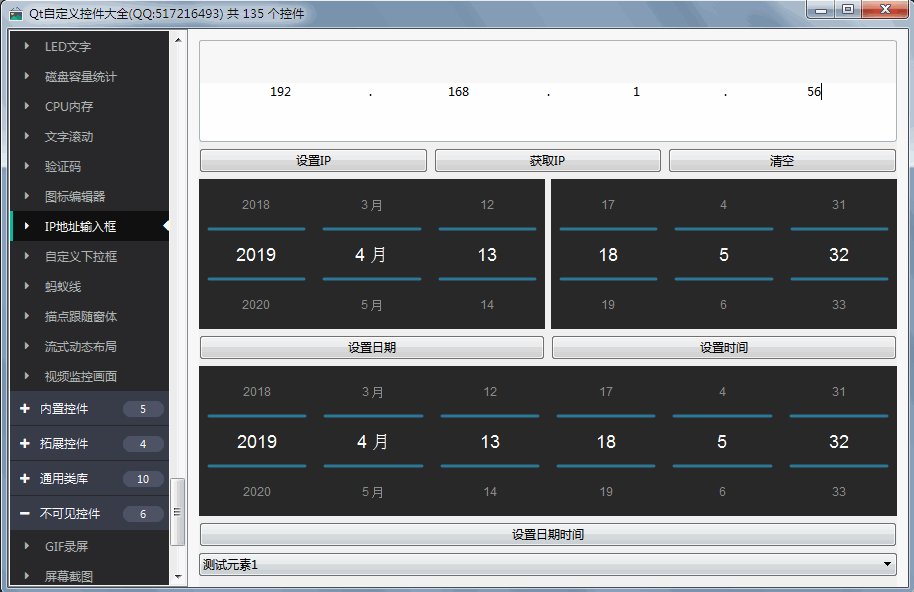
}三、效果图

“Qt如何实现IP地址输入控件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网页标题:Qt如何实现IP地址输入控件
分享网址:https://www.cdcxhl.com/article44/iehhhe.html
成都网站建设公司_创新互联,为您提供品牌网站设计、全网营销推广、企业网站制作、网站制作、自适应网站、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 深圳罗湖网站设计公司谈网页建设细节 2022-06-06
- 企业网站设计公司:上海企业网站有收录却没有排名 2020-11-16
- 怎样进行上海网站建设-上海网站设计公司、上海网站建设公司 2020-11-05
- 进行网站建设上海网站建设公司、上海网站设计公司是 2020-11-05
- 小说网站连载的方法在上海网站建设公司、上海网站设计公司网站建设上有什么作用 2020-11-07
- 如何把握网站建设的方向-成都网站设计公司 2023-03-12
- 深圳网站设计公司描述利用SQL注入工具的方法 2022-06-30
- 企业如何选择网站设计公司 2016-11-08
- 上海网站建设公司和上海网站设计公司揭秘企业网站的重要性 2020-11-08
- 网站设计公司的网页视觉创意需要抓住哪些要点呢? 2021-04-14
- 东莞网站设计公司_确定一家公司做网站服务? 2021-09-20
- 专业的高端网站设计公司要注意的4个方面 2013-10-01