如何使用jquery实现HTML5响应式导航菜单
这篇文章将为大家详细讲解有关如何使用jquery实现HTML5响应式导航菜单,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
滨州网站建设公司创新互联建站,滨州网站设计制作,有大型网站制作公司丰富经验。已为滨州千余家提供企业网站建设服务。企业网站搭建\外贸网站制作要多少钱,请找那个售后服务好的滨州做网站的公司定做!
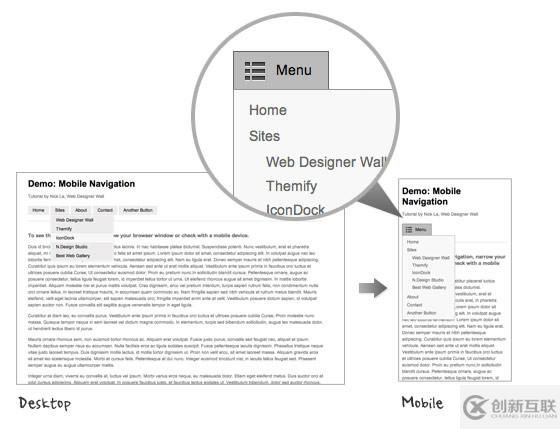
通过jquery+html5实现,当浏览器窗口缩小或者手机访问的时候,导航菜单变成按钮下拉式菜单。效果图:

HTML代码:
代码如下:
<nav id="nav-wrap">
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
jQuery代码:
通过以下jquery代码,会把<div id="menu-icon">添加到<nav id="nav_wrap">中,当点击 #menu-icon 时,菜单就会显示出来:
代码如下:
<script type="text/javascript" src="<a href="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script">http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script</a>>
<script type="text/javascript">
$(document).ready(function($){
/* prepend menu icon */
$('#nav-wrap').prepend('<div id="menu-icon">Menu</div>');
/* toggle nav */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
</script>
通过浏览器查看元素可以看到html显示的代码如下:
代码如下:
<nav id="nav-wrap">
<div id="menu-icon">Menu</div>
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
CSS代码:
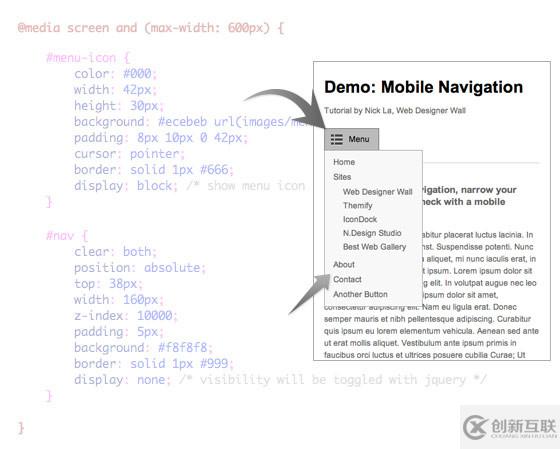
在css代码中要先把#menu-icon的属性设置为display:none;,然后通过媒体查询media query判断再把#menu-icon改为display:block;,下面是关键的CSS样式代码,判断浏览器宽度小于600px时的样式:

最终效果看文章第一张效果图。
关于“如何使用jquery实现HTML5响应式导航菜单”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
当前题目:如何使用jquery实现HTML5响应式导航菜单
网站URL:https://www.cdcxhl.com/article44/gpeshe.html
成都网站建设公司_创新互联,为您提供、品牌网站制作、品牌网站建设、App开发、域名注册、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机端口的网站建设需要怎么样做呢 2016-10-29
- 手机网站建设要重视细节的建设 2022-06-17
- 成都网站建设信息手机网站建设和开发要注意的事项 2021-08-08
- PC端网站建设与手机端网站制作孰胜孰败 2014-11-12
- 手机网站建设过程中需要注意的三点 2021-04-01
- 成都创新互联带你分享几点手机网站建设设计技巧 2022-12-26
- 影响企业手机网站建设报价因素有哪些? 2023-04-10
- 手机站优化的标准是什么 2014-03-05
- 大型企业手机网站建设优势 2021-03-08
- 最全面的手机网站建设基本流程必看 2022-06-29
- 网站制作提升手机用户体验的方法 2016-08-30
- 企业手机网站建设中需要注意的几个误区 2014-11-21