android基础之TableLayout布局-创新互联
表格布局如同一个一个表格,有多个TableRow组成。每个TableRow是一行:

在TableLayout中还有几个属性:
shrinkColumns属性:
以0为序,当TableRow里面的控件布满布局时,指定列自动延伸以填充可用部分。当TableRow里面的控件木有布满布局时,shrinkColumns不起作用
stretchColumns属性:
以第0行为序,指定列对空白部分进行填充
如下示例代码:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
</TableRow>
</TableLayout>
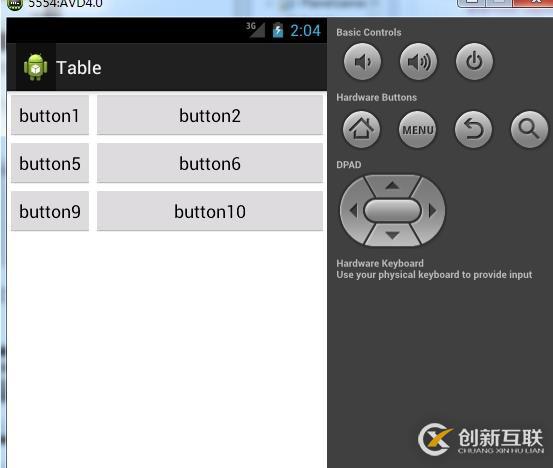
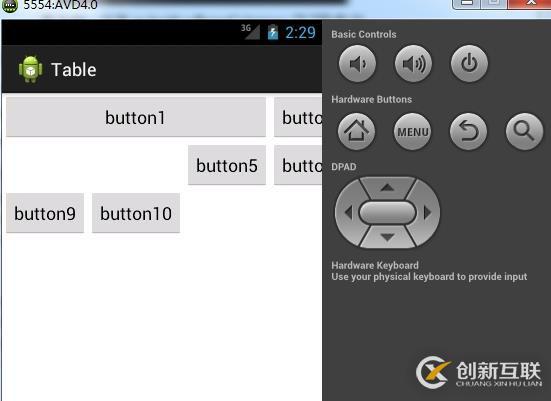
这个是设置了stretchColumns的截图:

下面的代码是木有设置shrinkColumns的
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
<Button android:text="@string/button3"/>
<Button android:text="@string/button4"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
<Button android:text="@string/button7"/>
<Button android:text="@string/button8"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
<Button android:text="@string/button11"/>
<Button android:text="@string/button12"/>
</TableRow>
</TableLayout>
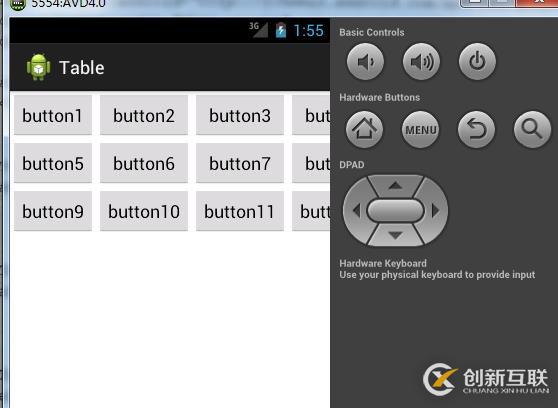
运行结果如下图所示:

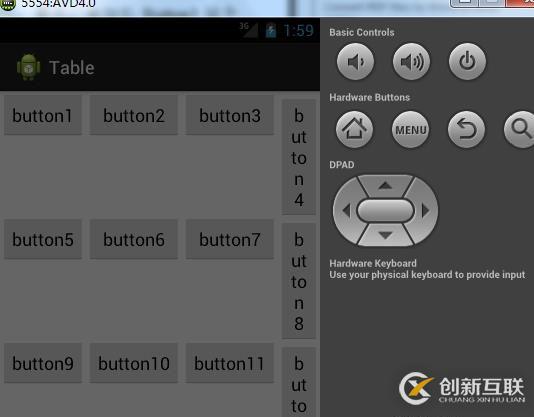
设置了shrinkColumns属性之后:
运行结果如下:

collapseColumns属性:
以第0行为序,影藏指定的列
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:collapseColumns="2"
>
<TableRow>
<Button android:text="@string/button1" />
<Button android:text="@string/button2"/>
<Button android:text="@string/button3"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5"/>
<Button android:text="@string/button6"/>
<Button android:text="@string/button7"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
<Button android:text="@string/button11"/>
</TableRow>
</TableLayout>
运行如下:影藏了第三列

layout_column属性:以第0行为序,设置组件显示在指定列
layout_span属性:以第0行为序,设置组件显示占用的列数
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="@string/button1" android:layout_span="3" />
<Button android:text="@string/button2"/>
</TableRow>
<TableRow>
<Button android:text="@string/button5" android:layout_column="2"/>
<Button android:text="@string/button6" android:layout_column="0"/>
</TableRow>
<TableRow>
<Button android:text="@string/button9"/>
<Button android:text="@string/button10"/>
</TableRow>
</TableLayout>
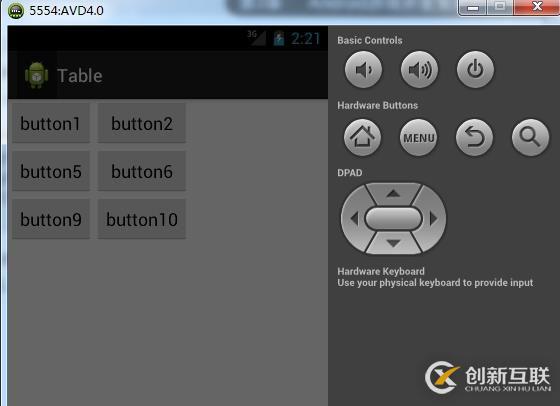
运行如下:

button5组件被设置显示在了第3列的话。另一个组件button6并木有按照设置显示在第一列,原因在于表格的布局中。TableRow一行里的组件都会自动放在前一组件的右侧,一次排列,所以只要TableRow行中的第一个组件确定了所在列,其后者就无法再次进行位置设定了。。。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻名称:android基础之TableLayout布局-创新互联
浏览地址:https://www.cdcxhl.com/article44/dphpee.html
成都网站建设公司_创新互联,为您提供App开发、网站策划、网站制作、ChatGPT、外贸网站建设、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎样快速提升网站排名? 2023-01-07
- 网站排名下滑与空间的关系 2021-06-28
- 网站排名如何提高,这几点不容忽视 2020-09-21
- 网站排名优化的分期介绍 2013-12-26
- 威海网站排名网站优化文章快速收录的必备条件 2023-02-04
- 淄博网站排名建设高质量外链需按外链范例来做详细方案 2023-01-02
- 为什么我们的网站排名很好却接不到客户电话咨询呢? 2016-11-02
- 怎么做能够合理提高网站排名 2013-10-08
- 网站排名优化:文章内链可提高蜘蛛的抓取范围 2020-11-17
- 黄浦网站排名推广不能经常修改内容及主页标题原因是什么? 2020-11-29
- 网站排名优化,导航优化重中之重 2013-12-25
- 深圳网站制作SEO做不好网站排名 2013-12-01