微信小程序sha1如何实现密码加密-创新互联
这篇文章主要介绍微信小程序 sha1如何实现密码加密,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联公司专注于鄂伦春企业网站建设,成都响应式网站建设,购物商城网站建设。鄂伦春网站建设公司,为鄂伦春等地区提供建站服务。全流程按需制作,专业设计,全程项目跟踪,创新互联公司专业和态度为您提供的服务微信小程序 sha1 实现密码加密实例详解
在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后的字符串
function encodeUTF8(s) {
var i, r = [], c, x;
for (i = 0; i < s.length; i++)
if ((c = s.charCodeAt(i)) < 0x80) r.push(c);
else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicode
c = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,
r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
};
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 << 4) + 16, s = new Uint8Array(l << 2);
s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);
for (t = new DataView(s.buffer), i = 0; i < l; i++)s[i] = t.getUint32(i << 2);
s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);
s[l - 1] = data.length << 3;
var w = [], f = [
function () { return m[1] & m[2] | ~m[1] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; },
function () { return m[1] & m[2] | m[1] & m[3] | m[2] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; }
], rol = function (n, c) { return n << c | n >>> (32 - c); },
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i < s.length; i += 16) {
var o = m.slice(0);
for (j = 0; j < 80; j++)
w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),
t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,
m[1] = rol(m[1], 30), m.pop(), m.unshift(t);
for (j = 0; j < 5; j++)m[j] = m[j] + o[j] | 0;
};
t = new DataView(new Uint32Array(m).buffer);
for (var i = 0; i < 5; i++)m[i] = t.getUint32(i << 2);
var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function (e) {
return (e < 16 ? "0" : "") + e.toString(16);
}).join("");
return hex;
};导出函数
module.exports = {
formatTime: formatTime,
sha1:sha1
}这样就可以在其他页面中调用了
var util = require('../../utils/util.js')
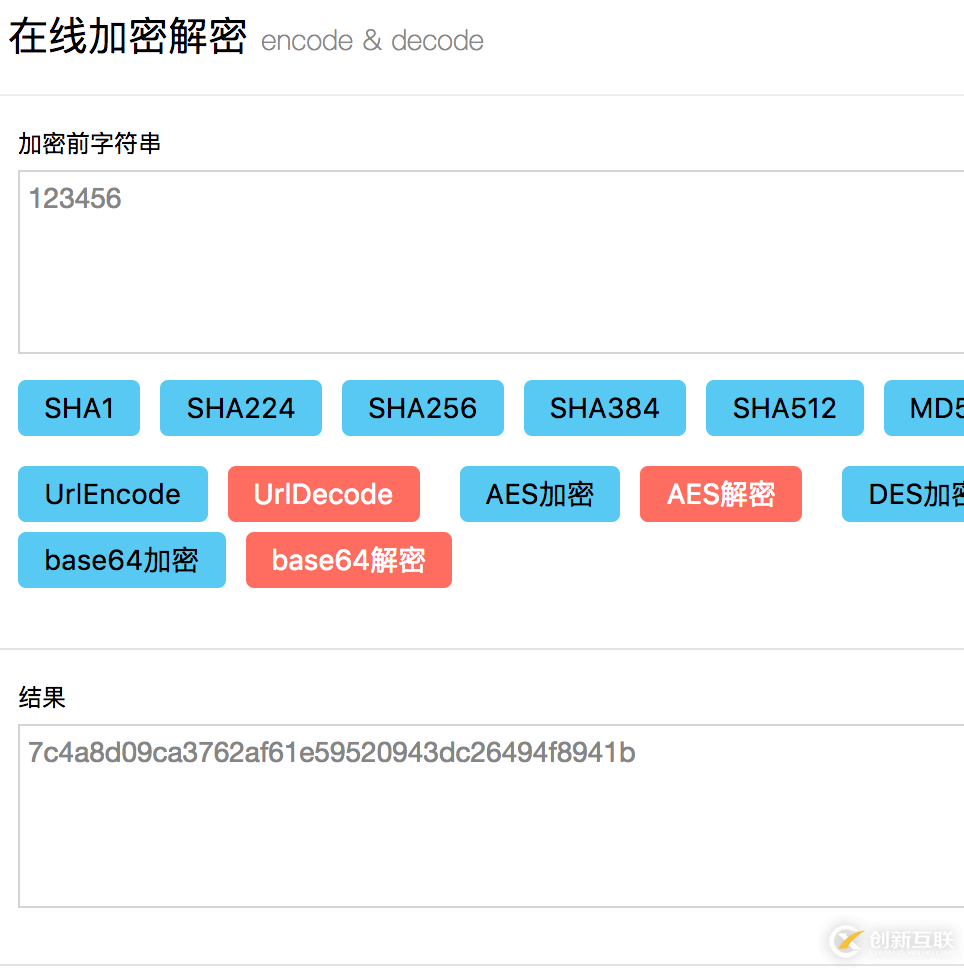
util.sha1("123456")以 密码为 123456 作为示例,在线加密结果

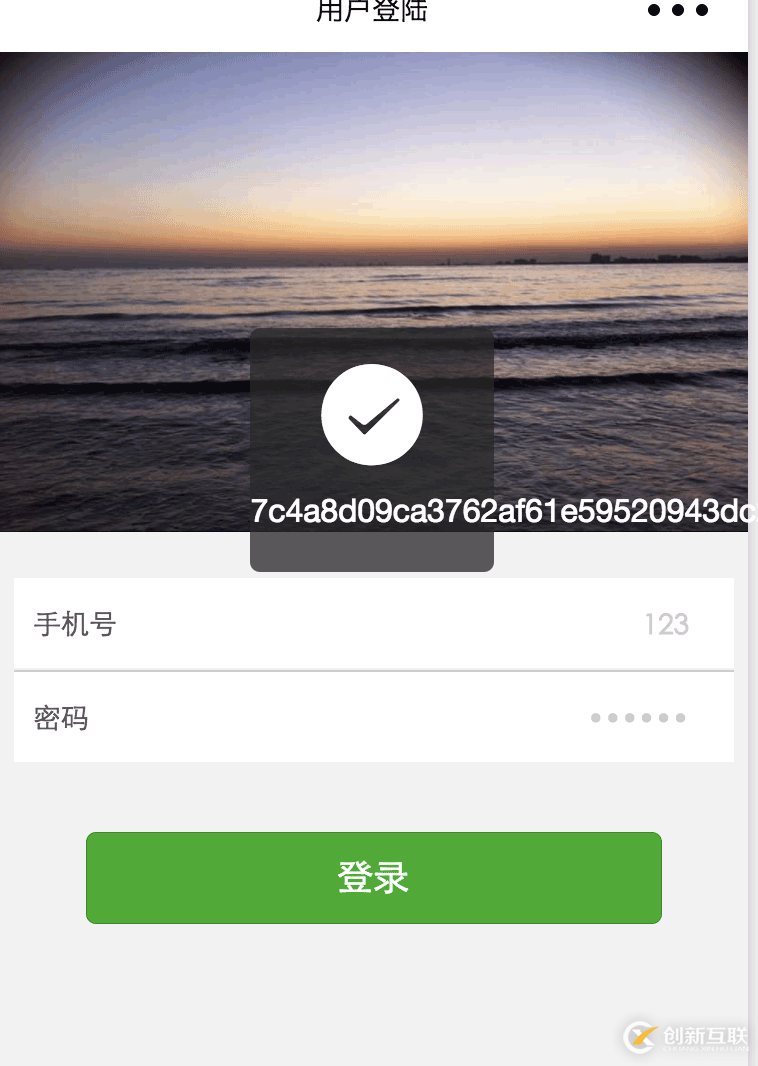
小程序中调用结果

加密结果是相同的
以上是“微信小程序 sha1如何实现密码加密”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文名称:微信小程序sha1如何实现密码加密-创新互联
当前地址:https://www.cdcxhl.com/article44/dhidhe.html
成都网站建设公司_创新互联,为您提供网站建设、商城网站、App设计、品牌网站设计、网站内链、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何利用全网营销超越竞争对手? 2015-08-04
- 全网营销必知的10大营销方法技巧! 2015-06-22
- 全网营销的网站建设有哪些特点? 2016-11-12
- 全网营销应该怎么做? 2015-06-22
- 全网营销你到底知道几点 2016-09-07
- 做一个全网营销网站费用是多少? 2015-06-18
- 全网营销比传统营销的优势体现在哪方面? 2014-10-19
- 如何实现全网营销? 2015-08-08
- 企业全网营销型网站建设的重点有哪一些? 2016-11-07
- 全网营销推广对企业非常重要 2022-12-30
- 全网营销推广公司浅谈企业微信运营技巧做网站,成都做网站,做网站的公司 2022-08-05
- 哪些方法适合中小企业的全网营销推广:低成本,高回报 2022-05-21