Android学习——TabHost的使用一-创新互联
TabHost是一种非常使用的组件,TabHost可以方便的在窗口上放置多个标签页,每个标签页相当于或得了一个与外部容器相同大小的组件摆放区域。
创新互联专注于蒙阴企业网站建设,响应式网站设计,成都做商城网站。蒙阴网站建设公司,为蒙阴等地区提供建站服务。全流程按需定制设计,专业设计,全程项目跟踪,创新互联专业和态度为您提供的服务与TabHost 结合使用的组件
TabWidget:代表选项卡的标签条。
TabSpec:代表选项卡的一个Tab页面。
创建添加选项卡的方法:
newTabSpec():创建选项卡
addTab():添加选项卡
使用TabHost的步骤:
在界面布局中定义TabHost组件
Activity继承TabActivity
调用TabActivity的getTabHost()方法获取TabHost
通过TabHost对象的方法来创建添加选项卡。
如果程序需要监控TabHost里当前标签页的改变,可以为他设置TabHost.onTabChangeListener 的监听器。
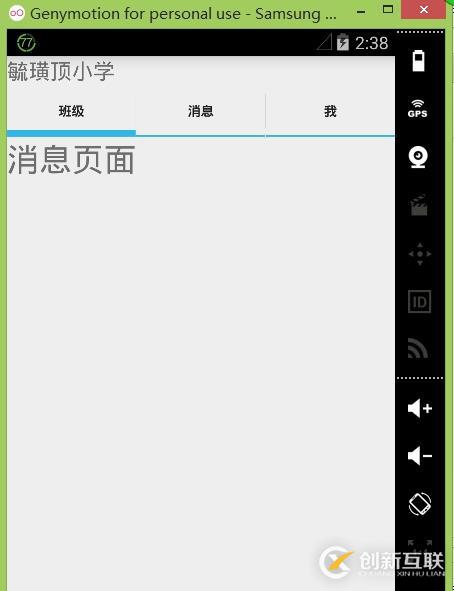
实例:1
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="毓璜顶小学" android:textSize="20sp" /> </LinearLayout> <TabHost android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabhost" android:layout_weight="1" ><!--引用android系统已有的id--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content"></TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent"> <!--定义第一个标签页的内容--> <LinearLayout android:id="@+id/tab01" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="消息页面" android:textSize="30sp" /> </LinearLayout> <LinearLayout android:id="@+id/tab02" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="班级页面" android:textSize="30sp" /> </LinearLayout> <LinearLayout android:id="@+id/tab03" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="我的页面" android:textSize="30sp" /> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
注意:
android:id="@android:id/tabhost" android:id="@android:id/tabs" android:id="@android:id/tabcontent" 引用android系统已有的id
public class MainActivity extends TabActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
//获取tabhost组件
TabHost tabHost=getTabHost();
//创建第一个Tab页
TabHost.TabSpec tab1=tabHost.newTabSpec("tab1")
.setIndicator("班级")//设置标题
.setContent(R.id.tab01);
//添加第一个tab页
tabHost.addTab(tab1);
TabHost.TabSpec tab2=tabHost.newTabSpec("tab2")
.setIndicator("消息")//设置标题
.setContent(R.id.tab02);
//添加第一个tab页
tabHost.addTab(tab2);
TabHost.TabSpec tab3=tabHost.newTabSpec("tab3")
.setIndicator("我")//设置标题
.setContent(R.id.tab03);
//添加第一个tab页
tabHost.addTab(tab3);
}
}注意:最新版本的Android推荐使用Fragment 代替TabActivity

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:Android学习——TabHost的使用一-创新互联
路径分享:https://www.cdcxhl.com/article44/dhejee.html
成都网站建设公司_创新互联,为您提供全网营销推广、网站内链、网站导航、手机网站建设、商城网站、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站能够给带来的效益-成都建站公司 2023-03-27
- 找建站公司制作网站官方有什么流程 2017-12-29
- 网站建设公司要怎么选?在佛山建一个网站如何找到更好的建站公司? 2022-11-12
- 怎么判断建站公司是否靠谱? 2021-06-23
- 深圳网站优化-深圳建站公司-网址URL规范化 2022-06-16
- 在选择建站公司做网站如何选择模板还是定制开 2021-08-15
- 让竞争对手链接的网站也来反链接你—深圳建站公司 2022-06-28
- 创新互联:为何建站公司的土特产商城订单特别多? 2021-04-25
- 网站建设制作高端定制网站大概多少钱为什么有些建站公司报价这么便宜 2021-12-07
- 成都网站建设公司:如何选择一家靠谱的建站公司? 2016-02-27
- 成都网站建设-怎样选建站公司建企业网站 2016-09-28
- 成都建站公司如何为用户设计流行页面 2023-03-06