「小程序JAVA实战」微信小程序工程结构了解(五)-创新互联
之前大概说过小程序的目录结构,这次在总体的说下
网站的建设创新互联专注网站定制,经验丰富,不做模板,主营网站定制开发.小程序定制开发,H5页面制作!给你焕然一新的设计体验!已为高空作业车租赁等企业提供专业服务。
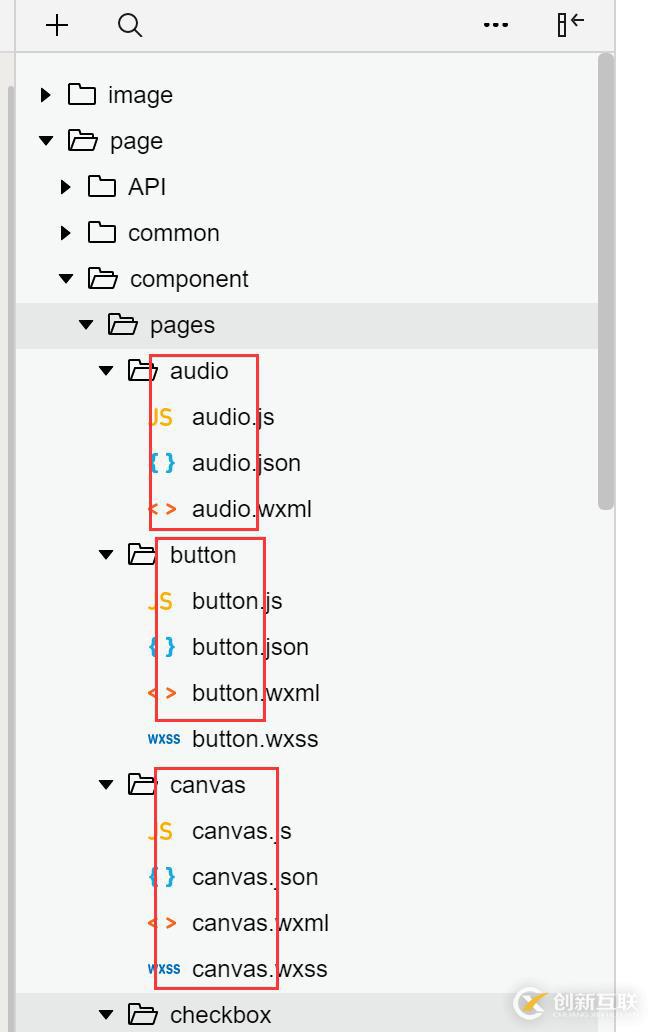
audio,button,canvas,checkbox 都是由4个文件构成,而且他们的目录名称和文件内部的名称「保持一致」,这点特别重要。

主目录结构
app.js 外部的全局的js,可以当作一个父类,把这个全局文件理解成java里面的一个类,这样理解对于java开发的容易理解些。
app.json 全局的配置文件,有点类似java web开发的resource目录下的properties文件
3.app.wxss 全局的主样式,公用。

页面目录结构
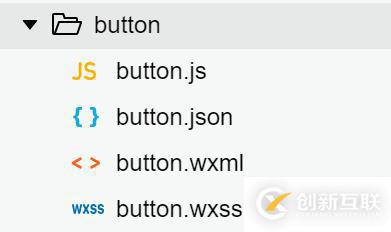
>以官方demo的button为例子
button.js 私有的js,相当于子类可以调用app.js里面的东西
button.json 以json对象形式的配置文件
button.wxml 元素所渲染的页面
button.wxss 私有样式,可以调用app.wxss 里面的东西

PS:这就是对微信小程序工程结构的大致了解,了解了结构才方便按照规范开发,不容易入坑。
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站名称:「小程序JAVA实战」微信小程序工程结构了解(五)-创新互联
文章分享:https://www.cdcxhl.com/article44/dgjehe.html
成都网站建设公司_创新互联,为您提供云服务器、建站公司、Google、ChatGPT、用户体验、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- SEO优化:外链如何影响网站排名? 2013-06-21
- 网站排名不能上首页的原因分析 2021-09-23
- 网站排名为什么上不去 2023-04-03
- 【精华】有哪些值得借鉴恢复网站排名方法 2022-06-24
- 如何通过数据分析来提升网站排名 2013-09-20
- 网站排名优化的效果受哪些因素的影响? 2015-12-23
- 为什么网站排名长期没变化 2021-10-17
- 团风网站优化:如何通过SEO提升网站排名? 2020-12-25
- Alexa网站排名下降的因素及解决方法 2013-05-22
- 浅谈网站排名与网站流量的关系 2016-11-06
- 济宁SEO「温州SEO优化」网站排名独树一帜的能力! 2023-01-10
- 想要做好网站排名需做好基础内容 2013-10-17
