DreamWeaver文字如何居中对齐-创新互联
这篇文章主要介绍了DreamWeaver文字如何居中对齐,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
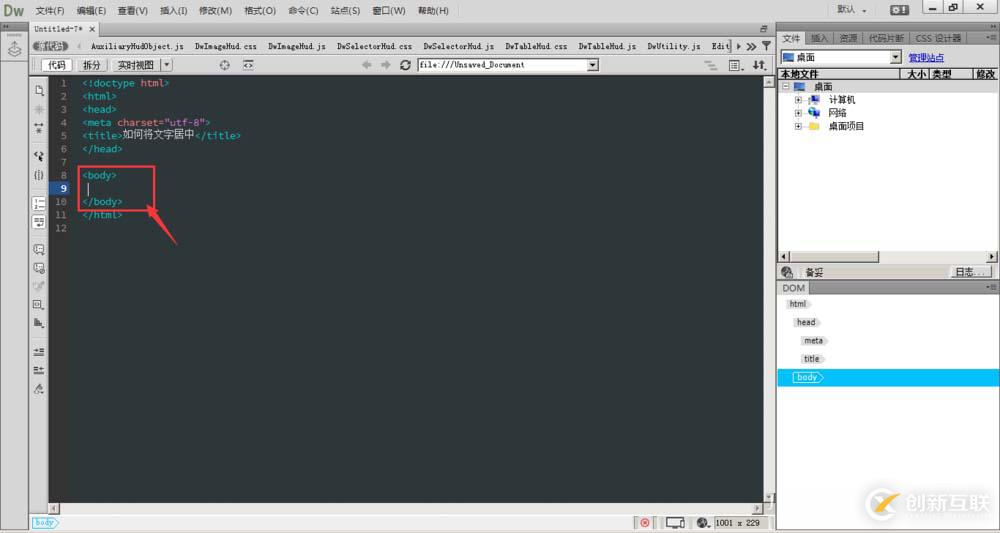
创新互联是一家集网站建设,随州企业网站建设,随州品牌网站建设,网站定制,随州网站建设报价,网络营销,网络优化,随州网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。1、打开DreamWeaer软件,在body标签中间点击一下,调出文字输入框

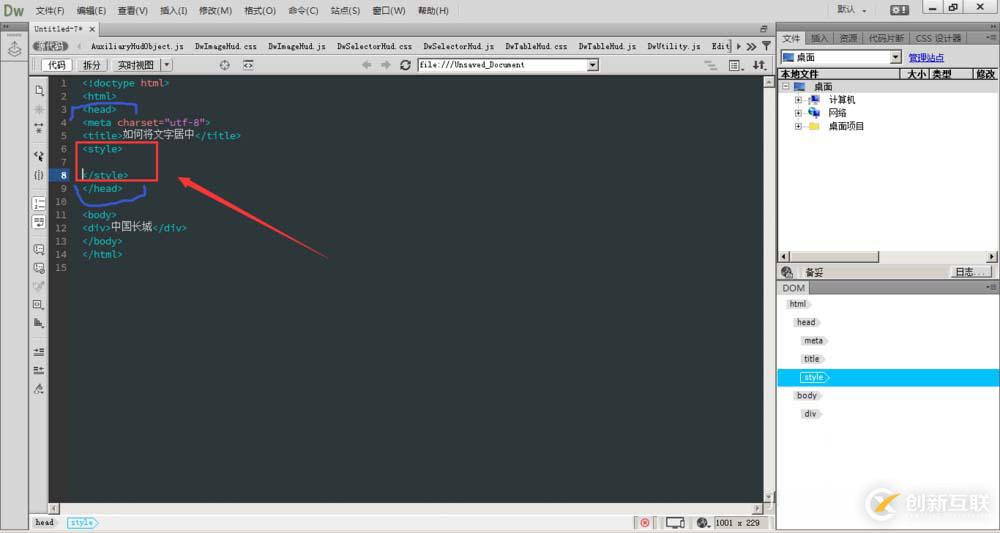
2、然后输入div标签,如下图所示

3、在head标签中,输入style标签

4、在style标签中添加div的属性设置:width:100px;height:100xp;background-color:red;宽:100px;高:100px;背景色为红色。如下图所示

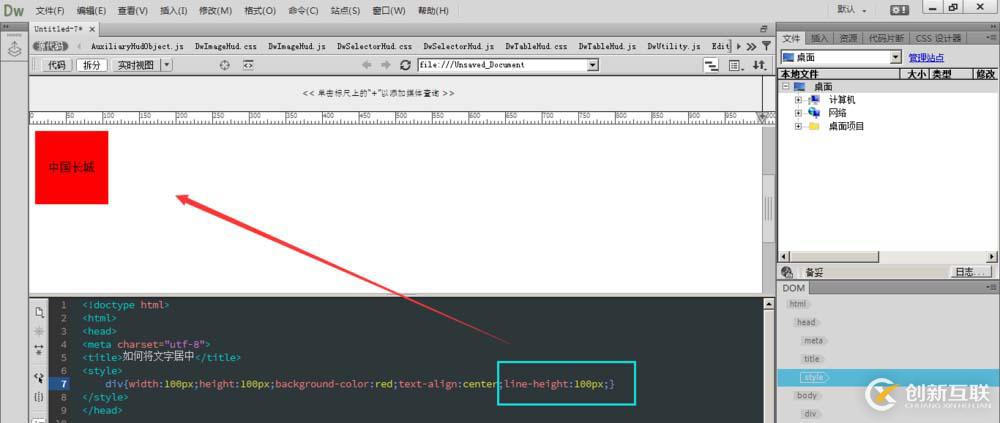
5、点击拆分,查看效果

6、然后继续在属性中输入text-align:center;文字水平居中对齐

7、对于垂直居中对齐,这里运用行高的关系,整个图形的高度为100px;如果字体的行高也设置为100px,那么文字就在中间了。
代码是line-height:100px;

8、最后将文件保存。

9、在浏览器中打开就是这样的。如下图所示。

感谢你能够认真阅读完这篇文章,希望小编分享的“DreamWeaver文字如何居中对齐”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
名称栏目:DreamWeaver文字如何居中对齐-创新互联
文章链接:https://www.cdcxhl.com/article44/cehoee.html
成都网站建设公司_创新互联,为您提供标签优化、关键词优化、做网站、网站制作、网站收录、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网上商城的优势具体体现在哪些方面 2016-11-16
- 深圳最好的网站设计,商城网站建设需要从哪些方面来入手? 2021-08-30
- 成都商城网站设计应该考虑哪些问题 2023-03-11
- 商城网站建设经营中不容忽视的几大要素 2016-11-15
- 商城网站设计注意事项 2013-09-19
- 商城网站优化-商城网站怎么做SEO优化? 2016-11-10
- 商城网站设计要注意哪些问题? 2014-12-13
- 商城网站怎么建设才能吸引客户? 2016-10-19
- 网上商城制作在转化方面的见解 2016-11-08
- 购物类型的商城建设方法是什么? 2014-10-26
- 建设一个电子商城网站需要注意哪些事项? 2022-07-08
- 搭建一个商城网站需要多少钱? 2021-06-21