项目中如何根据vue版本进行差异化处理
这篇文章主要介绍“项目中如何根据vue版本进行差异化处理”,在日常操作中,相信很多人在项目中如何根据vue版本进行差异化处理问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”项目中如何根据vue版本进行差异化处理”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
为田阳等地区用户提供了全套网页设计制作服务,及田阳网站建设行业解决方案。主营业务为成都网站制作、网站设计、外贸网站建设、田阳网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
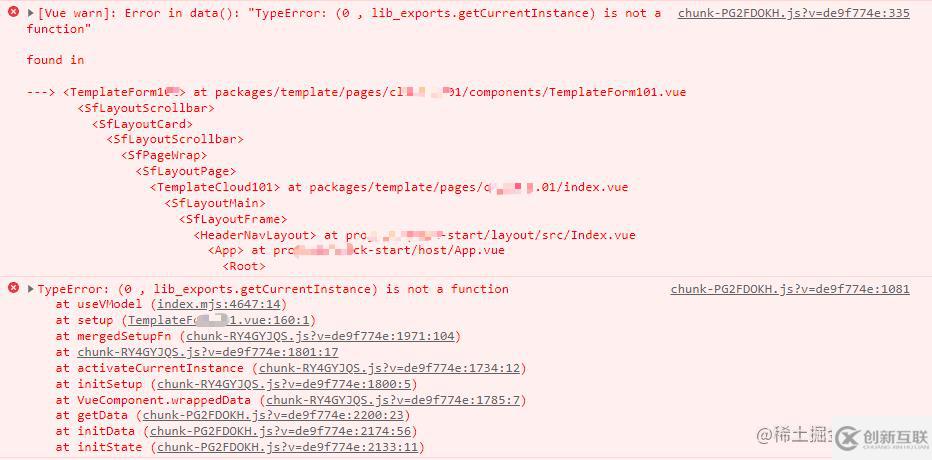
最近在初始化搭建一个项目时,遇到了一个控制台报错问题,lib_exports.getCurrentInstance is not a function,在排查这个问题的过程中学到了一些知识:vue有很多个版本,如2.6.x、2.7、3.x,不同的vue版本存在使用差异,而不同的项目里会用到不同的vue版本,假设有一个公共工具需要提供给不同的项目使用,那么工具要如何根据不同项目里的vue版本进行差异化处理呢?可以自己先想一下如何实现,然后带着问题思考继续阅读下去。

初步排查
从报错截图中可以看到,直接原因是vueuse的useVModel方法中调用了getCurrentInstance方法导致的控制台报错。从vueuse源码里就能看到vueuse是从vue-demi导入了getCurrentInstance方法。
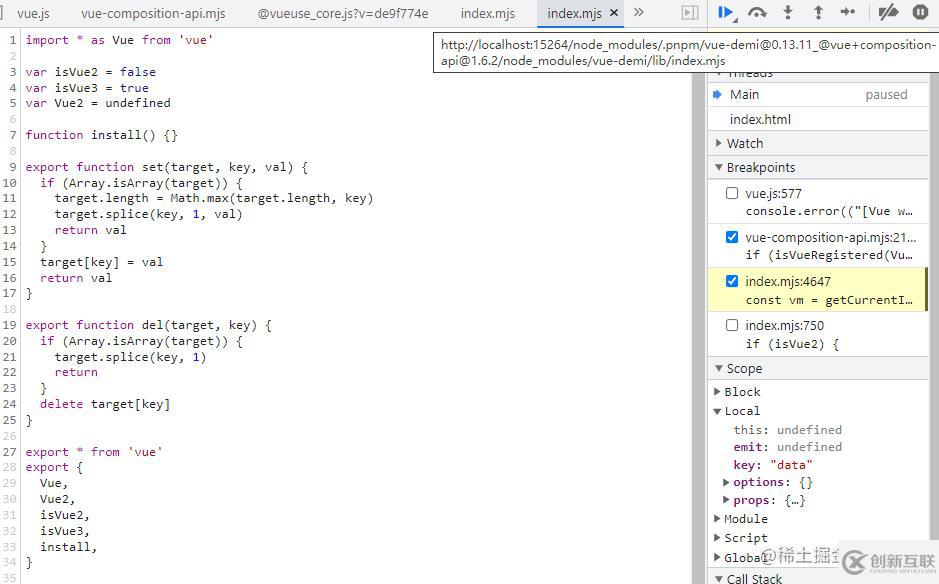
接着看vue-demi的源码,如下图,发现不对啊,我这项目用的vue版本是vue2,为什么代码里的isVue = true?而且getCurrentInstance是vue2.7、vue3才内置的,vue2.7之前只能通过@vue/composition-api去使用getCurrentInstance。

vue-demi原理
vue-demi是一个同时支持为vue2.x、vue3.x编写工具的工具库,vueuse就是利用这个库来抹平vue2.6.x、vue2.7、vue3.x之间的一些差异。
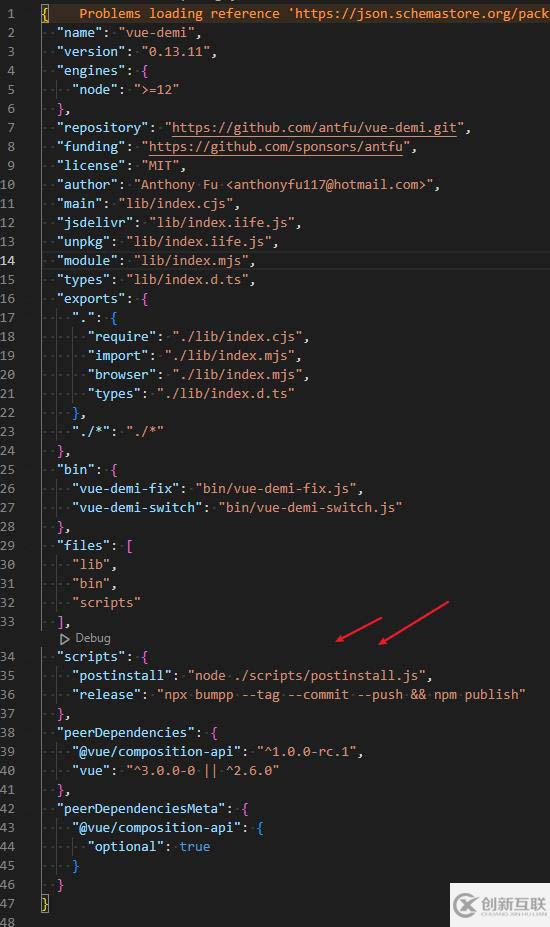
查看vue-demi的package.json的scripts部分,可以看到它配置了postinstall的npm script钩子,postinstall钩子会在你执行pnpm install命令完成之后执行钩子。

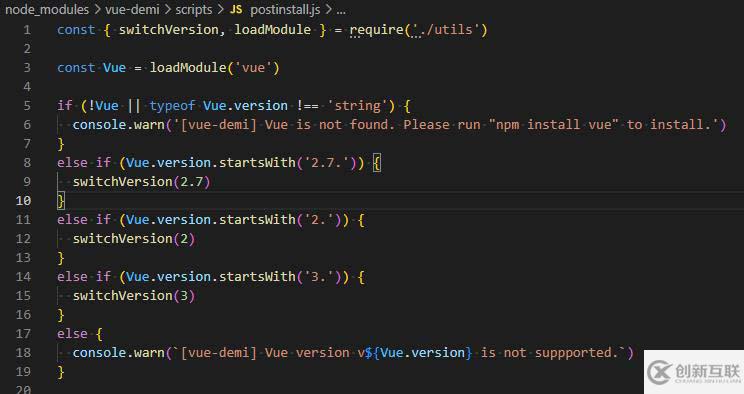
我们接着看node_modules/vue-demi/scripts/postinstall.js做了些什么,它首先会去尝试加载vue(require('vue'))。这里要注意一下,如果你在vite或者webpack中配置了vue别名,比如{ find: /^vue$/, replacement: '@xf/vue' },,对脚本这里是不生效的,因为脚本是在安装依赖后立即执行的,这个时机还没有启动项目呢,跟vite没有关联。
尝试加载vue之后,就判断条件执行switchVersion方法。

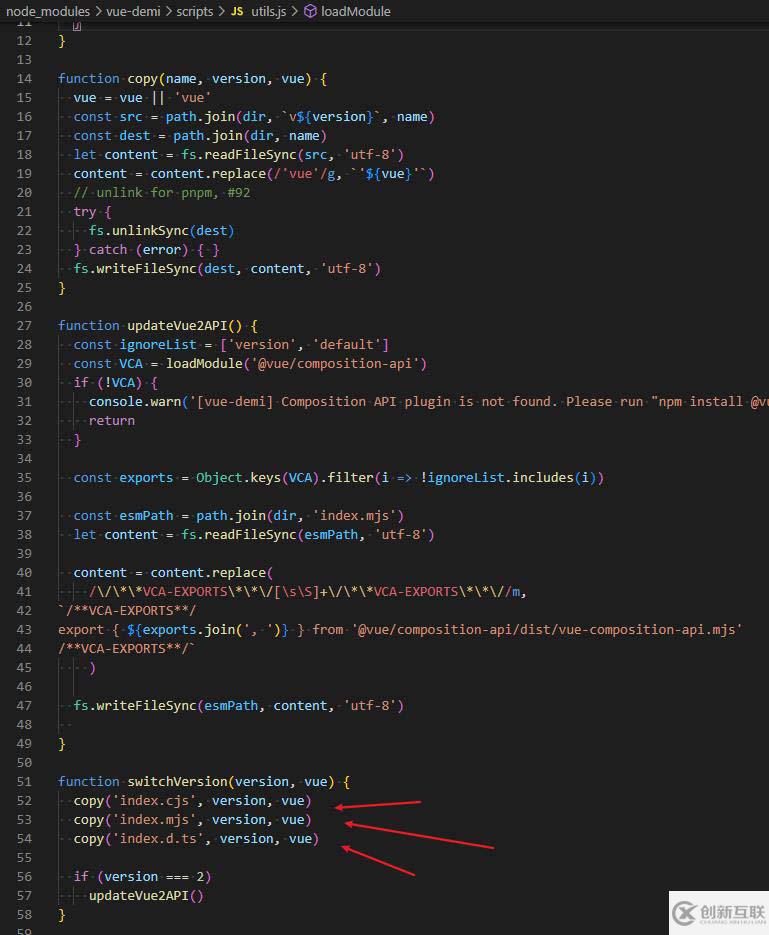
switchVersion方法主要做的事情根据传入的版本号参数,拷贝不同的配置内容,替换到目标文件中。

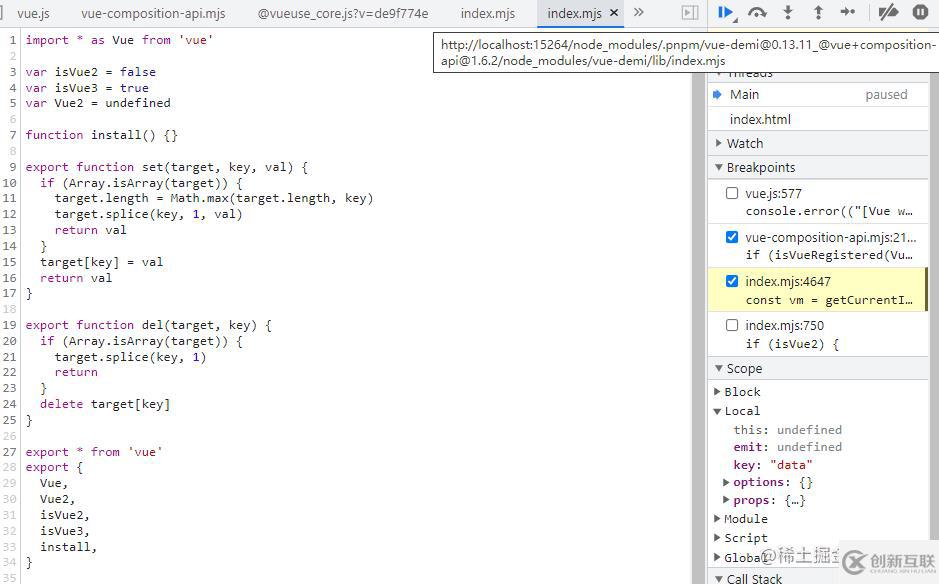
如果是vue2.5、vue2.6,那么它拷贝的是下面的源码内容:

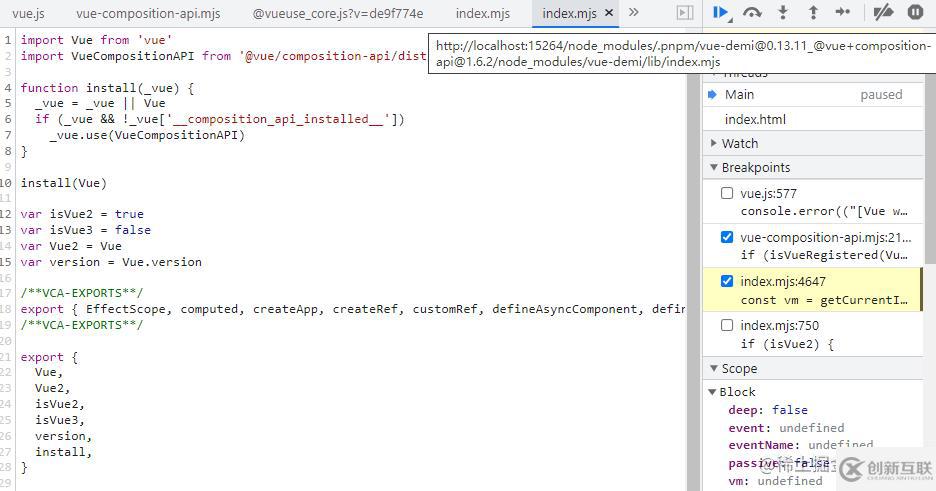
如果是vue3,那么它拷贝的是下面的源码内容:

vue-demi实现针对不同vue版本进行差异化处理的原理就是这样子。
根本原因和解决方案
回到项目里的控制台报错问题来,这里是因为vue-demi识别不到项目里的vue,因为项目里安装的是魔改vue源码之后的@xf/vue,没有pnpm add vue。识别不到,vue-demi就使用了默认配置(默认配置是vue3配置)。
代码运行时我们用的vue是vue2.5.X,尝试import { getCurrentInstance } from 'vue'肯定是会报错的。
解决方案就是vue-demi提供了手动切换vue版本配置的命令,我们给项目配置prepare的npm脚本:npx vue-demi-switch 2,配置好之后,每次安装项目依赖时都会执行,手动切换到vue2配置。
到此,关于“项目中如何根据vue版本进行差异化处理”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
分享题目:项目中如何根据vue版本进行差异化处理
网页链接:https://www.cdcxhl.com/article42/jsgeec.html
成都网站建设公司_创新互联,为您提供自适应网站、营销型网站建设、微信公众号、手机网站建设、ChatGPT、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 济南营销型网站建设有什么价值和优点 2020-12-15
- 营销型网站建设是企业拥有市场的保证 2022-09-16
- 营销型网站建设问题探讨二 2023-02-28
- 綦江营销型网站建设要做到简洁不简单 2023-02-07
- 营销型网站建设哪些环节需要规划? 2016-08-16
- 营销型网站建设这些事项一定要注意 2021-05-04
- 《上海营销型网站建设》新建设的网站应该如何进行推广 2021-09-12
- 企业营销型网站建设的内容不被收录要怎么办? 2022-11-10
- 成都营销型网站建设有什么特点 2016-03-29
- 上林营销型网站建设有哪些特点 2021-01-05
- SEO营销之营销型网站建设12步 2015-04-14
- 小企业网站要不要做网站策划吗 2022-05-26