app渲染性能专项测试之过渡绘制
1.理解过渡绘制
成都创新互联公司专业为企业提供红安网站建设、红安做网站、红安网站设计、红安网站制作等企业网站建设、网页设计与制作、红安企业网站模板建站服务,十多年红安做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
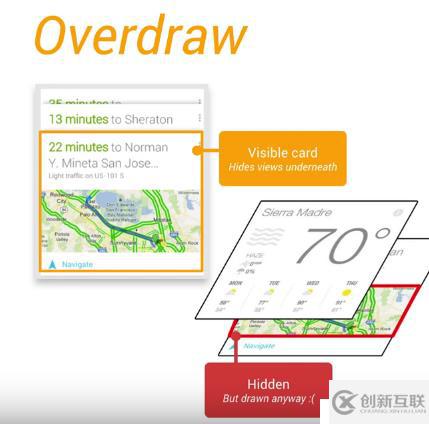
过渡绘制是指一帧内某个像素被重复绘制了多次。比如层叠的卡片,我们需要一层层绘制,而对看不见的底层进行绘制,就是所说的过渡绘制,浪费了GPU性能。

2.观察过渡绘制
幸运的是,我们可以通过手机设置里面的开发者选项,打开Show GPU Overdraw(调试GPU过渡渲染),选择 显示过渡渲染区域,可以观察UI上的Overdraw情况。
蓝色,淡绿,淡红,深红代表了4种不同程度的Overdraw情况,我们的目标就是尽量减少红色Overdraw,看到更多的蓝色区域(蓝色表面该区域在同一帧的时间里被绘制了一次,淡绿表明两次,往后一次递增)。
Overdraw有时候是因为你的UI布局存在大量重叠的部分,还有的时候是因为非必须的重叠背景。例如某个Activity有一个背景,然后里面的Layout又有自己的背景,同时子View又分别有自己的背景。仅仅是通过移除非必须的背景图片,这就能够减少大量的红色Overdraw区域,增加蓝色区域的占比。这一措施能够显著提升程序性能。
当前题目:app渲染性能专项测试之过渡绘制
分享路径:https://www.cdcxhl.com/article42/joocec.html
成都网站建设公司_创新互联,为您提供网站排名、静态网站、响应式网站、网站策划、定制开发、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何判断企业网站设计是不是成功的? 2023-09-08
- 中小企业网站建设有哪些制作规范? 2020-12-14
- Wap网页设计中的锚点链接,Wap网页运用锚点链接的重要性 2022-06-05
- 企业SEO推广要怎样提升网站流量? 2016-09-22
- 外贸网站优化方案 2023-05-28
- 企业怎样才华缔造出一个高端大气上档次的网站 2022-05-13
- 企业网站制作提高用户体验的六大要素! 2023-09-25
- 网站空间容量多大合适,用网站空间有啥好处? 2023-06-30
- 网站建设对化橘红官方网站建设工作研讨会召开出席会议并讲话(图) 2023-11-06
- 跨境企业想出海无忧,国外高防服务器要怎么挑? 2023-07-22
- 营销型网站如何进行合理的营销规划 2022-05-24
- 成都营销推广主要有三种方法 2022-07-17