Android中怎么实现带图片和checkbox的listview
这篇文章给大家介绍Android中怎么实现带图片和checkbox的listview,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
南澳网站制作公司哪家好,找创新互联!从网页设计、网站建设、微信开发、APP开发、成都响应式网站建设公司等网站项目制作,到程序开发,运营维护。创新互联自2013年创立以来到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联。
先新建一个MyAdapter类,继承自BaseAdapter。在MyAdapter中实现对数据的绑定,我这儿由于是测试的,所以把数据写死了。
Java代码
package com.zwq.umeng; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.CheckBox; import android.widget.ImageView; import android.widget.TextView; public class MyAdapter extends BaseAdapter { private LayoutInflater mInflater; private List<Map<String, Object>> mData; public static Map<Integer, Boolean> isSelected; public MyAdapter(Context context) { mInflater = LayoutInflater.from(context); init(); } //初始化 private void init() { mData=new ArrayList<Map<String, Object>>(); for (int i = 0; i < 5; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("img", R.drawable.icon); map.put("title", "第" + (i + 1) + "行的标题"); mData.add(map); } //这儿定义isSelected这个map是记录每个listitem的状态,初始状态全部为false。 isSelected = new HashMap<Integer, Boolean>(); for (int i = 0; i < mData.size(); i++) { isSelected.put(i, false); } } @Override public int getCount() { return mData.size(); } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; //convertView为null的时候初始化convertView。 if (convertView == null) { holder = new ViewHolder(); convertView = mInflater.inflate(R.layout.vlist, null); holder.img = (ImageView) convertView.findViewById(R.id.img); holder.title = (TextView) convertView.findViewById(R.id.title); holder.cBox = (CheckBox) convertView.findViewById(R.id.cb); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } holder.img.setBackgroundResource((Integer) mData.get(position).get( "img")); holder.title.setText(mData.get(position).get("title").toString()); holder.cBox.setChecked(isSelected.get(position)); return convertView; } public final class ViewHolder { public ImageView img; public TextView title; public CheckBox cBox; } }上面类中要注意getView()方法中对数据的处理。
接下要新建一个list.xml文件,这个就是布局image、textview、checkbox。
Java代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical"/> <TextView android:id="@+id/title" android:textSize="18dip" android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <CheckBox android:id="@+id/cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:focusable="false" android:focusableInTouchMode="false" android:clickable="false" android:checkMark="?android:attr/listChoiceIndicatorMultiple"/> </LinearLayout>
android:layout_weight="1"这一句可以使中间的textview权重增大,从而后面的checkbok可以居右显示。
android:focusable="false" android:focusableInTouchMode="false" android:clickable="false"
这三句很重要,如果不加就会出现错误。
由于checkbox的点击事件优先级比listview的高,所以要在checkbox中添加android:focusable="false",使得checkbox初始的时候没有获取焦点。
接下来在main.xml中添加Listview组件
Java代码
<ListView android:id="@+id/lv" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
接下来就是在activity中调用:
Java代码
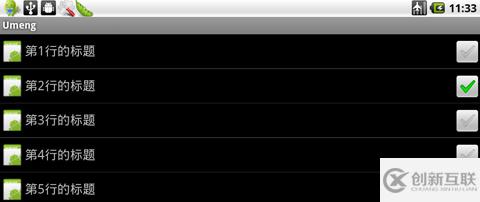
list=(ListView)findViewById(R.id.lv); MyAdapter adapter=new MyAdapter(this); list.setAdapter(adapter); list.setItemsCanFocus(false); list.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE); list.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { ViewHolder vHollder = (ViewHolder) view.getTag(); //在每次获取点击的item时将对于的checkbox状态改变,同时修改map的值。 vHollder.cBox.toggle(); MyAdapter.isSelected.put(position, vHollder.cBox.isChecked()); } });***看一下效果图:

要获取哪些项目被选择了,可以这样测试:
Java代码
OnClickListener bPop = new OnClickListener() { @Override public void onClick(View v) { for(int i=0;i<list.getCount();i++){ if(MyAdapter.isSelected.get(i)){ ViewHolder vHollder = (ViewHolder) list.getChildAt(i).getTag(); Log.i(TAG, "--onClick --"+vHollder.title.getText()); } } } };关于Android中怎么实现带图片和checkbox的listview就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
网站题目:Android中怎么实现带图片和checkbox的listview
网页地址:https://www.cdcxhl.com/article42/jegsec.html
成都网站建设公司_创新互联,为您提供网站内链、微信公众号、企业网站制作、自适应网站、标签优化、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站设计有哪些优缺点? 2020-12-26
- 响应式网站建设为什么深受企业的青睐? 2022-01-27
- 找回你的四成业绩,选择响应式网站设计的八大理由 2019-01-23
- H5响应式网站应该有什么标准 2016-10-07
- 网站建设:怎么样做好一个响应式网站? 2023-04-05
- 营销网站与响应式网站分别适用于什么类型的公司? 2020-11-13
- 详谈响应式网站建设受欢迎的原因是什么? 2022-12-26
- RWD响应式网站的优点有哪些? 2019-07-07
- 响应式网站的优缺点 2021-03-26
- 2022响应式网站ux设计趋势 2022-04-24
- 网站建设公司为何越来越推荐响应式网站? 2022-05-02
- 制作响应式网站建设都有哪些优势? 2020-12-01