怎么使用div+CSS制作类似微信对话气泡效果
这篇文章主要介绍怎么使用div+CSS制作类似微信对话气泡效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联公司-专业网站定制、快速模板网站建设、高性价比岳塘网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式岳塘网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖岳塘地区。费用合理售后完善,10余年实体公司更值得信赖。
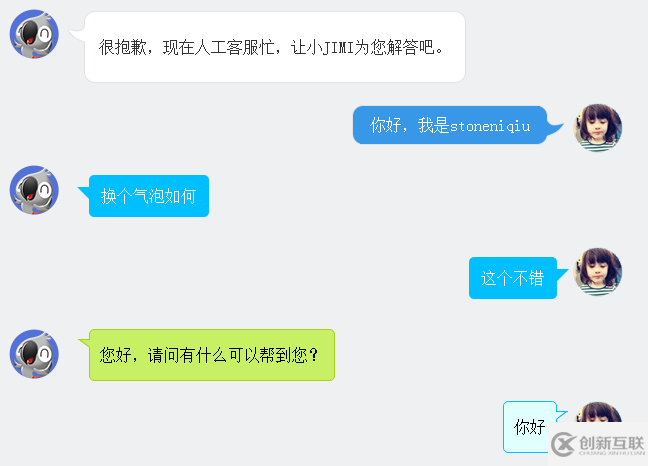
在聊天的场景中,聊天内容需要用到气泡修饰,如下图。下面一一讲解。
一、图片式:
第一个样式是京东客服,气泡的圆角和钩子都是用了图片。使用了一个table组合成了一个圆角的框框。lm样式拼出了钩子。
XML/HTML Code复制内容到剪贴板
<div class="jimi_lists clearfix">
<div class="header_img jimi3 fl"></div>
<table class="msg" cellspacing="0" cellpadding="0">
<tbody><tr><td class="lt"></td><td class="tt"></td><td class="rt"></td></tr>
<tr><td class="lm"><span></span></td><td class="mm"><span class="wel"><span class="visitor"><p>很抱歉,现在人工客服忙,让小JIMI为您解答吧。</p></span></span></td><td class="rm"></td></tr>
<tr><td class="lb"></td><td class="bm"></td><td class="rb"></td></tr><tr><td></td></tr>
</tbody>
</table>
</div>
<div class="customer_lists clearfix">
<div class="header_img jimi3" style="background: url(img/mine.jpg) no-repeat center;">
<div class="header_img_hover"></div>
</div>
<table class="msg" cellspacing="0" cellpadding="0"><tbody><tr><td class="lt"></td><td class="tt"></td><td class="rt"></td></tr><tr><td class="lm"></td><td class="mm">你好,我是stoneniqiu</td><td class="rm"><span></span></td></tr><tr><td class="lb"></td><td class="bm"></td><td class="rb"></td></tr><tr><td></td><td class="time"></td><td></td></tr></tbody></table>
</div>
样式:
CSS Code复制内容到剪贴板
.jimi_lists {
margin: 0 -10px 20px 10px;
position: relative;
}
.jimi_lists .header_img.jimi3 {
background: url(../img/jimi_50_3.png) no-repeat 0 0;
}
.jimi_lists .header_img {
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 0;
}
.fl {
float: left;
}
.jimi_lists .msg {
margin-left: 59px;
margin-right: 40px;
margin-top: 2px;
float: left;
display: inline;
}
.jimi_lists .lt {
background: url(../img/msg_bg_lr.png) no-repeat 0 0;
width: 26px;
height: 10px;
}
.jimi_lists .tt {
background: url(../img/msg_bg_tb.png) repeat-x 0 -23px;
height: 10px;
}
.jimi_lists .rt {
background: url(../img/msg_bg_lr.png) no-repeat -35px 0;
width: 10px;
height: 10px;
}
.jimi_lists .lm {
background: url(../img/msg_bg_lr.png) repeat-y -94px 0;
width: 26px;
vertical-align: top;
position: relative;
}
.jimi_lists .mm {
padding: 0 5px;
background-color: #FFF;
word-break: break-all;
word-wrap: break-word;
color: #333;
line-height: 20px;
}
.jimi_lists .lm span {
background: url(../img/msg_bg_lr.png) no-repeat 0 -14px;
display: inline-block;
width: 26px;
height: 16px;
position: absolute;
top: 5px;
}
.jimi_lists .rm {
background: url(../img/msg_bg_lr.png) repeat-y -113px 0;
width: 10px;
}
.jimi_lists .lb {
background: url(../img/msg_bg_lr.png) no-repeat 0 -43px;
width: 10px;
height: 10px;
}
.jimi_lists .bm {
background: url(../img/msg_bg_tb.png) repeat-x 0 -25px;
height: 10px;
}
.jimi_lists .rb {
background: url(../img/msg_bg_lr.png) no-repeat -35px -43px;
width: 10px;
height: 10px;
}
.customer_lists {
position: relative;
margin: 0 12px 20px 20px;
}
.customer_lists .msg {
float: rightright;
margin-right: 73px;
_margin-rightright: 38px;
margin-top: 2px;
}
.customer_lists .lt {
background: url(../img/msg_bg_lr.png) no-repeat -47px -0;
width: 10px;
height: 10px;
}
.customer_lists .tt {
background: url(../img/msg_bg_tb.png) repeat-x 0 0;
height: 10px;
}
.customer_lists .rt {
background: url(../img/msg_bg_lr.png) no-repeat -63px 0;
width: 26px;
height: 10px;
}
.customer_lists .lm {
background: url(../img/msg_bg_lr.png) repeat-y -126px 0;
width: 10px;
}
.customer_lists .mm {
padding: 1px 8px;
background-color: #3897E7;
word-break: break-all;
word-wrap: break-word;
color: #FFF;
}
.customer_lists .rm {
background: url(../img/msg_bg_lr.png) repeat-y -129px 0;
width: 26px;
vertical-align: top;
position: relative;
}
.customer_lists .lb {
background: url(../img/msg_bg_lr.png) no-repeat -47px -36px;
width: 10px;
height: 10px;
}
.customer_lists .bm {
background: url(../img/msg_bg_tb.png) repeat-x -106px -4px;
height: 10px;
}
.customer_lists .rb {
background: url(../img/msg_bg_lr.png) no-repeat -63px -36px;
width: 26px;
height: 10px;
}
.customer_lists .rm span {
background: url(../img/msg_bg_lr.png) no-repeat -63px -14px;
display: inline-block;
width: 26px;
height: 16px;
position: absolute;
top: 5px;
}
.customer_lists .header_img_hover {
position: absolute;
background: url(../img/avatar_mask_01.png);
top: 0;
width: 50px;
height: 50px;
}
.customer_lists .header_img {
position: absolute;
top: 0;
rightright: 14px;
width: 50px;
height: 50px;
}
.clearfix:after {
content: " .";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
二、背景式:
第二种主要是使用了:before伪类画出了三角形,然后用定位拼在了一起。
XML/HTML Code复制内容到剪贴板
<div class="jimi_lists clearfix">
<div class="header_img jimi3 fl"></div>
<div class="bkbubble right">
<p>换个气泡如何</p>
</div>
</div>
<div class="customer_lists clearfix">
<div class="header_img jimi3" style="background: url(img/mine.jpg) no-repeat center;">
<div class="header_img_hover"></div>
</div>
<div class="bkbubble left">
<p>这个不错</p>
</div>
</div>
(至于画三角形的方法稍后文章最后会总结一下)
样式:
CSS Code复制内容到剪贴板
.bkbubble.rightright p:before, .bkbubble.left p:before {
width: 0;
position: absolute;
top: 12px;
border-style: solid;
content: "";
}
.bkbubble.left {
text-align: rightright;
}
.bkbubble.rightright p:before {
left: -12px;
border-color: transparent #00bfff;
border-width: 0 12px 12px 0;
}
.bkbubble.left p:before {
rightright: -12px;
border-color: transparent #00bfff;
border-width: 0 0 12px 12px ;
}
三、边框式:
如果要求边框颜色和背景颜色不一样呢?上面的方法就不行了,因为用:before画三角形是利用border的原理,也就是说,在上面这种方式下,气泡边上的小三形是无法呈现两种颜色的,因为他只有一个border的颜色。那就要想办法凑出一个有边框的三角形了。
XML/HTML Code复制内容到剪贴板
<div class="jimi_lists lim_operator clearfix">
<div class="header_img jimi3 fl"></div>
<div class="lim_bubble lim_shadow"><p class="lim_dot">您好,请问有什么可以帮到您?</p></div>
<div class="lim_tale"><div class="radiusborder"></div></div>
</div>
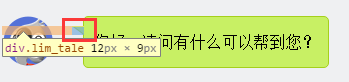
1.先画一个小矩形。
CSS Code复制内容到剪贴板
.lim_operator .lim_tale {
left: -1px;
background-color: #c8f064;
border-color: #a5d01b;
margin-left: 70px;
}
.lim_tale {
position: absolute;
width: 12px;
height: 8px;
overflow: hidden !important;
top: 10px;
z-index: 2;
border-top-style: solid;
border-top-width: 1px;
}

2.画出斜线。
css里面是没有斜线的,这里是用了一个园的弧形拼出来的。在一个大圆上,截取一段弧,就是一条斜线了。
CSS Code复制内容到剪贴板
.lim_operator .radiusborder {
position: absolute;
background-color: #EFF0F2;
top: -29px;
left: -94px;
height: 160px;
width: 160px;
border-top-style: solid;
border-top-width: 1px;
border-right-style: solid;
border-right-width: 1px;
border-top-rightright-radius: 154px;
border-color: #a5d01b;
}
四、叠加式:
原理就是相当于用before先画出一个有色背景,再用after画出一个白色背景,然后叠加错开顶部1-2px,这样就出现了一个有边框有背景的三角形。web 微信就是这种做法
CSS Code复制内容到剪贴板
.expression:before {
content: '';
position: absolute;
left: 16px;
top: 100%;
margin-left: -7px;
border: 7px solid transparent;
border-top-color: #CFCFCF
}
.expression:after {
content: '';
position: absolute;
left: 16px;
top: 100%;
margin-left: -7px;
margin-top: -1px;
border: 7px solid transparent;
border-top-color: #FFF
}
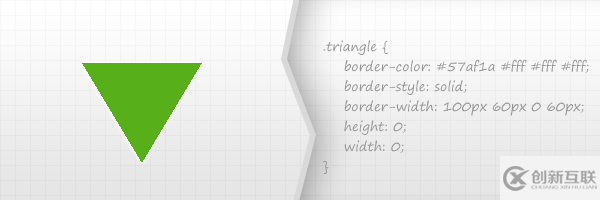
PS:三角形的简单绘制:
1.CSS 边框
这也是一个常用的使用方式,如tooltips信息提示框和下拉菜单。以上的示例,这是一个我最喜欢的方法创建小而且有用的三角形。
优点:
很容易的通过修改一些CSS代码属性值而更改颜色和大小
这是一个跨浏览器的解决方案。
缺点:
这个方式使用的是border,所以你不能添加阴影、渐变、和其他一些CSS3效果
请记住,IE6是不支持透明边界的-如果你关心这个问题
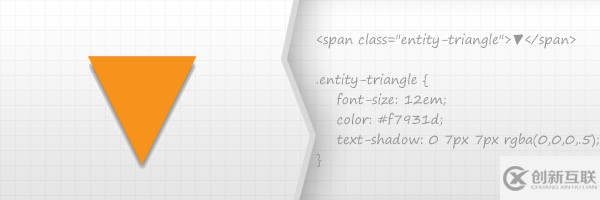
2.HTML 字符
它是基于使用可用的Unicode字符列表的字符。
优点
它是一个跨浏览器的技术
您可以使用CSS3的text-shadow属性添加阴影。
缺点
不能使用太多的CSS3效果,除了使用文字阴影。
在所有的浏览器,这是相当不可能实现像素完美。
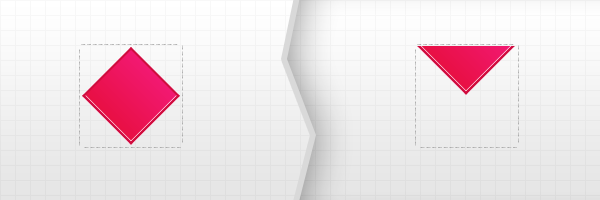
3.CSS 旋转正方形
理论上,这种方式,你需要使用两个内容块,但是,并没有限制是使用两个元素,所以可以使用一个元素加一个伪元素。
创建一个内容里。例如100×100像素 – 这将包含旋转块。
旋转包含的这个块45度,从而获得一个菱形
将菱形的块向顶部便宜,然后设置溢出,设置父层容器截断
There you go!
优点:
CSS3阴影,渐变等可以更多的使用
缺点:
这个解决方案不是跨浏览器的,首先是因为CSS3旋转。
以上是“怎么使用div+CSS制作类似微信对话气泡效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享名称:怎么使用div+CSS制作类似微信对话气泡效果
当前网址:https://www.cdcxhl.com/article42/jdsdhc.html
成都网站建设公司_创新互联,为您提供响应式网站、Google、网站建设、全网营销推广、网站内链、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- O2O是用微信还是APP开发? 2022-07-07
- 成都app开发的周期造成影响因素有哪些? 2022-08-03
- 个人健康APP开发为用户提供哪些帮助? 2022-06-10
- 朝阳公园app开发公司 2022-05-02
- APP开发项目价格如何确定 2022-10-27
- 北京APP开发公司的优势在哪儿? 2023-03-05
- 上海APP开发成本有多高? 2023-02-17
- 安卓app开发公司哪家好? 2023-03-21
- APP开发公司在进行APP制作时需要注意的9个环节 2020-11-15
- 上海师生心理顾问软件app开发 2020-12-29
- 手机app软件开发公司浅谈APP开发 2023-03-04
- 怎么使你的APP一夜爆红,创新互联APP开发秘籍传授 2022-08-08