CSS定位“十字架”水平垂直居中
本篇内容介绍了“CSS定位“十字架”水平垂直居中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
创新互联-专业网站定制、快速模板网站建设、高性价比定远网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式定远网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖定远地区。费用合理售后完善,十年实体公司更值得信赖。
1.先看要实现的效果

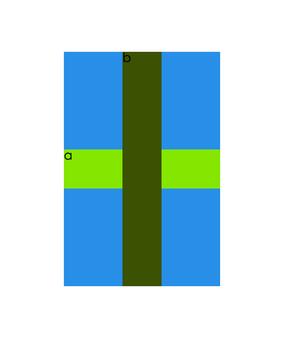
实际的效果图

可以看到我的实现过程是先使用一个父级的div来定位水平垂直居中,然后再父级的div中定位出两个十字架的div。
看实现代码:
XML/HTML Code复制内容到剪贴板
<html>
<head>
<title></title>
<style>
body{margin:0;padding:0}
/*定位父级div水平垂直居中*/
.body_main{
width:200px;
height: 300px;
background-color: #3091E5;
margin:-150px 0 0 -100px;
top:50%;
left:50%;
position: absolute;
}
/*定位水平div垂直居中*/
.row_div{
width:200px;
height: 50px;
background-color:#88E500;
position: absolute;
top:50%;
margin:-25px 0 0 0;
}
/*定位列div水平居中*/
.clou_div{
width:50px;
height: 300px;
background-color: #3c510c;
left:50%;
position: absolute;
margin:0 0 0 -25px;
}
</style>
</head>
<body>
<div class="body_main">
<div class="row_div">横向的div</div>
<div class="clou_div">竖直的div</div>
</div>
</body>
</html>
div默认的宽度是100%,当div绝对定位以后,其宽度是按照div中内容的宽度。
总结:
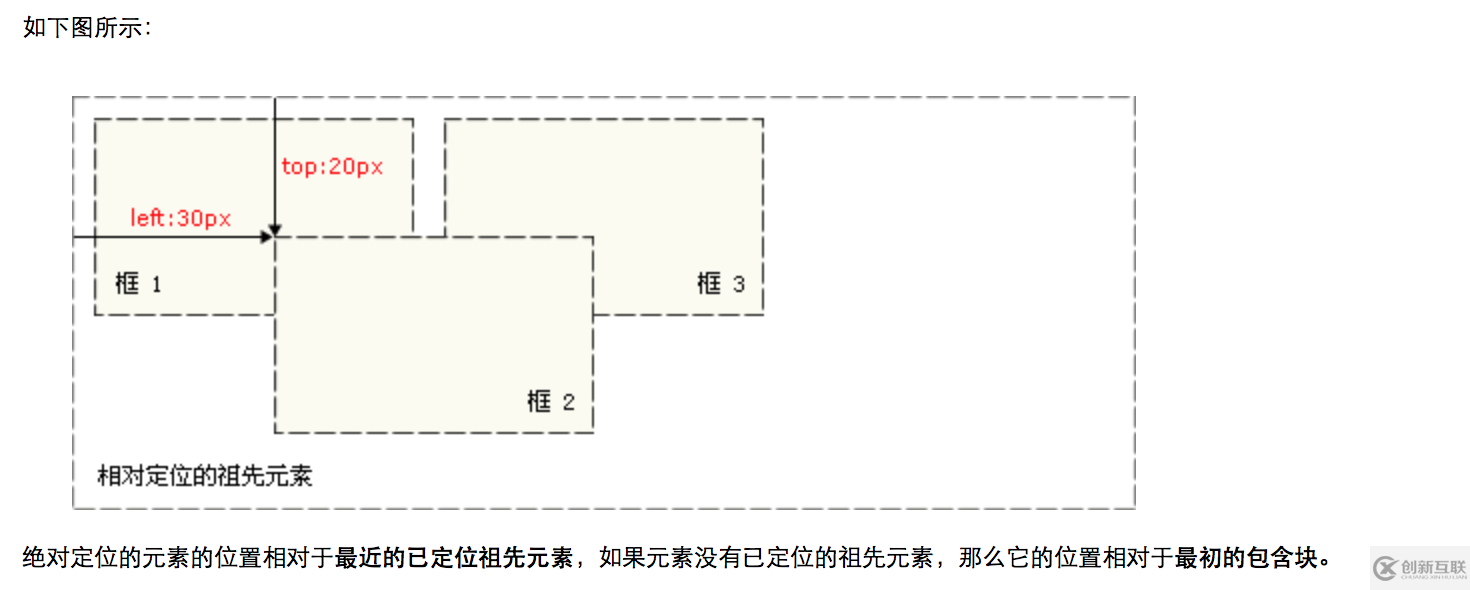
css中的绝对定位是相对于最近已定位的祖先元素进行定位,如果元素没有已经定位的祖先元素,那么位置相对于初始的包含块进行定位。

“CSS定位“十字架”水平垂直居中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
新闻名称:CSS定位“十字架”水平垂直居中
标题路径:https://www.cdcxhl.com/article42/jdcoec.html
成都网站建设公司_创新互联,为您提供响应式网站、建站公司、域名注册、全网营销推广、营销型网站建设、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站都有哪些好处? 2020-06-03
- 企业建站如何准备网站建设资料 2022-10-31
- 重庆企业建站当心网站模板行业中的陷阱 2015-07-05
- 成品网站全面解决上海企业建站难题 2022-09-20
- 成都企业建站找建站公司还是个人建站好? 2016-10-08
- 企业建站的目的何在 2021-04-21
- 企业建站需要注意的问题 2016-10-29
- 莆田企业建站:优质的企业网站应该这样做! 2021-10-19
- 浅谈企业建站有哪些好处 2022-11-11
- 企业建站如何选择专业的合肥网站建设公司呢? 2022-05-14
- 企业建站都有哪些类型 2016-10-18
- 企业建站为什么在Mysql中不能使用“UFT8” 2023-01-07