JS怎么使用百度地图API自动获取地址和经纬度
小编给大家分享一下JS怎么使用百度地图API自动获取地址和经纬度,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
创新互联建站坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都网站制作、成都网站设计、外贸营销网站建设、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的浚县网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!
在实际工作中我们经常会遇到这样的问题,但是当我们去看百度API的时候往往又达不到我们的要求。
故此,本篇博文讲述如何使用百度地图API自动获取地址和经纬度:
1、HTML代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>点击地图获取地址和经纬度map,address,lng,lat</title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- 将百度地图API引入,设置好自己的key --> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=7a6QKaIilZftIMmKGAFLG7QT1GLfIncg"></script> </head> <body> <div class="main-div"> <form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()"> <table cellspacing="1" cellpadding="3" width="100%"> <tr> <td class="label">经度</td> <td><input type="text" name="lng" id="lng" value=""/> </td> </tr> <tr> <td class="label">纬度</td> <td><input type="text" name="lat" id="lat" value=""/> </td> </tr> <tr> <td class="label">地址</td> <td> <input type='text' value='' name='sever_add' id='sever_add' readonly> <input type='button' value='点击显示地图获取地址经纬度' id='open'> </td> </tr> </table> </form> <div id='allmap' style='width: 50%; height: 50%; position: absolute; display: none'></div> </div> </body> </html>
2、JS代码如下
<script type="text/javascript">
function validate() {
var sever_add = document.getElementsByName('sever_add')[0].value;
if (isNull(sever_add)) {
alert('请选择地址');
return false;
}
return true;
}
//判断是否是空
function isNull(a) {
return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false;
}
document.getElementById('open').onclick = function () {
if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析对象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12); // 中心点
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
}
else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
//点击地图时间处理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('sever_add').value = address;
}
});
addMarker(e.point);
}
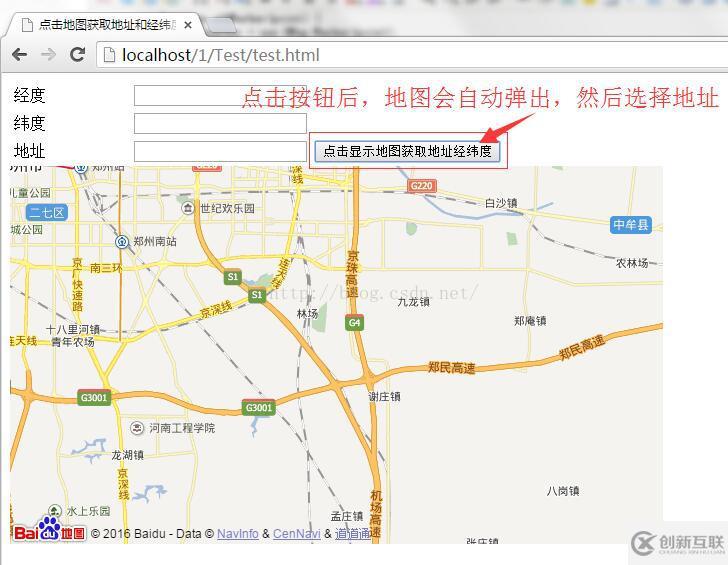
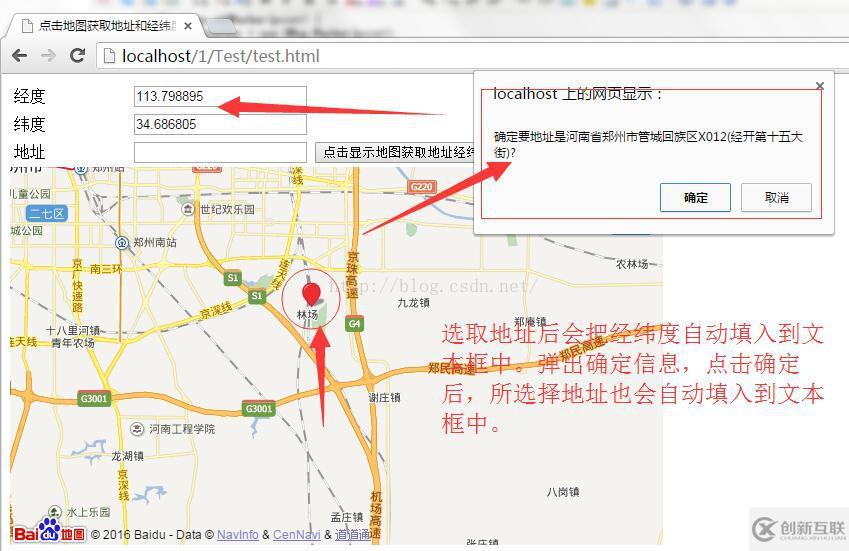
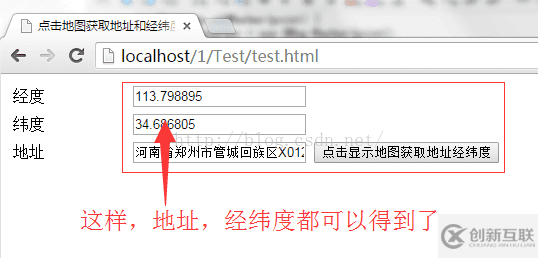
</script>将js代码放入到html中,我们可以得到效果图如下:



JavaScript可以做什么
1.可以使网页具有交互性,例如响应用户点击,给用户提供更好的体验。 2.可以处理表单,检验用户的输入,并提供及时反馈节省用户时间。 3.可以根据用户的操作,动态的创建页面。 4使用JavaScript可以通过设置cookie存储在浏览器上的一些临时信息。
看完了这篇文章,相信你对“JS怎么使用百度地图API自动获取地址和经纬度”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
标题名称:JS怎么使用百度地图API自动获取地址和经纬度
网页网址:https://www.cdcxhl.com/article42/jdciec.html
成都网站建设公司_创新互联,为您提供定制开发、App开发、、网站导航、网页设计公司、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 学软件开发很难吗?大神带你快速学会数据结构与算法! 2016-08-30
- 成都时尚穿搭APP软件开发 2022-06-03
- App软件开发必须解决的“疑难杂症”和解决方法 2022-05-07
- 成都软件开发需要注意些什么? 2022-06-27
- 人工智能的发展会不会全面取代软件开发岗位 2016-08-22
- 软件开发公司选择所必须注意的10点标准 2022-10-24
- 想成为一名的Java软件开发工程师,应该在哪些方面做好准备 2021-06-09
- 怎么来判断一些软件开发培训机构是否靠谱? 2016-08-25
- 西安音乐歌曲app软件开发 2020-12-30
- 谁都能做上海APP开发?APP软件开发门槛别太高 2020-11-25
- app软件开发公司:电商新零售平台应该如何开发? 2020-11-16
- 哈尔滨app软件开发之音乐歌曲 2023-03-27