在Winform框架界面中改变并存储界面皮肤样式的方法
在本篇介绍的Winform界面样式改变及存储操作中,是指基于DevExpress进行界面样式的变化。一般情况下,默认我们会为客户提供多种DevExpress的界面皮肤以供个人喜好选择,默认DevExpress提供40余种皮肤样式,用户可以根据自己的喜好,选择较为美观、得体的皮肤,为了方便,我们对用户的皮肤选择进行记录,并可以动态改变。
创新互联建站专注为客户提供全方位的互联网综合服务,包含不限于网站建设、成都网站建设、虹口网络推广、微信平台小程序开发、虹口网络营销、虹口企业策划、虹口品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联建站为所有大学生创业者提供虹口建站搭建服务,24小时服务热线:028-86922220,官方网址:www.cdcxhl.com
1、界面皮肤的选择
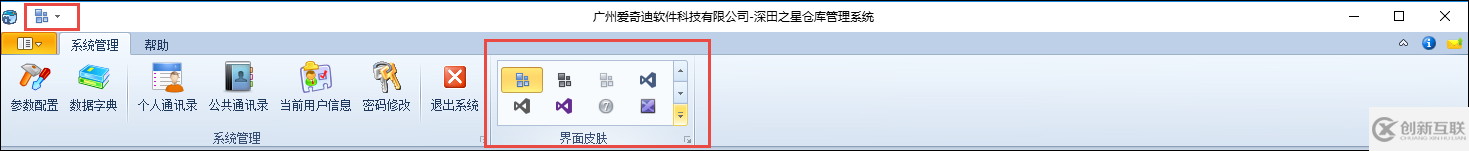
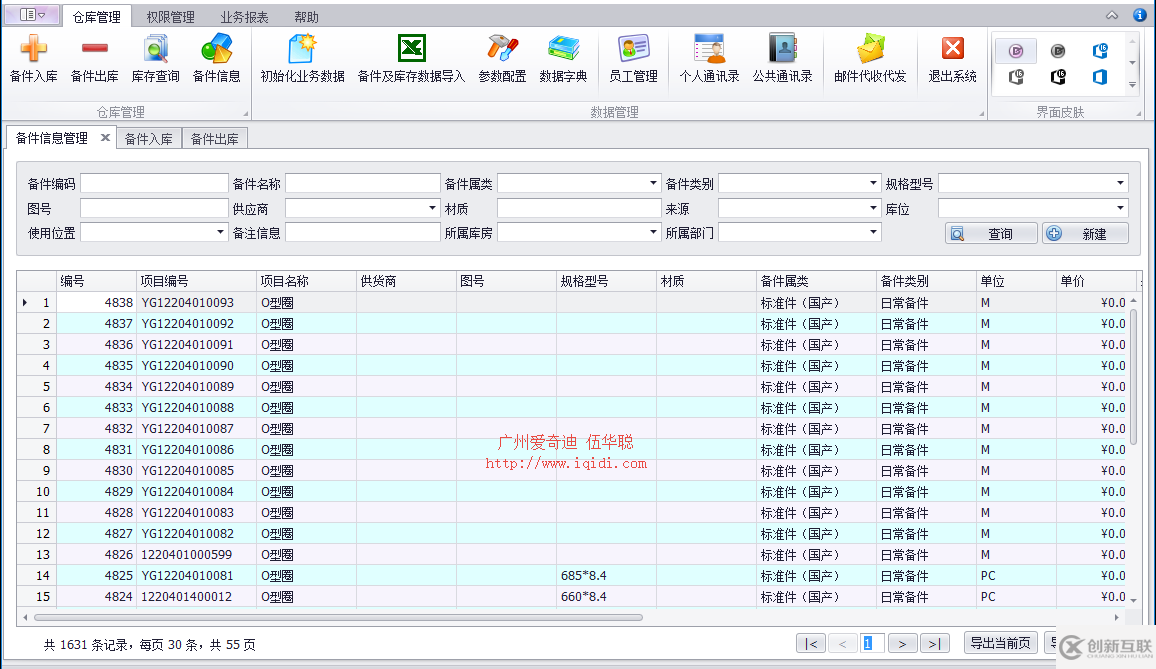
Winform开发框架(包括混合式Winform开发框架)皮肤如下界面所示。

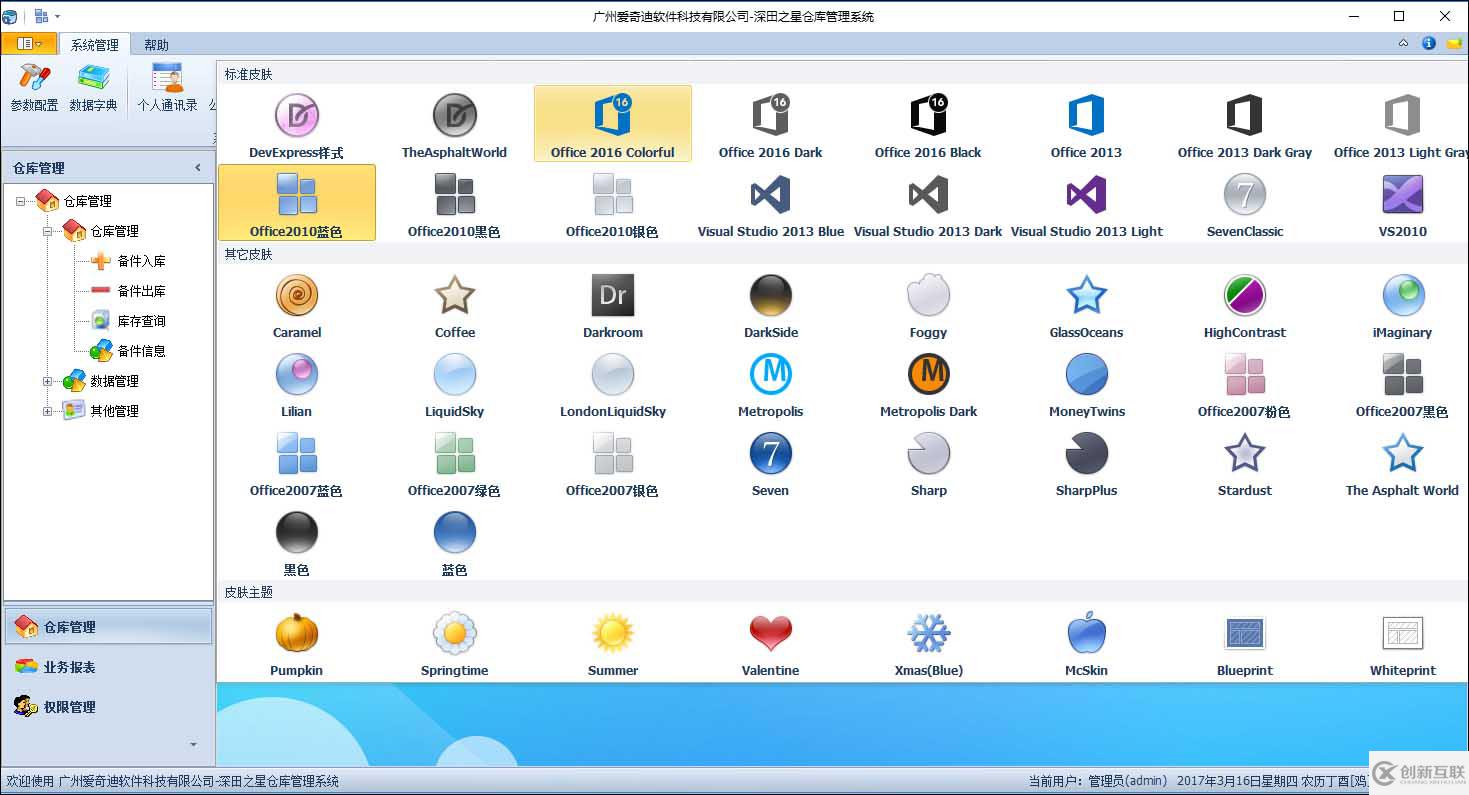
在皮肤集合中打开,可以看到很多界面皮肤可供选择

上面初始化的皮肤代码,是通过调用SkinHelper的DevExpress内在辅助类实现的,通过添加一个RibbonGalleryBarItem控件对象,然后添加如下代码实现的
DevExpress.XtraBars.Helpers.SkinHelper.InitSkinGallery(rgbiSkins, true);
以及在Ribbon控件上添加一个小的皮肤下拉按钮,如下代码所示
this.ribbonControl.Toolbar.ItemLinks.Clear(); this.ribbonControl.Toolbar.ItemLinks.Add(rgbiSkins);
如果我们固定设置界面一种皮肤,那么调用下面的代码直接设置即可,如下所示。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");2、界面皮肤的保存和显示
不过,我们如果希望皮肤可以随意更改并可以存储到配置文件中,那么我们就需要对它进行一定的加工处理。
首先我们编写一个设置皮肤名称的函数,如下所示。
/// <summary>
/// 设置用户界面的皮肤
/// </summary>
private void SetSkinStyle()
{
//从配置文件读取SkinName的值,如无则使用标准样式
string skinName = config.AppConfigGet("SkinName");
skinName = string.IsNullOrEmpty(skinName) ? "Office 2010 Blue" : skinName;
foreach (GalleryItemGroup group in rgbiSkins.Gallery.Groups)
{
foreach (GalleryItem item in group.Items)
{
if (string.Concat(item.Tag) == skinName)
{
item.Checked = true;
rgbiSkins.Gallery.MakeVisible(item);
UserLookAndFeel.Default.SetSkinStyle(skinName);
return;
}
item.Checked = false;
}
}
}这样我们在皮肤改变后,重新读取配置,并重新设置界面的皮肤即可。
那么我们需要实现RibbonGalleryBarItem控件对象的单击事件GalleryItemClick,
如下代码所示。
rgbiSkins.GalleryItemClick += (object sender, GalleryItemClickEventArgs e) =>
{
config.AppConfigSet("SkinName", string.Concat(e.Item.Tag));
SetSkinStyle();
};这样综合起来就是两个函数代码实现了,如下所示
/// <summary>
/// 初始化皮肤设置
/// </summary>
private void InitSkinStyle()
{
//初始化皮肤样式名称
DevExpress.XtraBars.Helpers.SkinHelper.InitSkinGallery(rgbiSkins, true);
rgbiSkins.GalleryItemClick += (object sender, GalleryItemClickEventArgs e) =>
{
config.AppConfigSet("SkinName", string.Concat(e.Item.Tag));
SetSkinStyle();
};
this.ribbonControl.Toolbar.ItemLinks.Clear();
this.ribbonControl.Toolbar.ItemLinks.Add(rgbiSkins);
this.ribbonControl.Minimized = true;//默认最小化
//UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");
SetSkinStyle();
}
/// <summary>
/// 设置用户界面的皮肤
/// </summary>
private void SetSkinStyle()
{
//从配置文件读取SkinName的值,如无则使用标准样式
string skinName = config.AppConfigGet("SkinName");
skinName = string.IsNullOrEmpty(skinName) ? "Office 2010 Blue" : skinName;
foreach (GalleryItemGroup group in rgbiSkins.Gallery.Groups)
{
foreach (GalleryItem item in group.Items)
{
if (string.Concat(item.Tag) == skinName)
{
item.Checked = true;
rgbiSkins.Gallery.MakeVisible(item);
UserLookAndFeel.Default.SetSkinStyle(skinName);
return;
}
item.Checked = false;
}
}
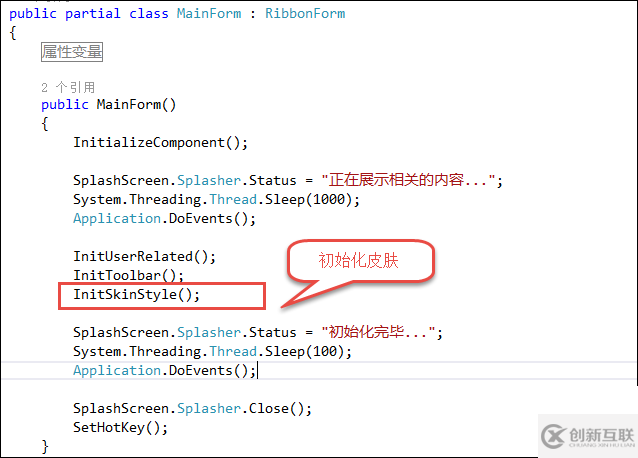
}然后在主界面的初始化代码中进行调用即可,同时记得在App.Config文件中增加一个SkinName的配置项,方便程序进行存储皮肤名称。

这样就可以实现我们皮肤的变化及存储功能了,修改皮肤,并重启程序,系统依旧使用保存好的皮肤,功能符合预期。

这个功能不算复杂,提供代码方便大家进行复制使用。
以上这篇在Winform框架界面中改变并存储界面皮肤样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持创新互联。
分享题目:在Winform框架界面中改变并存储界面皮肤样式的方法
URL分享:https://www.cdcxhl.com/article42/jcoohc.html
成都网站建设公司_创新互联,为您提供品牌网站制作、微信小程序、服务器托管、搜索引擎优化、网站导航、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作行业风险控制 2021-08-13
- 东城中小企业网站制作容易忽略的问题 2023-03-23
- 企业网站制作如何提高关键字排名 2021-09-17
- 柳州网站建设-外贸企业网站制作 2021-11-29
- 企业网站制作需要把握哪些要领? 2023-04-21
- 浅析企业网站制作要怎么才能吸引用户浏览 2016-10-27
- 企业网站制作为什么要独立ip空间 2021-11-27
- 企业网站制作都有哪些目的 2021-10-03
- 网站建设-企业网站制作流程有哪些步骤 2013-05-06
- 企业网站制作要符合主流风格 2023-01-04
- 企业网站制作的作用有哪些? 2016-08-29
- 如何通过外链给企业网站制作带来权重? 2023-04-09