bootstrap更改主题
这篇文章给大家分享的是有关bootstrap更改主题的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
创新互联建站服务项目包括绛县网站建设、绛县网站制作、绛县网页制作以及绛县网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,绛县网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到绛县省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
使用主题
介绍:由于JB版本0.2.X的主题,现在完全是模块化的。他们跟踪和单独版本的主题包。这让每个人都可以自由发布和共享主题。 Jekyll-Bootstrap v 0.2.x只附带twitter主题,其他主题需要被安装。 直接浏览当前主题包在GitHub上:主题包 可以看到可供我们使用的主题有the-minimum、tom、mark-reid、twitter、the-program。
安装主题
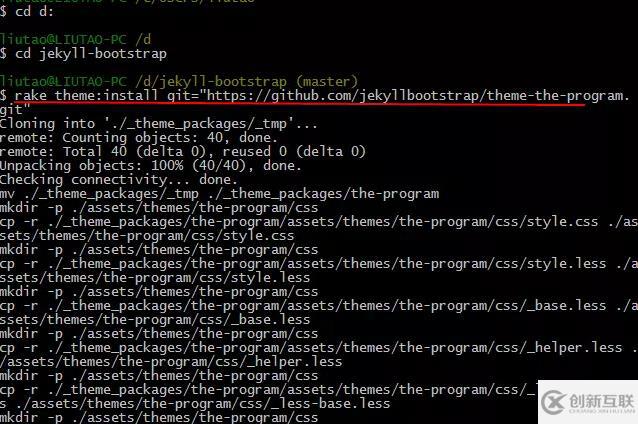
通过使用rake命令,并通过该主题在git的URL安装一个主题。
$ rake theme:install git="https://github.com/jekyllbootstrap/theme-the-program.git"
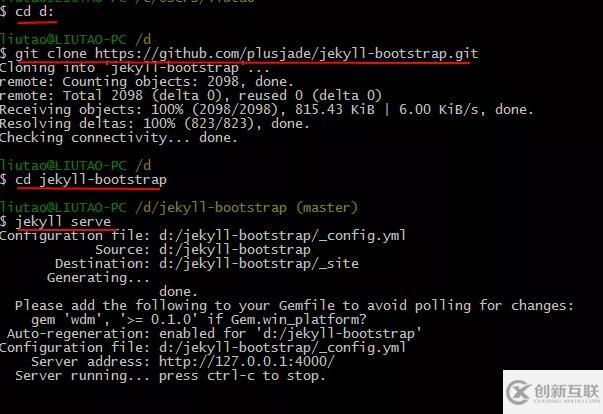
安装主题之前,先在本地起搭建一个服务,可参考文章:jekyll bootstrap搭建github blog

目前默认是twitter主题,使用rake命令来安装一个主题。

安装程序使用的git下载主题包,如果你已经获得了另一种方式的主题包,如通过Download ZIP下载下来的 你可以手动把它放到你的 ./_theme_packages文件夹下,然后运行带有该主题名称。
$ rake theme:install name="THEME-NAME"
在安装成功后,任务会问你,是否切换新安装的主题,输入”Y”并回车切换。
切换主题
一旦你的主题安装,您可以通过rake来进行他们之间的切换。
$ rake theme:switch name="the-program"
自定义主题
主题的布局包含再 ./_includes/themes/THEME-NAME。您可以编辑在该主题目录中的文件而不是_layouts,因为改变主题将覆盖_layout目录中的文件,你可以在_layouts中自由添加额外的模板文件以自定义您的博客。
感谢各位的阅读!关于bootstrap更改主题就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
新闻标题:bootstrap更改主题
新闻来源:https://www.cdcxhl.com/article42/ipchhc.html
成都网站建设公司_创新互联,为您提供建站公司、服务器托管、网站设计公司、商城网站、品牌网站设计、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP设计常见的交互样式有哪些 2021-05-25
- APP设计怎样才能符合人体工程学? 2016-08-09
- 网站设计APP设计如何传达品牌感 2021-05-20
- app设计的基础认识 2022-11-14
- 专业的APP设计师告诉你,怎么做可以让APP更“快”! 2016-11-11
- 动效-APP设计的肢体语言 2022-06-30
- APP设计常见分割方式 2021-05-20
- 移动APP设计趋势:神奇的微互动 2015-12-03
- 关于儿童产品的网站APP设计原则 2021-05-11
- 大势所趋!十大令人振奋的移动端APP设计趋势 2022-06-13
- app设计技巧:国外大师教你四步设计框架 2022-05-29
- 移动APP设计中不可犯的错误 2022-08-21