web中空路径对页面性能影响怎么处理
这篇文章给大家分享的是有关web中空路径对页面性能影响怎么处理的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联建站专注为客户提供全方位的互联网综合服务,包含不限于成都网站设计、网站制作、外贸营销网站建设、中宁网络推广、微信平台小程序开发、中宁网络营销、中宁企业策划、中宁品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联建站为所有大学生创业者提供中宁建站搭建服务,24小时服务热线:18982081108,官方网址:www.cdcxhl.com
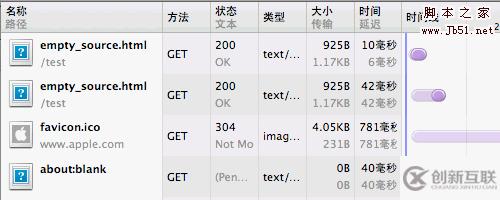
前几天在 Google Reader 中看到玉伯博客的分享——空路径对页面性能的影响。确实,在写 CSS 的时候,用 background:url(#) 还是会对页面进行多一次请求的。

不过,因为写多 CSS,一般需要用空背景来解决 bug 的时候,测试结果用 background:url(about:blank) 才是我们想要的:解 bug,不影响性能。那很简单,解决方案不就不出来?等等,让我们来做个测试吧。
测试代码:
代码如下:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<title>empty src</title>
<style>body{font-family:courier, 'courier new';}code{background:#f7f7f7;border:1px solid #ddd;padding:0 3px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-size:12px;color:#080;}p{font-size:12px;color:#999;}cite{font-size:14px;color:#c30;}</style>
</head>
<body>
<h4>一、发送请求:</h4>
<p>浏览器:<code>All</code>, 像 <code>chrome</code> 等部分浏览器,<code>hash(#)</code> 和空都只请求本路径</p>
<ol>
<li><img src="" alt="empty image src"/></li>
<li><div >背景图片使用 <code>background:url(#)</code> 也是发送请求的</div></li>
<li><img src="#image" alt="image src using hash(#)"></li>
<li><img src="/upload/otherpic46/favicon.ico" /></li>
</ol>
<h4>二、部分发送请求:</h4>
<p>浏览器(延时非常小):<code>safari</code>, <code>chrome(多个 about:blank 会多次发送多次请求)</code></p>
<cite>使用 <code>about:blank</code></cite>
<ol>
<li><img src="about:blank" alt="empty image src"/></li>
<li><div >hello world</div></li>
<li><code><iframe /></code><iframe src="javascript:''" frameborder="0" height="15"></iframe></li>
</ol>
<h4>二、不发送请求:</h4>
<p>浏览器:<code>all</code>, <code>chrome(延时无效,相当于不发送请求)</code></p>
<cite>使用 <code>javascript:''</code></cite>
<ol>
<li><img src="javascript:''" alt="empty image src"/></li>
<li><code><script /></code> <script type="text/javascript" src="javascript:''"></script></li>
<li><code><iframe /></code><iframe src="javascript:''" frameborder="0" height="15"></iframe></li>
</ol>
</body>
</html>
懒得截图了,自己自行搞搞吧,浏览结果已经把大致的都写在测试页面上了。最终的解决方案是:
大胆使用 about:blank 来代替空,或者‘#’,特别是在 background-image 中使用
在 img / script / iframe 这些推荐使用 javascript:” 来解决问题
感谢各位的阅读!关于“web中空路径对页面性能影响怎么处理”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
当前题目:web中空路径对页面性能影响怎么处理
链接分享:https://www.cdcxhl.com/article42/ipcehc.html
成都网站建设公司_创新互联,为您提供企业建站、营销型网站建设、企业网站制作、虚拟主机、定制网站、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站建设只需几招便可搞定 2022-12-28
- 品牌网站建设有什么作用和优势吗? 2022-07-16
- 品牌网站建设的建设思路 2021-03-26
- 企业品牌网站建设对企业具有长久利益 2016-09-13
- 品牌网站建设需要注意到的几点问题 2022-10-27
- 品牌网站建设的重点我们把握好了吗 2022-08-05
- 网站建设的作用,四川品牌网站建设的重要模式 2022-12-09
- 为什么需要重视品牌网站建设 2014-09-25
- 品牌网站建设UI视觉设计为什么重要 2020-12-27
- 品牌网站建设的四大重点 2016-11-03
- 品牌网站建设公司哪家比较好? 2016-11-10
- 成都中小企业如何实现品牌网站建设 2016-11-11